一、Django自带模板
1、配置
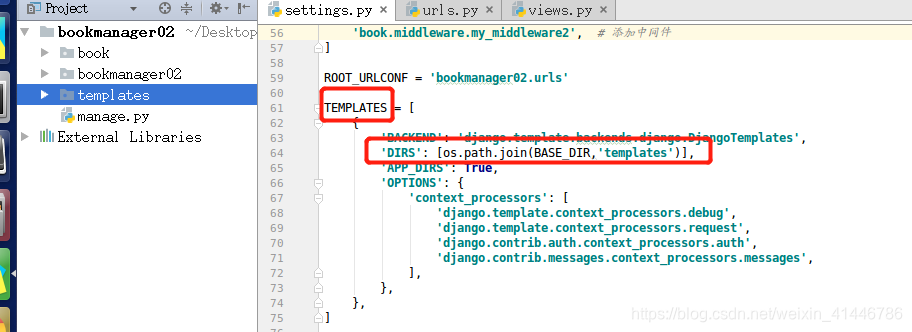
(1)在工程中创建模板目录templates。
在settings.py配置文件中修改TEMPLATES配置项的DIRS值:
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 此处修改
(2)定义模板
在templates目录中新建一个模板文件,如index.html
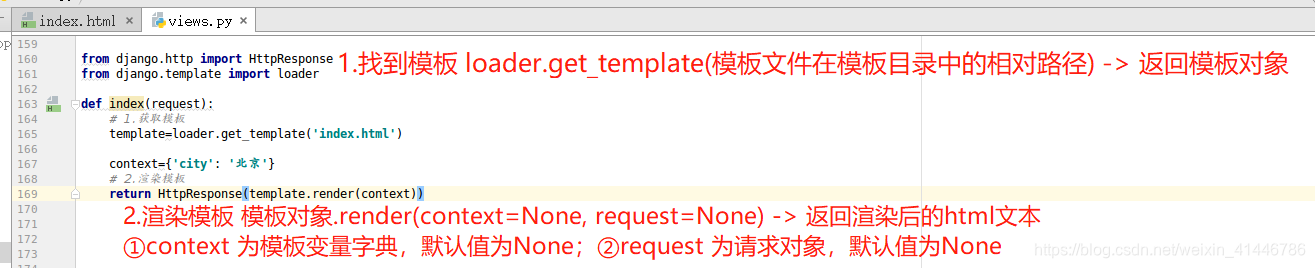
(3)模板渲染
调用模板分为两步:
Django提供了一个函数render可以将代码简洁化
render(request对象, 模板文件路径, 模板数据字典)
from django.shortcuts import render
def index(request):
context={'city': '北京'}
return render(request,'index.html',context)
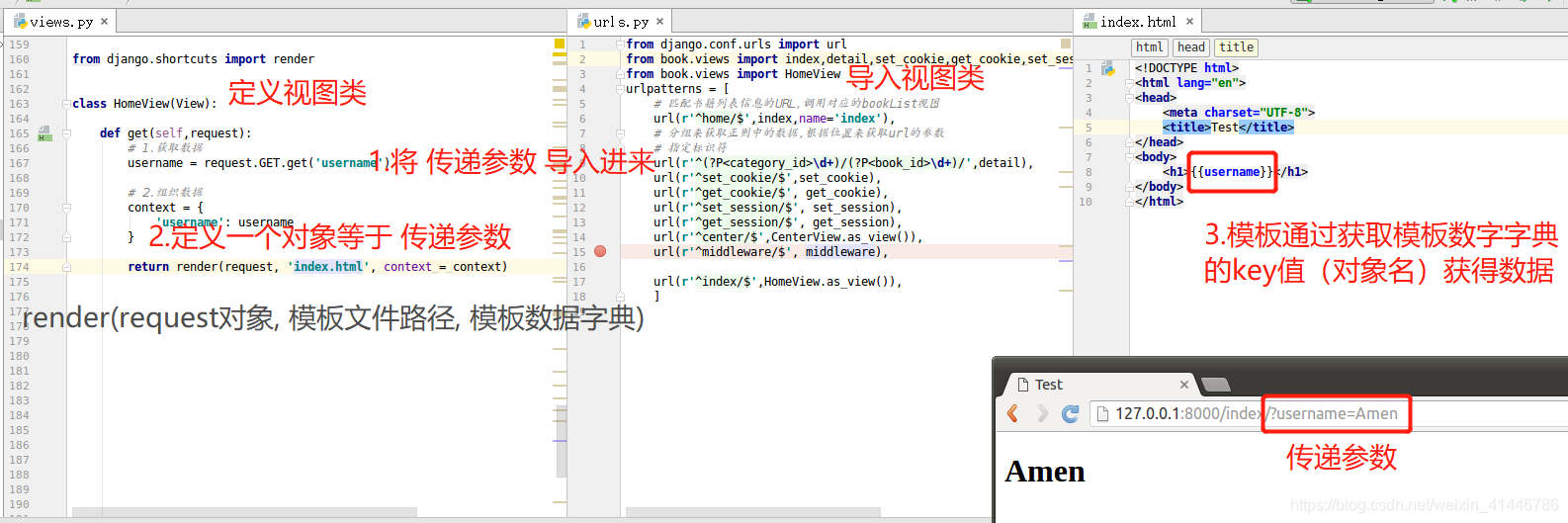
案例:
view.py
from django.shortcuts import render
class HomeView(View):
def get(self,request):
# 1.获取数据
username = request.GET.get('username')
# 2.组织数据
context = {
'username': username
}
return render(request, 'index.html', context = context)
urls.py
from book.views import HomeView
url(r'^index/$',HomeView.as_view()),
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<h1>{{username}}</h1>
</body>
</html>
2、模板语法
(1)模板变量:变量名必须由字母、数字、下划线(不能以下划线开头)和点组成。
①定义模板数据:模板变量数据以字典的形式定义{key:vaule},可以是python的内建类型,也可以是对象。
from django.shortcuts import render
class HomeView(View):
def get(self,request):
# 1.获取数据
username = request.GET.get('username')
# 2.组织数据
context = {
'username': username, # 请求头获取的数据
'city': '北京', # 字符串
'adict': {
# 字典
'name': '西游记',
'author': '吴承恩'
},
'alist': [1, 2, 3, 4, 5] # 列表
}
return render(request, 'index.html', context = context)
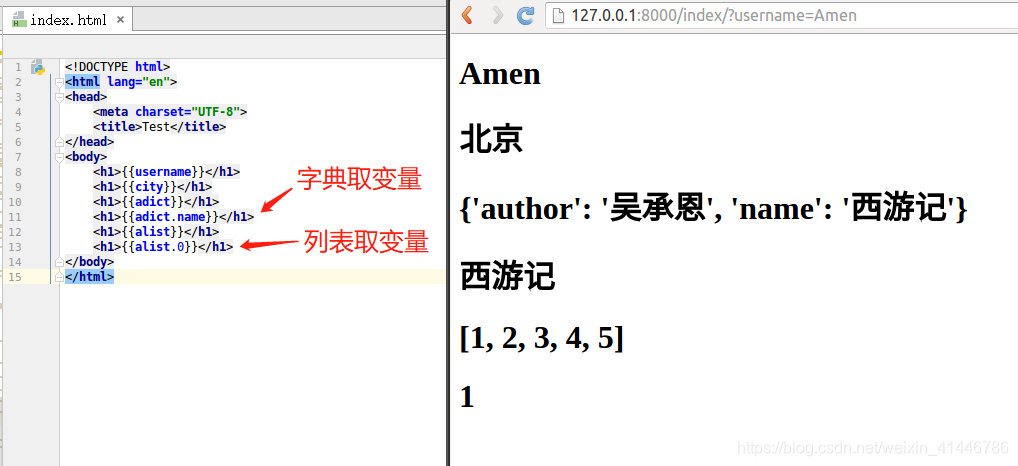
②模板接收数据:数据通过 {{变量}} 的方式获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<h1>{{username}}</h1>
<h1>{{city}}</h1>
<h1>{{adict}}</h1>
<h1>{{adict.name}}</h1>
<h1>{{alist}}</h1>
<h1>{{alist.0}}</h1>
</body>
</html>
注:通过字典和列表取变量的方式可以知道这个取变量的方式跟调取方法属性一样:
字典名.key / 列表名.元素下标
(2)模板语句
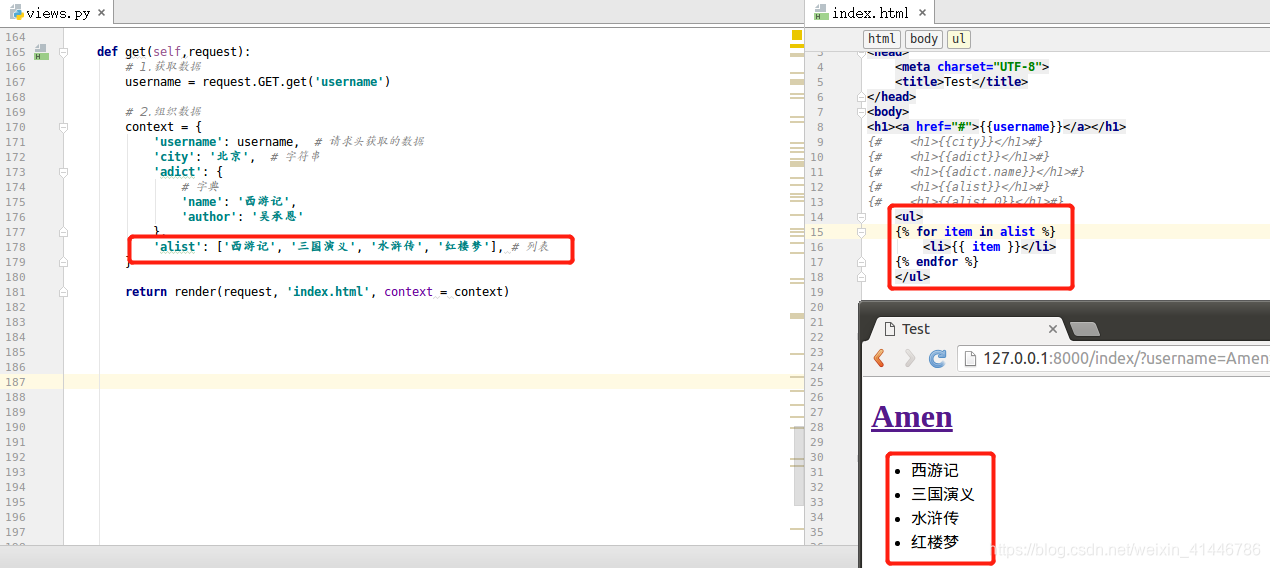
①for循环
{% for item in 列表 %}
循环逻辑
{{forloop.counter})表示当前是第几次循环,从1开始
{%empty%)列表为空或不存在时执行此逻辑
{%endfor% }
②if条件判断
{%if..…%}
逻辑1
{%elif...%}
逻辑2
{%else%}
逻辑3
{%endif%}
运算符:
- 比较运算符:==、!=、<、>、<=、>=
- 布尔运算符:and、or、not
运算符使用时左右两侧不能紧挨变量或常量,必须有空格:{%if a == 1 %}
③注释
- 单行注释
{#我是注释内容#}
- 多行注释
{% comment %}
我是注释内容
{% endcommen %}
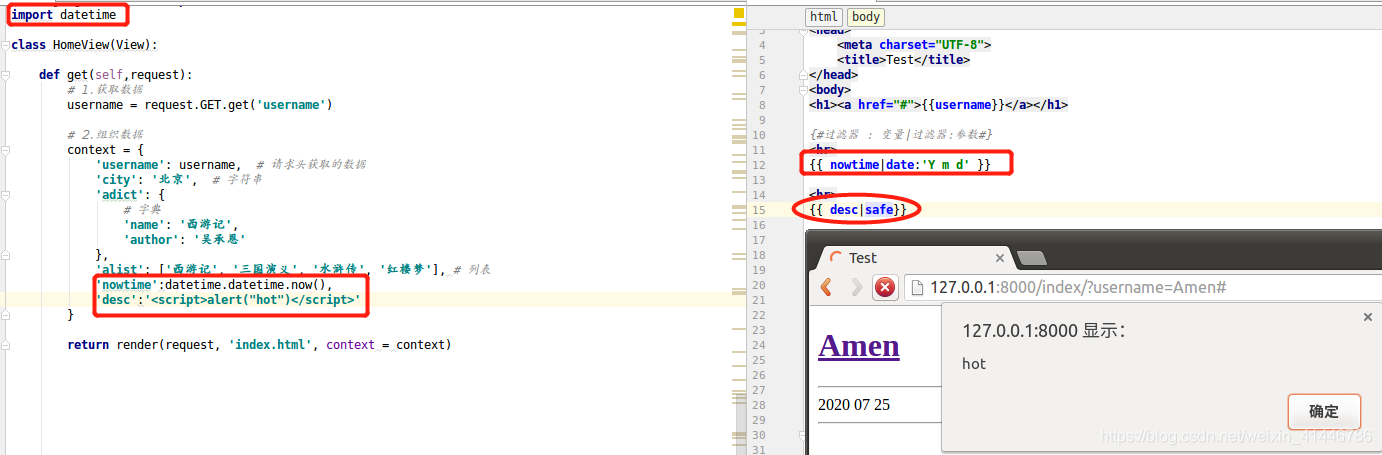
3、过滤器
使用管道符号|来应用过滤器,用于进行计算、转换操作,可以使用在变量、标签中。
如果过滤器需要参数,则使用 变量|过滤器:参数。
变量|过滤器:参数
- safe,禁用转义,告诉模板这个变量是安全的,可以解释执行
- length,长度,返回字符串包含字符的个数,或列表、元组、字典的元素个数。
- default,默认值,如果变量不存在时则返回默认值。 data|default:‘默认值’
- date,日期,用于对日期类型的值进行字符串格式化,常用的格式化字符如下:
Y表示年,格式为4位,y表示两位的年。
m表示月,格式为01,02,12等。
d表示日, 格式为01,02等。
j表示日,格式为1,2等。
H表示时,24进制,h表示12进制的时。
i表示分,为0-59。
s表示秒,为0-59。
value|date:“Y年m月j日 H时i分s秒”
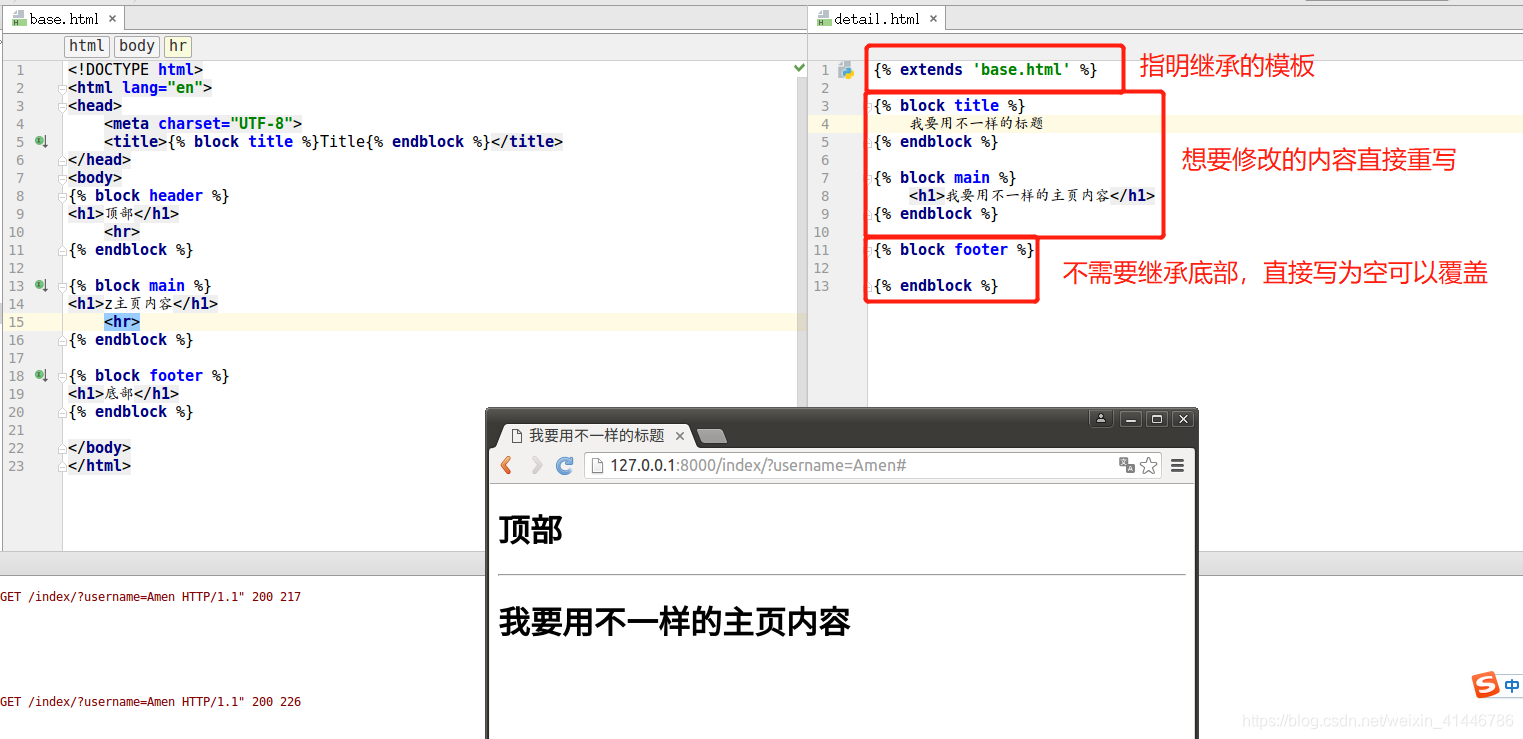
4、模板继承
模板继承和类的继承含义是一样的,主要是为了提高代码重用,减轻开发人员的工作量。
(1)父模板: 如果发现在多个模板中某些内容相同,那就应该把这段内容定义到父模板中。
- 标签block:用于在父模板中预留区域,留给子模板填充差异性的内容,名字不能相同。
- 为了更好的可读性,建议给endblock标签写上名字,这个名字与对应的block名字相同。父模板中也可以使用上下文中传递过来的数据。
(2)子模板
-
标签extends:继承,写在子模板文件的第一行。
-
子模版不用填充父模版中的所有预留区域,如果子模版没有填充,则使用父模版定义的默认值。
-
填充父模板中指定名称的预留区域。
二、jinja2模板
jinja2介绍
- Jinja2:是 Python 下一个被广泛应用的模板引擎,是由Python实现的模板语言,他的设计思想来源于 Django 的模板引擎,并扩展了其语法和一系列强大的功能,尤其是Flask框架内置的模板语言
- 由于django默认模板引擎功能不齐全,速度慢,所以我们也可以在Django中使用jinja2,jinja2宣称比django默认模板引擎快10-20倍。
- Django主流的第三方APP基本上也都同时支持Django默认模板及jinja2,所以要用jinja2也不会有多少障碍。
1、jinja2的基本使用
(1)安装jinja2模块:pip install jinja2
(2)Django配置jinja2
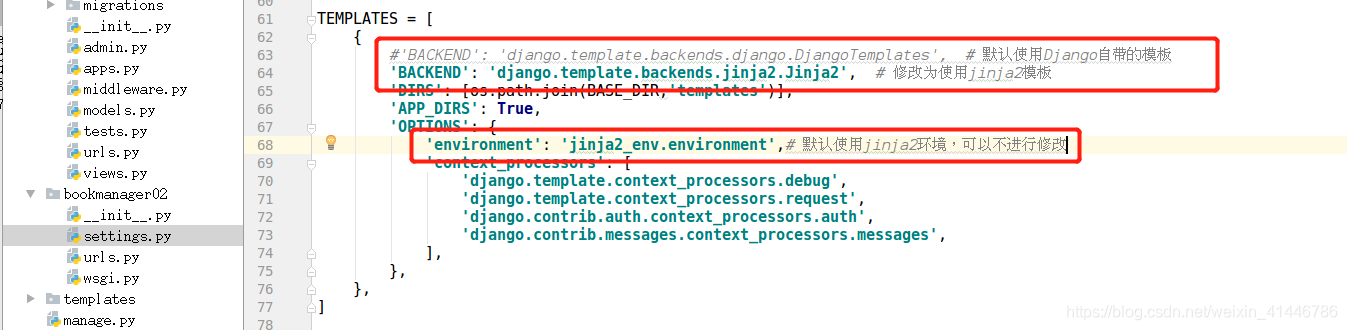
在settings.py文件中:
#'BACKEND': 'django.template.backends.django.DjangoTemplates', # 默认使用Django自带的模板
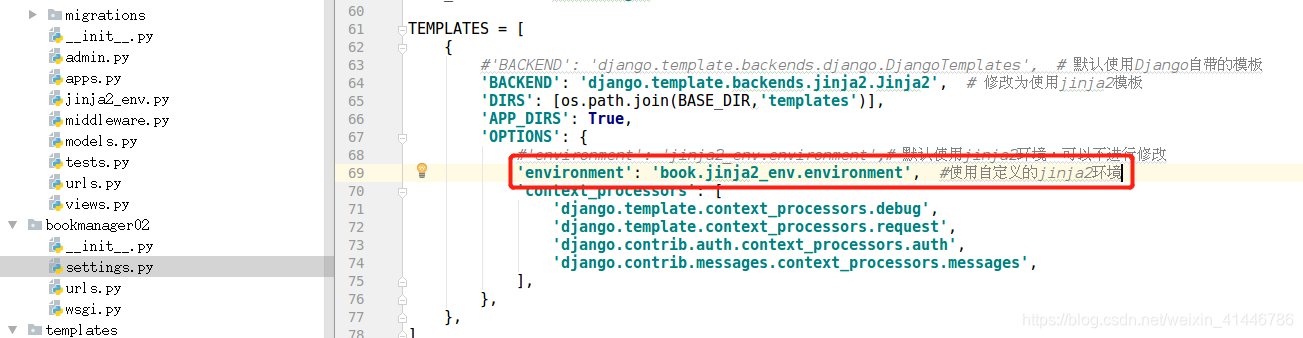
'BACKEND': 'django.template.backends.jinja2.Jinja2', # 修改为使用jinja2模板
# 'environment': 'jinja2_env.environment',# 默认使用jinja2环境,可以不进行修改
(3)jinja2模板的基本语法:for循环、if循环,调用变量一样;其他大部分不一样。
2、jinja2过滤器
调用方式:过滤器(变量,参数)
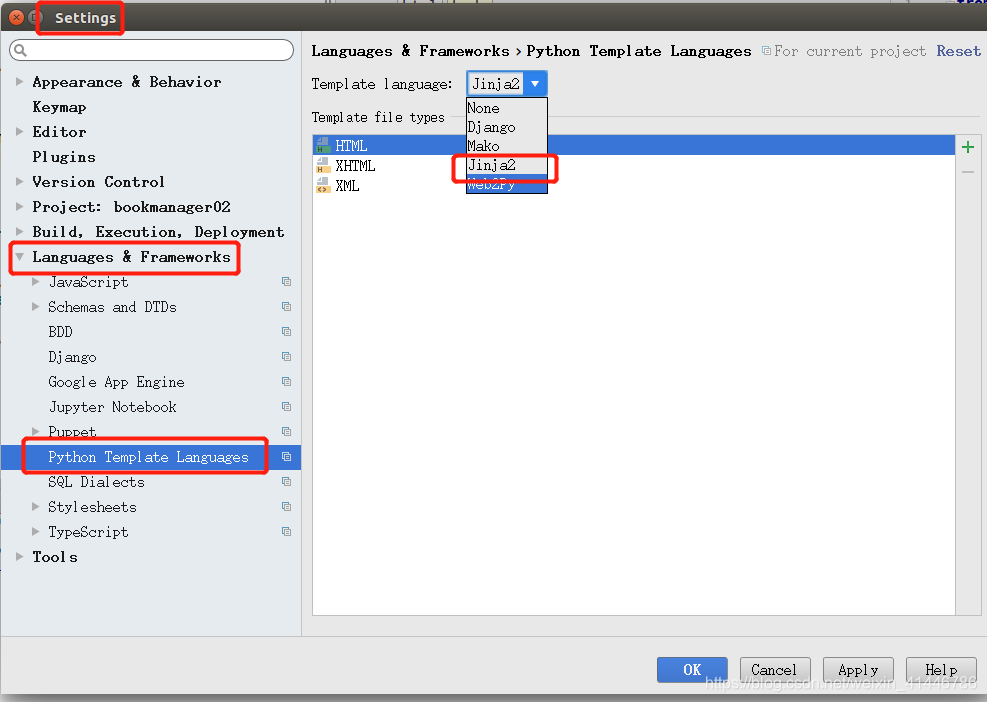
将pycharm默认使用的Django自带模板修改为Jinja2模板
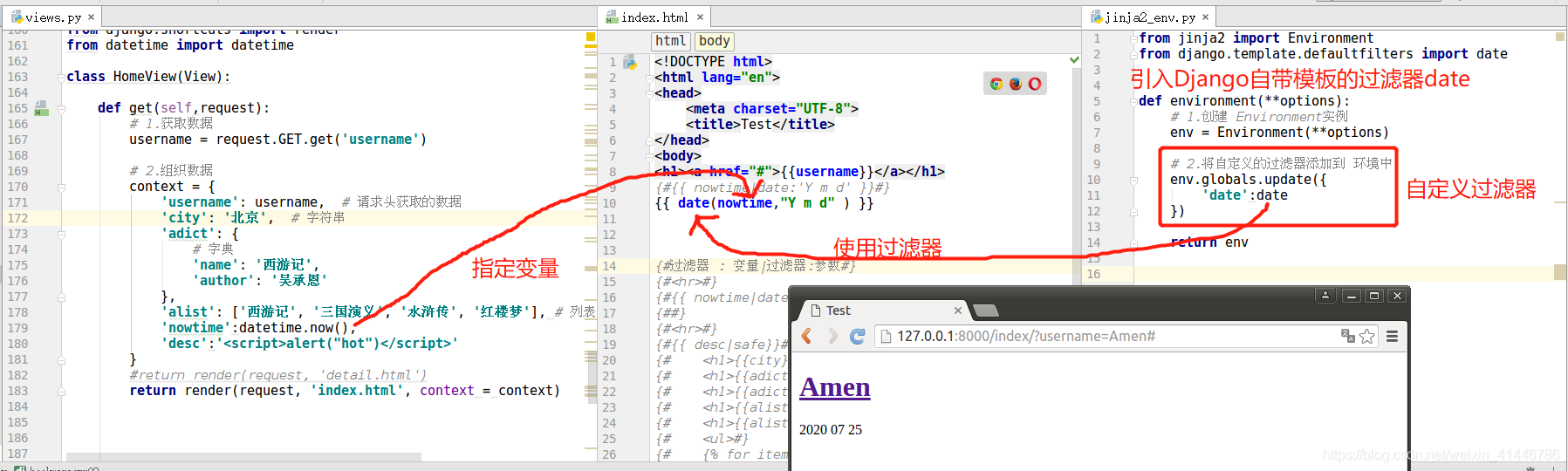
在jinja2_env.py文件中自定义过滤器
from jinja2 import Environment
from django.template.defaultfilters import date
def environment(**options):
# 1.创建 Environment实例
env = Environment(**options)
# 2.将自定义的过滤器添加到 环境中
env.globals.update({
'date':date
})
return env
在settings.py文件中修改环境配置:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<h1><a href="#">{{username}}</a></h1>
{#{{ nowtime|date:'Y m d' }}#}
{{ date(nowtime,"Y m d" ) }}
</body>
</html>
三、CSRF
CSRF全拼为Cross Site Request Forgery,译为跨站请求伪造。
CSRF 攻击是一种常见的 Web 攻击手段。攻击者利用用户存储在浏览器中的 cookie,向目标网站发送 HTTP 请求,这样在目标网站看来,请求来自于用户,而实际发送请求的人却是攻击者。例如假设我们的博客支持登录功能(目前没有),并使用cookie(或者
session)记录用户的登录状态,且评论表单没有 csrf
token防护。用户登录了我们的博客后,又去访问了一个小电影网站,小电影网站有一段恶意 JavaScript
脚本,它读取用户的cookie,并构造了评论表单的数据,然后脚本使用这个 cookie 向我们的博客网站发送一条 POST
请求,django就会认为这是来自该用户的评论发布请求,便会在后台创建一个该用户的评论,而这个用户全程一脸懵逼。CSRF指攻击者盗用了你的身份,以你的名义发送恶意请求。
包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账…造成的问题:个人隐私泄露以及财产安全。
CSRF 的一个防范措施是,对所有访问网站的用户颁发一个令牌(token),对于敏感的 HTTP请求,后台会校验此令牌,确保令牌的确是网站颁发给指定用户的。因此,当用户访问别的网站时,虽然攻者可以拿到用户的cookie,但是无法取得证明身份的令牌,因此发过来的请求便不会被受理。
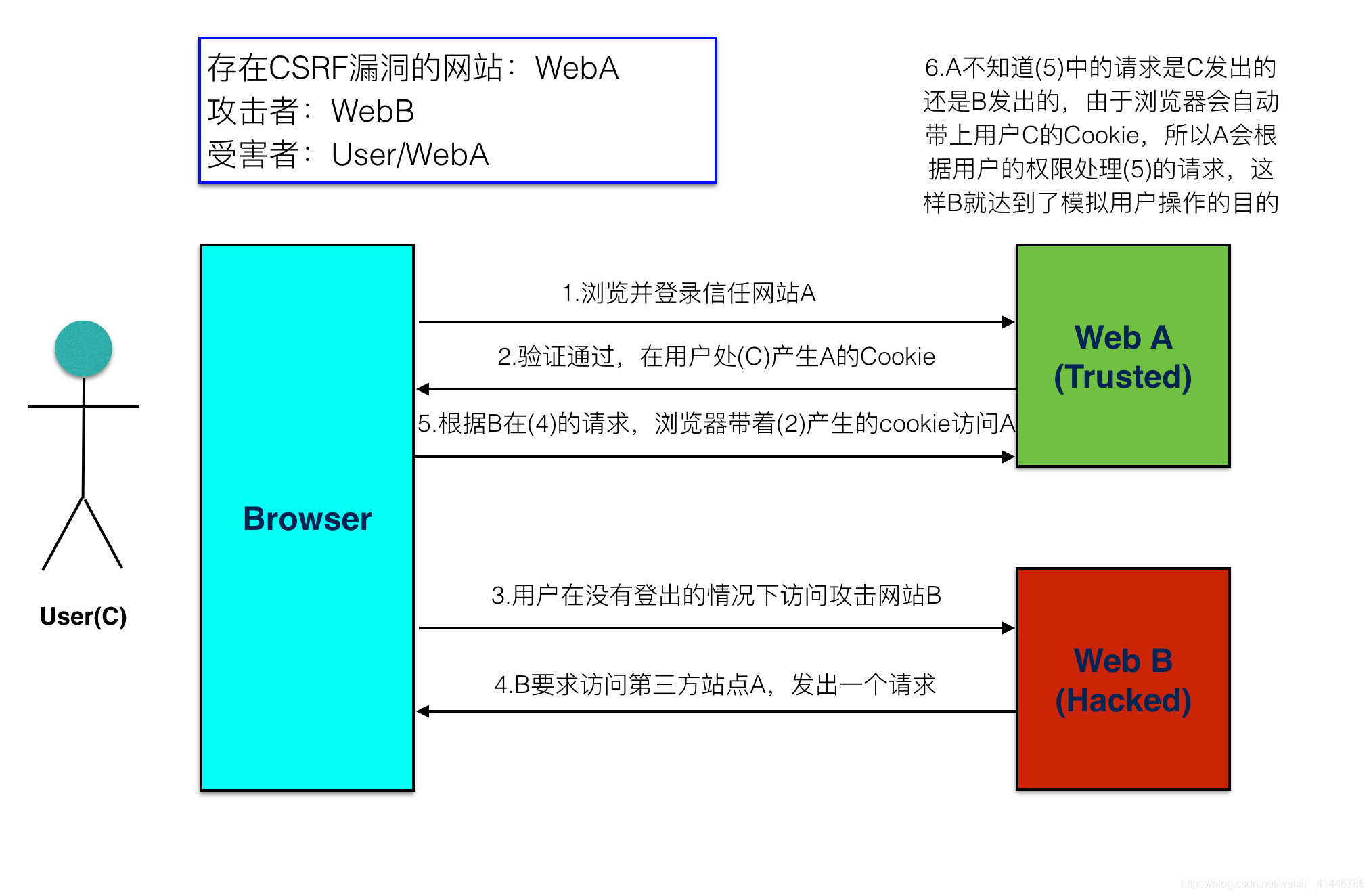
1、CSRF的流程
CSRF攻击示意图
客户端访问服务器时没有同服务器做安全验证
2、防止 CSRF 攻击
步骤
-
在客户端向后端请求界面数据的时候,后端会往响应中的 cookie 中设置 csrf_token 的值
-
在 Form 表单中添加一个隐藏的的字段,值也是 csrf_token
-
在用户点击提交的时候,会带上这两个值向后台发起请求
-
后端接受到请求,以会以下几件事件:
从 cookie中取出 csrf_token
从 表单数据中取出来隐藏的 csrf_token 的值
进行对比 -
如果比较之后两值一样,那么代表是正常的请求,如果没取到或者比较不一样,代表不是正常的请求,不执行下一步操作