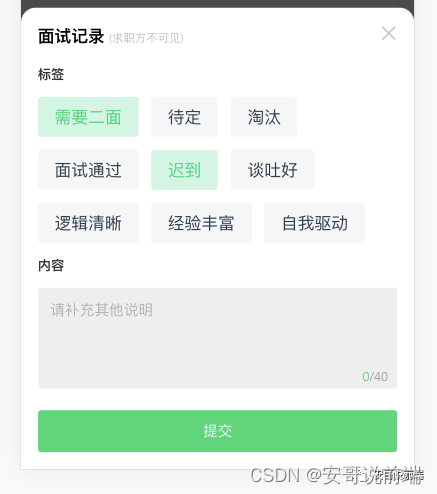
记录一下实现标签多选并且选中后可以取消选中效果,可以直接复制代码使用(因为这个是h5 vant显示弹窗,如果没安装请自行去掉van-popup)
html代码
<template>
<div class="interview">
<van-popup
v-model="interviewFeeling"
position="bottom"
closeable
custom-style="height: 20%;"
bind:close="onClose"
:round="true"
>
<div class="cancel-popup">
<div class="cancel-popup-title">
面试记录<span>(求职方不可见)</span>
</div>
<div class="cancel-popup-content">标签</div>
<div class="tags">
<!-- 主要代码 -->
<div
class="tags-select"
:class="{
'tags-select-active':
spanIndex.indexOf(index) > -1
}"
v-for="(item, index) in feelingData"
:key="item.id"
@click="feelingClick(item, index)"
>
{{ item.value }}
</div>
</div>
</div>
</van-popup>
</div>
</template>
js代码(主要逻辑)
根据for循环出来的数据的index值去实现多选和再点击取消选中。
<script>
export default {
data() {
return {
spanIndex: [],
interviewFeeling: true,
feelingData: [
{ value: '测试1', id: 1 },
{ value: '测试2', id: 2 },
{ value: '测试3', id: 3 }
],
}
},
methods: {
feelingClick(item, index) {
// 获取你点击时的索引,如果找不到这个索引会为-1
let arrIndex = this.spanIndex.indexOf(index)
// 如果没有这个索引,则push进去
// 有这个索引那么删除掉(取消选中)
// 上面:class选中颜色同理
if (arrIndex > -1) {
this.spanIndex.splice(arrIndex, 1)
} else {
this.spanIndex.push(index)
}
},
}
}
</script>css代码
<style lang="scss" scoped>
.cancel-popup {
padding: 0.16rem;
.tags {
.tags-select {
background: rgba(238, 238, 238, 0.5);
border-radius: 0.03rem;
padding: 0.08rem 0.16rem;
display: inline-block;
margin: 0 0.12rem 0.12rem 0;
}
.tags-select-active {
background: rgba(0, 215, 110, 0.2) !important;
color: #00d76e !important;
}
}
.cancel-popup-content {
font-size: 14px;
font-weight: bold;
color: #333333;
margin: 0.16rem 0 0.12rem 0;
}
.cancel-popup-title {
font-size: 0.16rem;
font-weight: bold;
color: #000000;
span {
margin-left: 0.04rem;
font-size: 0.1rem;
font-weight: 400;
color: rgba(0, 0, 0, 0.25);
}
}
}
</style>个人纯原创的公众号:安哥说前端,会分享一些自己在项目上用到的组件、封装、大前端或者业务逻辑知识等,希望大家能关注,谢谢!
本文链接来自自己的公众号文章链接:vue实现标签多选记录一下实现标签多选并且选中后可以取消选中效果