目录
最近在接触组件库的项目,所以特意拿来Element UI借鉴学习一下,它算是做前端的同学们离不开的一个优秀开源库。
我们探究的版本是[email protected](项目中用的2.x.x版本,所以直接用的这个)
根据工程介绍README,我们直接看dist命令
npm run dist"dist": "npm run clean && npm run build:file && npm run lint && webpack --config build/webpack.conf.js && webpack --config build/webpack.common.js && webpack --config build/webpack.component.js && npm run build:utils && npm run build:umd && npm run build:theme",第一个命令
"clean": "rimraf lib && rimraf packages/*/lib && rimraf test/**/coverage"有关于rimraf是一个依赖,用于递归删除一个文件夹以及其子文件夹。感兴趣的朋友可以看看这篇文章rimraf
结论:说明clean命令就是删除lib文件夹以及packages目录下子目录中的lib文件夹和test目录下子目录中的coverage文件夹 *和**都是shell命令的通配符。
why:先讲完我们再回头来看
tip:这里需要提一下脚本命令中 & 和 && 的区别
&是所有的命令同时执行,而&&是前一个命令执行完了才执行后面一个,大家可以根据需要使用
第二个命令
"build:file": "node build/bin/iconInit.js & node build/bin/build-entry.js & node build/bin/i18n.js & node build/bin/version.js"👆🏻前面提过&是代表同时执行
node build/bin/iconInit.js
输入文件:packages/theme-chalk/src/icon.scss
输出文件:examples/icon.json
文件都是通过__dirname绝对路径来取
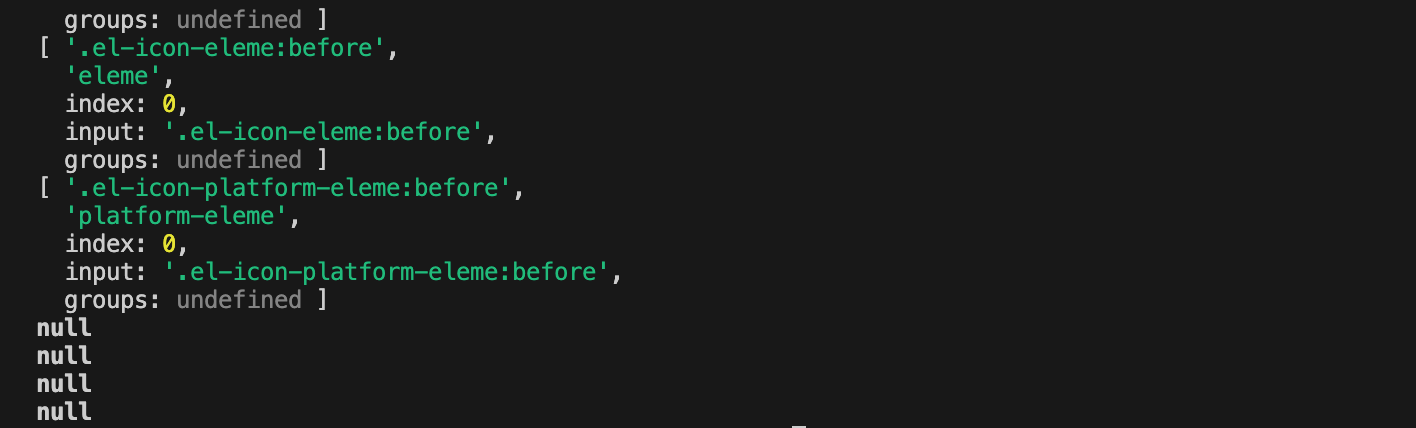
icon.json文件存的是一个带有el-icon...:before的Selector名数组,下面是关键代码
nodes.forEach((node) => {
var selector = node.selector || '';
var reg = new RegExp(/\.el-icon-([^:]+):before/);
var arr = selector.match(reg);
if (arr && arr[1]) {
classList.push(arr[1]);
}
});
结论:生成icon.json文件保存对应的Selector名(eleme、platform-eleme...)
why:先讲完我们再回头来看
node build/bin/build-entry.js
将组件库输出到src/index.js文件中,下面是重点代码
var template = render(MAIN_TEMPLATE, {
include: includeComponentTemplate.join(endOfLine),
install: installTemplate.join(',' + endOfLine),
version: process.env.VERSION || require('../../package.json').version,
list: listTemplate.join(',' + endOfLine)
});-
includeComponentTemplate:保存import Pagination from '../packages/pagination/index.js';的数组
-
installTemplate:保存Pagination的数组 - - 被注册成一个个组件
-
version:版本号
-
listTemplate:是这样Pagination的数组 - - 用于导出组件
结论:生成index.js文件,里面是组件库的注册和导出(当然还有一些通用配置,插件,原型链方法等等)
why:这个可以看结论,不赘述
node build/bin/i18n.js
明显是有关于国际化的操作
输入文件:examples/i18n/page.json
输出文件:/examples/pages/${ lang.lang }/${ page }.vue
对应的一种语言生成一套vue
结论:生成json中对应的一个个vue文件
why:先讲完我们再回头来看
node build/bin/version.js
输出文件:examples/versions.json
结论:生成json中对应的一个个版本号
why:这个没啥可以为什么的,我们也基本不大会用
由于篇幅较长,下篇文章咱们继续探讨!!
总结
本篇文章只讲了2个命令还有3个why的事情没讲,下篇我们继续。
🔽直接看这里
如果觉得有收获,麻烦给个赞和关注。你的鼓励是我写作的动力,大家一起学习一起进步。