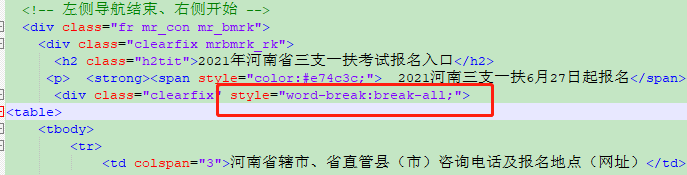
在控制table的上层div标签上加 word-break:break-all
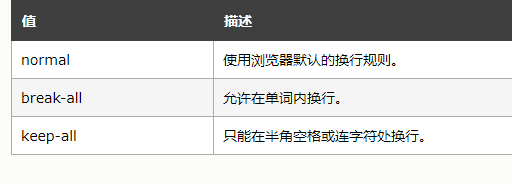
css word-break属性意思是:在恰当的断字点进行换行:
使用方法:
..
 添加后实现自动换行:网页:https://ha.huatu.com/zt/szyfzx/bmrk.html