推荐文章:vue+ElementUI 表单嵌套表格逐行校验(新增、编辑)的完美解决方案
文章里写的很详细,就不多介绍。这里写了一个简单的demo,主要标准一下注意点。
<template>
<div>
<el-button type="primary" @click="visible=true">新增</el-button>
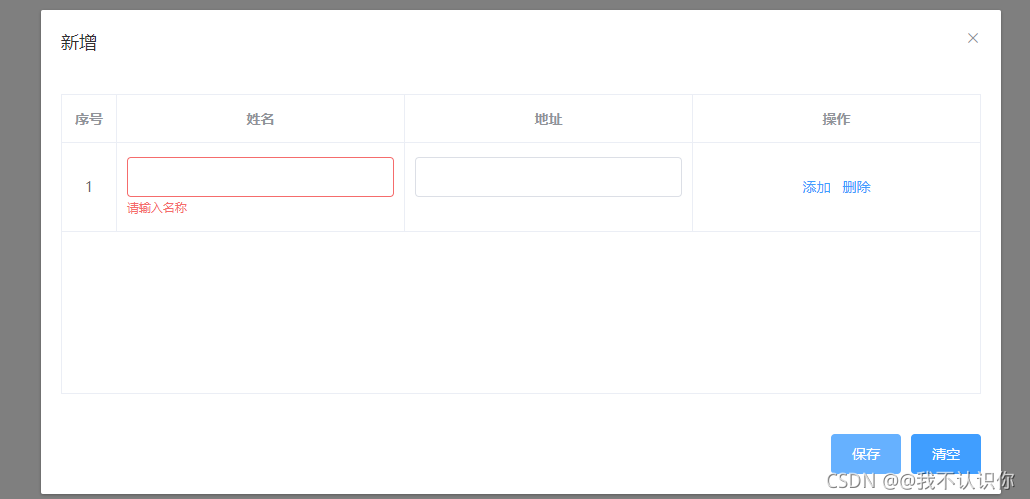
<el-dialog title="新增" v-model="visible" width="50%" :close-on-click-modal="false" @close="closeDialog">
<el-form ref="form" :model="form" :rules="rules">
<el-table :data="form.tableData" style="width: 100%;" height="300px" border ref="tableDemo">
<el-table-column type="index" width="55" label="序号" align="center"></el-table-column>
<el-table-column label="姓名" prop="name" min-width="120" align="center">
<template #default="scope">
<el-form-item :prop="'tableData.'+scope.$index+'.name'" :rules='rules.name'>
<el-input v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="地址" prop="address" min-width="120" align="center">
<template #default="scope">
<el-form-item :prop="'tableData.'+scope.$index+'.address'" :rules='rules.address'>
<el-input v-model="scope.row.address"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="操作" min-width="120" align="center">
<template #default="scope">
<div>
<el-button type="text" @click="addItem(scope.row,scope.$index)">添加</el-button>
<el-button type="text" @click="removeItem(scope.$index)">删除</el-button>
</div>
</template>
</el-table-column>
</el-table>
</el-form>
<template #footer>
<div>
<el-button type="primary" @click="save">保存</el-button>
<el-button type="primary" @click="clear">清空</el-button>
</div>
</template>
</el-dialog>
</div>
</template>
<script>
import { ElMessage } from 'element-plus'
export default {
data() {
return {
form:{
tableData:[
{
name:undefined,
address:undefined
}
]
},
visible:false,
//表单校验规则
rules: {
name: [
{ required: true, message: '请输入名称', trigger: 'blur' },
],
address:[
{ required: true, message: '请输入住址', trigger: 'blur' },
]
}
};
},
mounted() {
},
methods: {
//关闭弹窗
closeDialog(){
this.visible=false
this.$refs.form.resetFields()
},
//保存
save(){
this.$refs.form.validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
//清空
clear(){
this.$refs.form.resetFields()
},
//新增行
addItem(item,index){
let itemClone=JSON.parse(JSON.stringify(item))
this.form.tableData.push(itemClone)
},
//删除行
removeItem(index){
if(this.form.tableData.length>1){
this.form.tableData.splice(index,1);
}else{
ElMessage.warning({
message: '不允许全部删除',
type: 'warning'
});
}
}
}
};
</script>
<style scoped lang="scss">
</style>
注:
- 表格要嵌套在表单里
<el-form ref="form" :model="form" :rules="rules">
<el-table :data="form.tableData" style="width: 100%;" height="300px" border ref="tableDemo">
</el-table>
</el-form>
- 表格绑定的数据
绑定的数据必须是表单对象里的一个属性
form:{
tableData:[
{
name:undefined,
address:undefined
}
]
},
- 表单项的属性必须是动态值
<el-table-column label="姓名" prop="name" min-width="120" align="center">
<template #default="scope">
<el-form-item :prop="'tableData.'+scope.$index+'.name'" :rules='rules.name'>
<el-input v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
:prop="'tableData.'+scope.$index+'.name'" :表格绑定的属性+表格的序号+对应的字段属性,注意后面的点别忘了,本质上是对象,例如:tableData.0.name 和tableData.0.address
- 表单整体上绑定校验规则,每一个表单项上也绑定对应的校验。表单项上不绑定校验不生效。例如去掉地址的校验
<el-table-column label="姓名" prop="name" min-width="120" align="center">
<template #default="scope">
<el-form-item :prop="'tableData.'+scope.$index+'.name'" :rules='rules.name'>
<el-input v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="地址" prop="address" min-width="120" align="center">
<template #default="scope">
<el-form-item :prop="'tableData.'+scope.$index+'.address'">
<el-input v-model="scope.row.address"></el-input>
</el-form-item>
</template>
</el-table-column>
- 行的新增
<el-button type="text" @click="addItem(scope.row,scope.$index)">添加</el-button>
//新增行
addItem(item,index){
let itemClone=JSON.parse(JSON.stringify(item))
this.form.tableData.push(itemClone)
},