前言
最近几天用echarts做中国地图,就把以前写的demo:在vue中实现中国地图 拿来用,结果到项目里直接报错了,后来发现是因为版本的问题,没办法只能从头进行踩坑了。以下内容基于vue3 和 echarts 5.32
常用的功能应该就这些,已经非常全了,创作不易,觉得不错就点个赞。
基本使用
获取地图数据
可以从 阿里云数据可视化平台 下载,下面都以山东地图为例(要下载包含子区域的)
有时候阿里云数据平台会升级服务导致无法下载地图数据,我从网上找了一份也可以用下面的下载
链接: 百度云地图json下载
提取码: abcd
demo
<template>
<div class="echart-demo" id="demo"></div>
</template>
<script setup lang="ts">
//引入echart和json数据
import * as echarts from 'echarts'
import shanDong from './shandong.json'
import { onMounted } from 'vue'
//设置echart数据
let setOption = () => {
//获取echart对象
let dom = document.getElementById('demo')
if (dom) {
//初始化
let myEchart = echarts.init(dom)
//注册地图
echarts.registerMap('山东', shanDong)
let option = {
series: [{
tooltip: {
trigger: 'item',
},
name: '山东省数据',
type: 'map',
map: '山东', // 自定义扩展图表类型
showLegendSymbol: true, // 存在legend时显示
label: { // 文字
show: true,
color: '#fff',
fontSize: 10
},
itemStyle: { // 地图样式
areaColor: '#282C34', //区域颜色
borderColor: '#ffffff', //边框颜色
borderWidth: 1
},
emphasis: { // 鼠标移入时显示的默认样式
itemStyle: {
areaColor: '#4adcf0',
borderColor: '#404a59',
borderWidth: 1
},
label: { // 文字
show: true,
color: '#0D5EFF',
fontSize: 12,
fontWeight: 600
},
},
data: [],
}],
}
myEchart.setOption(option);
window.addEventListener('resize', function () {
myEchart.resize();
});
}
}
onMounted(() => {
setOption()
})
</script>
<style scoped lang="scss">
.echart-demo {
width: 800px;
height: 600px;
border: 1px solid red;
}
</style>
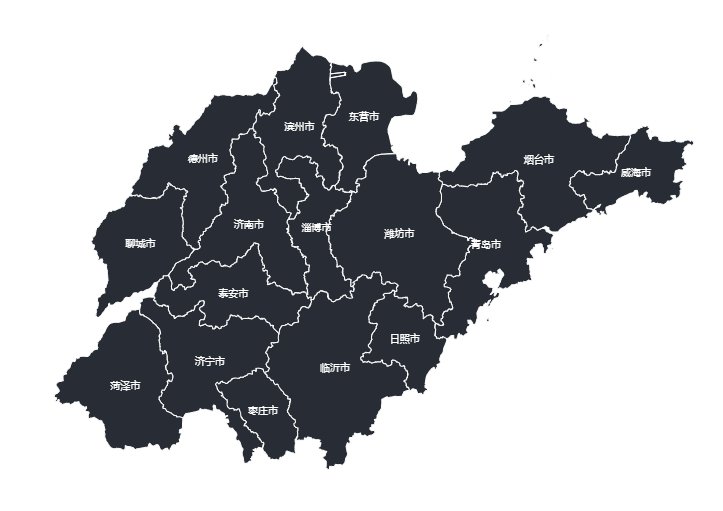
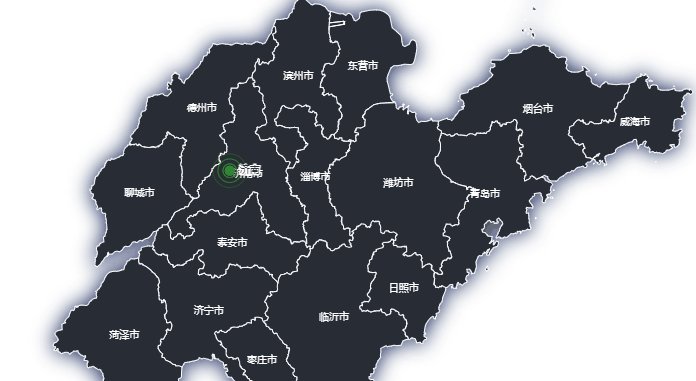
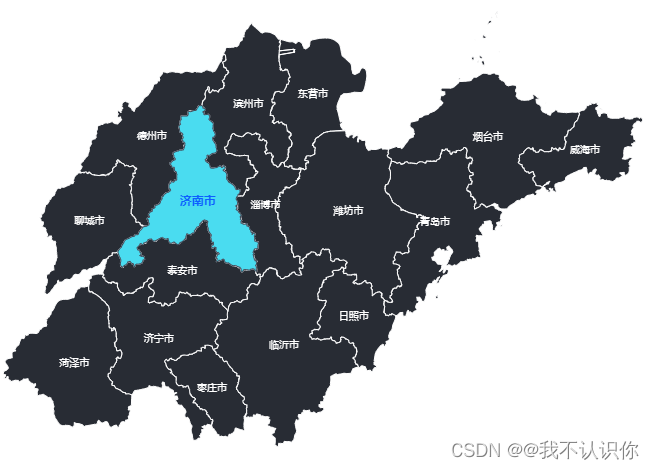
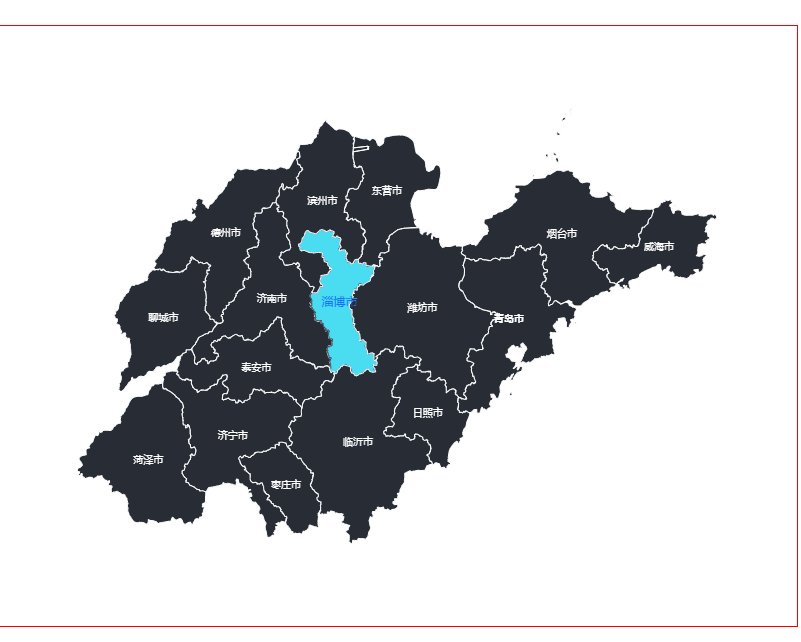
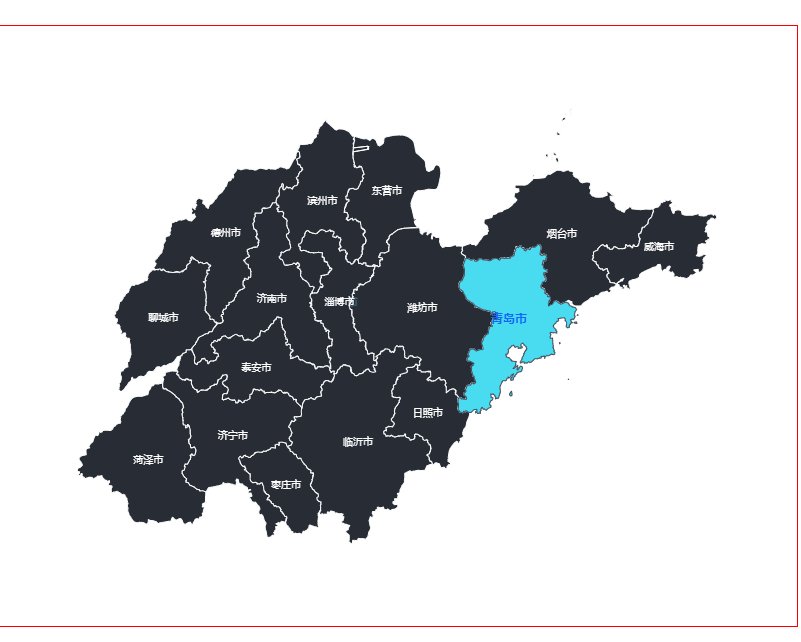
效果图
区域分级
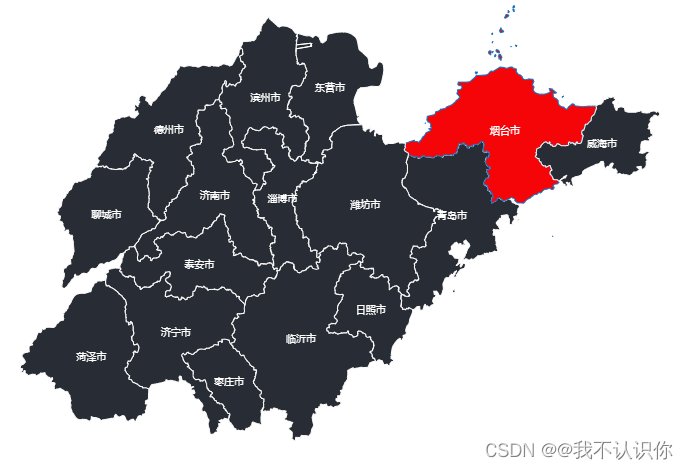
就拿疫情为例,之前有段时间烟台的疫情比较严重,我想让烟台显示为红色
series: [{
tooltip: {
trigger: 'item',
},
name: '山东省数据',
type: 'map',
map: '山东', // 自定义扩展图表类型
showLegendSymbol: true, // 存在legend时显示
label: { // 文字
show: true,
color: '#fff',
fontSize: 10
},
itemStyle: { // 地图样式
areaColor: '#282C34', //区域颜色
borderColor: '#ffffff', //边框颜色
borderWidth: 1
},
emphasis: { // 鼠标移入时显示的默认样式
itemStyle: {
areaColor: '#4adcf0',
borderColor: '#404a59',
borderWidth: 1
},
label: { // 文字
show: true,
color: '#0D5EFF',
fontSize: 12,
fontWeight: 600
},
},
data: [
{
name: '烟台市',
//自定义区域的颜色
itemStyle: {
areaColor: '#F50508',
borderColor: '#1773c3', // 区域边框
shadowColor: '#1773c3', // 阴影
}
}
],
}],
}
效果:
注意点:
1、name的属性值必须要对应,比如地图上是烟台市,name值要是烟台,那么就不会生效。
2、你注册的地图名称,必须与map值一致,比如
echarts.registerMap('山东', shanDong)
map: '山东', // 自定义扩展图表类型
实际应用:
实际应用时一定会请求后台,可以根据后台返回的数据,来返回相应的data数据
水波
水波是比较常见的,一般是在中国地图上某几个市显示水波,这里就让省会济南显示水波。查询经纬度可以使用 百度拾取坐标系统
水波需要用到effectScatter,具体配置见:series-effectScatter
let option = {
geo: {
map: '山东',
show: true,
roam: true,
label: {
emphasis: {
show: false
}
},
// 地图的背景色
itemStyle: {
normal: {
areaColor: '#091632',
borderColor: '#9adcfa',
shadowColor: '#09184F',
shadowBlur: 20
}
}
},
series: [
{
tooltip: {
trigger: 'item',
},
name: '山东省数据',
type: 'map',
map: '山东', // 自定义扩展图表类型
showLegendSymbol: true, // 存在legend时显示
label: { // 文字
show: true,
color: '#fff',
fontSize: 10
},
itemStyle: { // 地图样式
areaColor: '#282C34', //区域颜色
borderColor: '#ffffff', //边框颜色
borderWidth: 1
},
emphasis: { // 鼠标移入时显示的默认样式
itemStyle: {
areaColor: '#4adcf0',
borderColor: '#404a59',
borderWidth: 1
},
label: { // 文字
show: true,
color: '#0D5EFF',
fontSize: 12,
fontWeight: 600
},
},
data: [],
zlevel: 0 //层级,层级大的会在层级小的上面
},
// 气泡
{
type: 'effectScatter',
coordinateSystem: 'geo', //使用地理坐标系
//要有对应的经纬度才显示,先经度再维度
data: [{ name: '济南', value: [117, 36.67] }],
showEffectOn: 'render', //绘制完成后显示特效
rippleEffect: {
scale: 4, // 波纹的最大缩放比例
brushType: 'stroke'
},
hoverAnimation: true,
label: { //图形上的文本标签
show: true,
formatter: '{b}',
position: 'right',
fontWeight: 500,
fontSize: 10
},
//默认样式
itemStyle: {
color: '#32cd32',
shadowBlur: 10,
shadowColor: '#333'
},
//鼠标移入时样式
emphasis: {
itemStyle: {
color: '#f4e925' // 高亮颜色
}
},
zlevel: 1
}
],
}
关键点:
1、要显示水波的数据格式
//要有对应的经纬度才显示,先经度再维度
data: [{ name: '济南', value: [117, 36.67] }],
2、必须添加geo,否则水波不会显示,搞了好久才发现问题在哪。具体配置见:geo配置
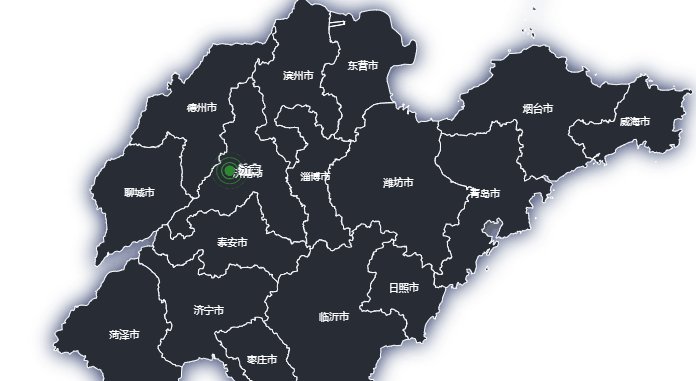
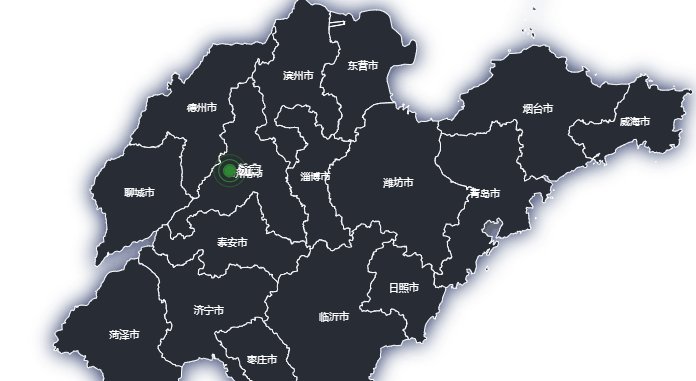
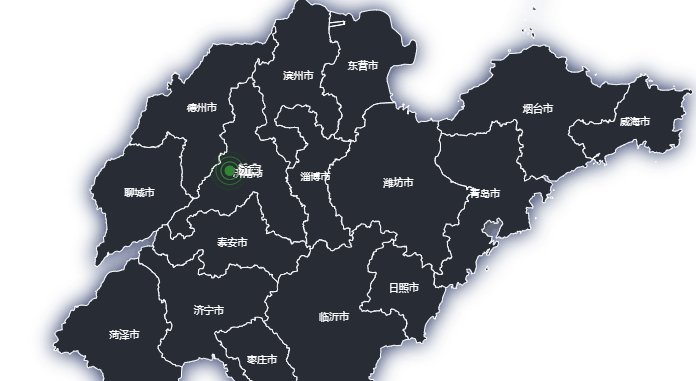
效果:
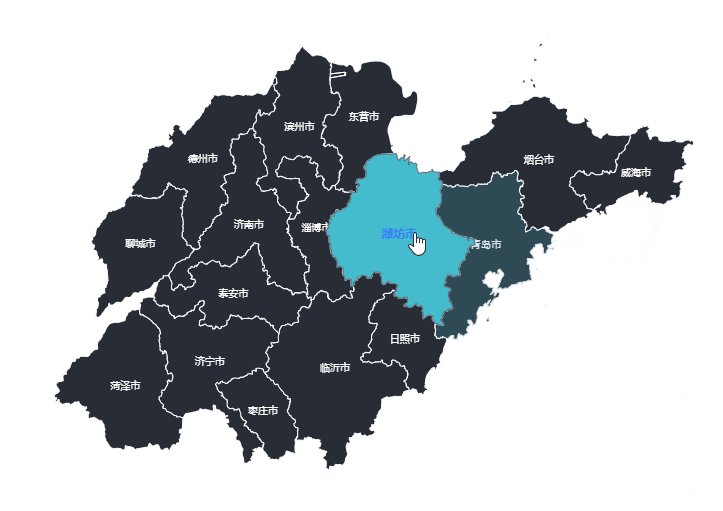
轮播高亮
思路:当鼠标移入时,区域会高亮,轮播高亮无非就是模拟鼠标移入(当然可能不太准确),下面会给一个简单demo,细节方面可能会有问题,大家自己改一下就好。
实现轮播高亮我们需要借助官方提供的:dispatchAction 、 highlight 、downplay 这3个API来实现
//设置轮播
myEchart.dispatchAction({
type: 'highlight',
seriesIndex: 0, //指定哪一个系列,就是series里的哪一个
dataIndex: 0 //指定高亮的下标
})
注意: 必须在设置完属性后,再使用
接下来无法就是用个定时器,动态改变dataIndex的值就好
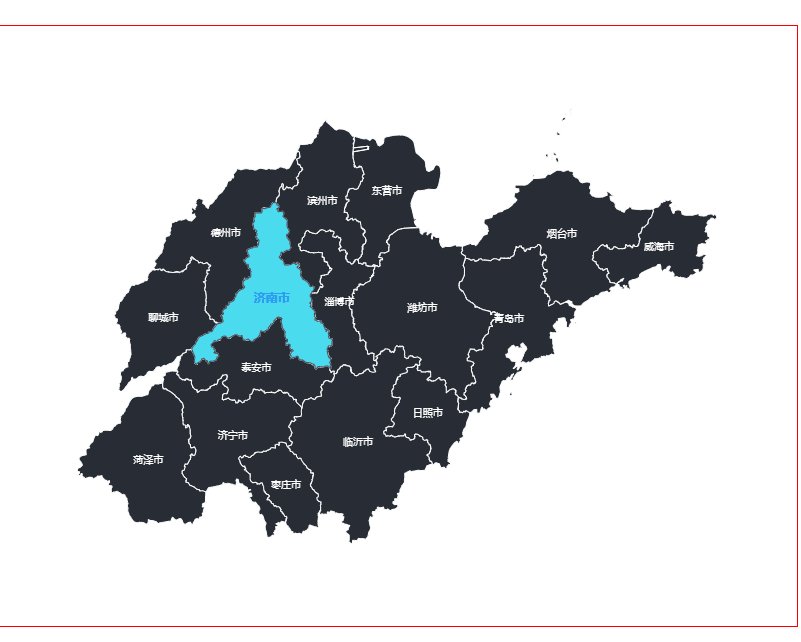
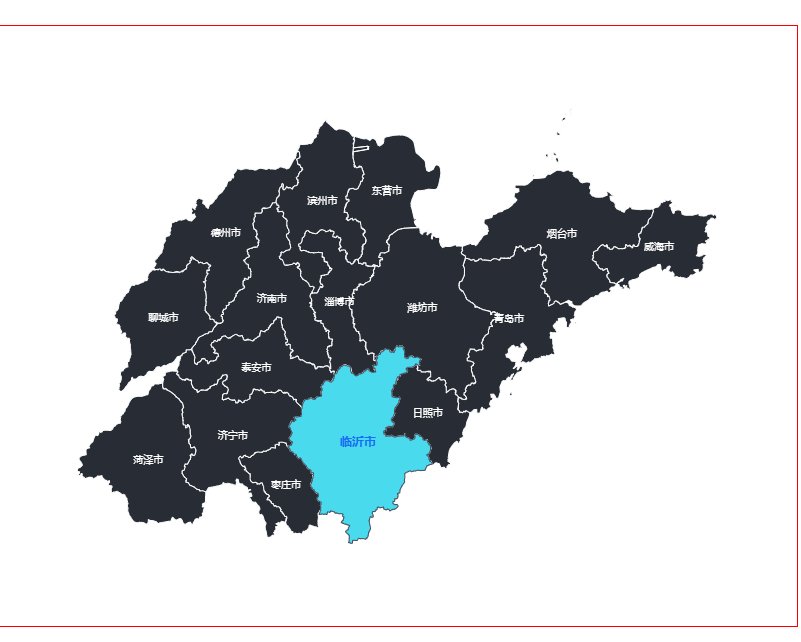
效果:
完整代码:
<template>
<div class="echart-demo" id="demo"></div>
</template>
<script setup lang="ts">
//引入echart和json数据
import * as echarts from 'echarts'
import shanDong from './shandong.json'
import { onMounted } from 'vue'
//记录echart对象
let myEchartRef: any = null
//记录高亮的下标
let activeIndex = 0
//改变激活项
let changeIndex = () => {
//山东省有16个地级市,就随机生成0~15之间的正整数
let index = parseInt(Math.random() * 16)
//清除之前的高亮
myEchartRef.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: activeIndex
});
//设置高亮
myEchartRef.dispatchAction({
type: 'highlight',
seriesIndex: 0, //指定哪一个系列,就是series里的哪一个
dataIndex: index //指定高亮的下标
})
//跟新标识
activeIndex = index
}
//设置echart数据
let setOption = () => {
//获取echart对象
let dom = document.getElementById('demo')
if (dom) {
//初始化
myEchartRef = echarts.init(dom)
//注册地图
echarts.registerMap('山东', shanDong)
let option = {
series: [
{
tooltip: {
trigger: 'item',
},
name: '山东省数据',
type: 'map',
map: '山东', // 自定义扩展图表类型
showLegendSymbol: true, // 存在legend时显示
label: { // 文字
show: true,
color: '#fff',
fontSize: 10
},
itemStyle: { // 地图样式
areaColor: '#282C34', //区域颜色
borderColor: '#ffffff', //边框颜色
borderWidth: 1
},
emphasis: { // 鼠标移入时显示的默认样式
itemStyle: {
areaColor: '#4adcf0',
borderColor: '#404a59',
borderWidth: 1
},
label: { // 文字
show: true,
color: '#0D5EFF',
fontSize: 12,
fontWeight: 600
},
},
data: [],
zlevel: 0 //层级,层级大的会在层级小的上面
},
],
}
myEchartRef.setOption(option);
window.addEventListener('resize', function () {
myEchartRef.resize();
});
}
}
onMounted(() => {
setOption()
setInterval(() => {
changeIndex()
}, 2000)
})
</script>
<style scoped lang="scss">
.echart-demo {
width: 800px;
height: 600px;
border: 1px solid red;
}
</style>
注意:
要考虑鼠标的移入移出问题:当鼠标移入时清除定时器,当前移入项设置为高亮。当鼠标移出时重新执行定时器。这个就不处理了,有用到的话,自己处理一下。
给地图添加背景图片和图标
效果图
效果图比较简陋,大体上差不多
代码
<template>
<div class="echart-demo" id="demo"></div>
</template>
<script setup lang="ts">
// 引入echart和json数据
import * as echarts from 'echarts';
import shanDong from './shandong.json';
import { onMounted } from 'vue';
import bg from './bg.png';
import home from './home.png';
// 设置echart数据
const setOption = () => {
// 获取echart对象
const dom = document.getElementById('demo');
if (dom) {
// 初始化
const myEchart = echarts.init(dom);
// 注册地图
echarts.registerMap('山东', shanDong);
const option = {
geo: {
map: '山东',
show: true,
roam: true,
label: {
emphasis: {
show: false
}
}
},
series: [
{
tooltip: {
trigger: 'item'
},
name: '山东省数据',
type: 'map',
map: '山东', // 自定义扩展图表类型
showLegendSymbol: true, // 存在legend时显示
label: { // 文字
show: true,
color: 'black',
fontSize: 15
},
itemStyle: { // 地图样式
// areaColor: '#282C34', // 区域颜色
areaColor: {
image: bg,
repeat: 'repeat' // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'
},
borderColor: '#ffffff', // 边框颜色
borderWidth: 1
},
emphasis: { // 鼠标移入时显示的默认样式
itemStyle: {
areaColor: '#4adcf0',
borderColor: '#404a59',
borderWidth: 1
},
label: { // 文字
show: true,
color: '#0D5EFF',
fontSize: 12,
fontWeight: 600
}
},
data: []
},
{
type: 'effectScatter',
coordinateSystem: 'geo', // 使用地理坐标系
// 要有对应的经纬度才显示,先经度再维度
data: [{ name: '济南', value: [117, 36.67] }],
showEffectOn: 'render', // 绘制完成后显示特效
hoverAnimation: true,
label: { // 图形上的文本标签
show: true,
formatter: '{b}',
position: 'right',
fontWeight: 500,
fontSize: 10,
width: 50,
height: 50,
backgroundColor: {
image: home
}
},
// 默认样式
itemStyle: {
color: 'transparent',
shadowBlur: 10,
shadowColor: '#333'
},
zlevel: 1
}
]
};
myEchart.setOption(option);
window.addEventListener('resize', function() {
myEchart.resize();
});
}
};
onMounted(() => {
setOption();
});
</script>
<style scoped lang="scss">
.echart-demo {
width: 800px;
height: 600px;
border: 1px solid red;
}
</style>
注意点:
1、地图的背景
在地图中有一个itemStyle属性,可以指定背景图片
itemStyle: { // 地图样式
// areaColor: '#282C34', // 区域颜色
areaColor: {
image: bg,
repeat: 'repeat' // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'
},
borderColor: '#ffffff', // 边框颜色
borderWidth: 1
},
2、图标需要借助geo才可以实现
图标图片通过设置label的背景颜色实现
label: { // 图形上的文本标签
show: true,
formatter: '{b}',
position: 'right',
fontWeight: 500,
fontSize: 10,
width: 50,
height: 50,
backgroundColor: {
image: home
}
},
geo默认会有一个带颜色的圆圈,这会影响显示,这里设置成透明色
// 默认样式
itemStyle: {
color: 'transparent',
shadowBlur: 10,
shadowColor: '#333'
},
3d地图
最近又研究了一下3d地图,还是非常简单的,与普通的平面地图区别不大,具体配置见:GL配置
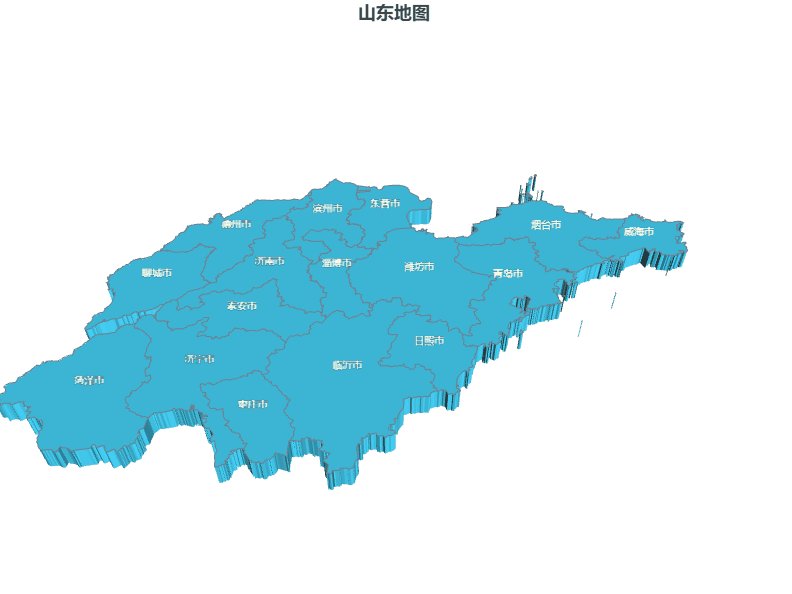
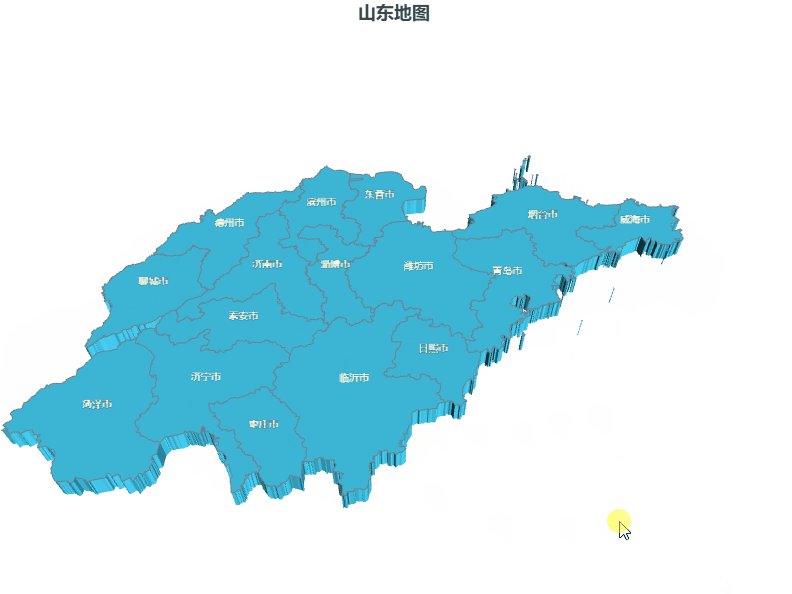
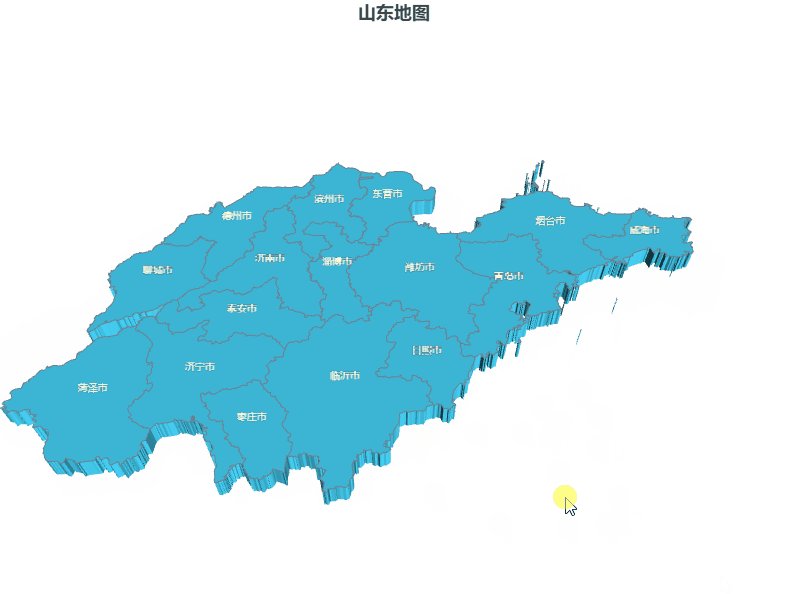
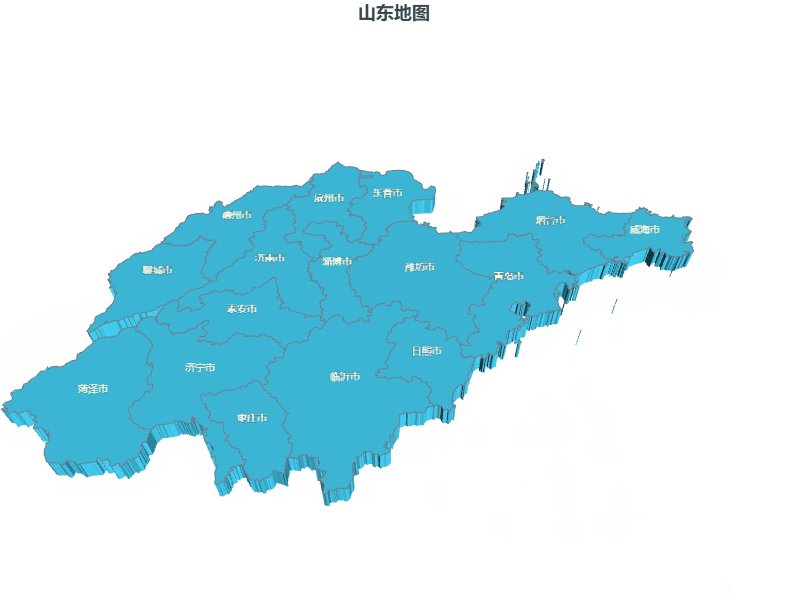
效果图
完整代码
<template>
<div class="echart-demo" id="demo"></div>
</template>
<script setup lang="ts">
// 引入echart和json数据
import * as echarts from 'echarts';
import 'echarts-gl';
// 地图json数据
import shanDong from './shandong.json';
import { onMounted } from 'vue';
// 设置echart数据
const setOption = () => {
// 获取echart对象
const dom = document.getElementById('demo');
if (dom) {
// 初始化
const myEchart = echarts.init(dom);
// 注册地图
echarts.registerMap('shandong', shanDong);
const option = {
title: {
text: '山东地图',
left: 'center'
},
series: [
{
tooltip: {
trigger: 'item'
},
name: '山东省数据',
type: 'map3D',
map: 'shandong', // 自定义扩展图表类型
showLegendSymbol: true, // 存在legend时显示
label: { // 文字
show: true,
color: '#fff8dc',
fontSize: 10
},
itemStyle: { // 地图样式
color: '#47D6FC', // 区域颜色
borderColor: '#708090', // 边框颜色
borderWidth: 1
},
emphasis: { // 鼠标移入时显示的默认样式
itemStyle: {
areaColor: '#0E1738',
borderColor: '#404a59',
borderWidth: 1
},
label: { // 文字
show: true,
color: '#deb887',
fontSize: 14
}
},
data: []
}]
};
myEchart.setOption(option);
window.addEventListener('resize', function() {
myEchart.resize();
});
}
};
onMounted(() => {
setOption();
});
</script>
<style scoped lang="scss">
.echart-demo {
width: 800px;
height: 600px;
border: 1px solid red;
}
</style>
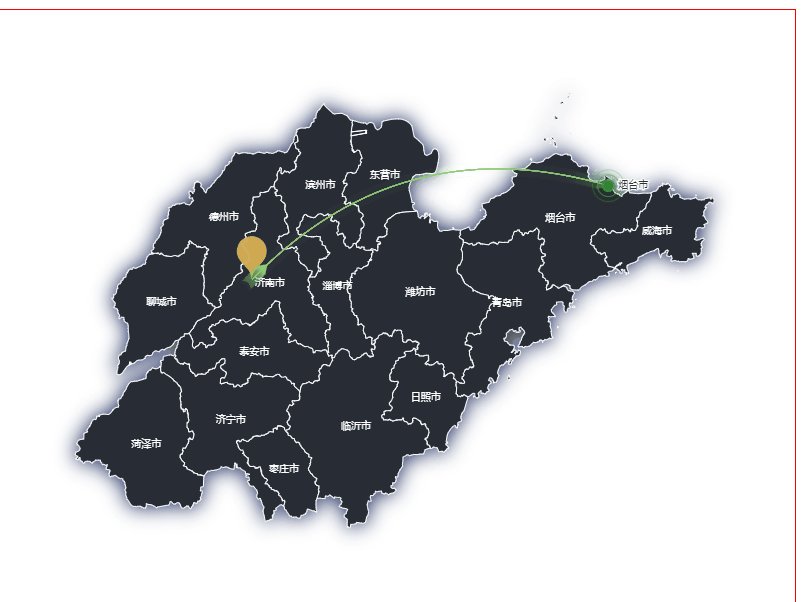
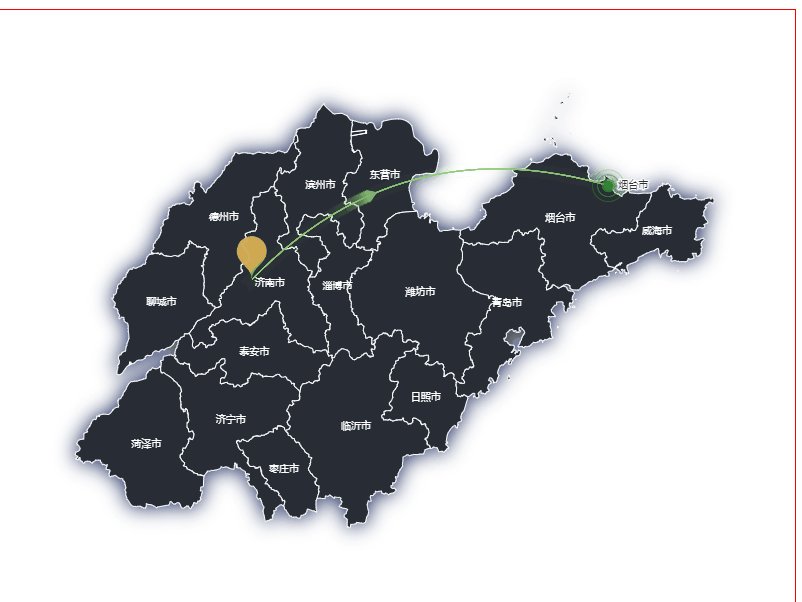
飞线图
前两天有个同学留言问飞线图怎么实现,刚好今天有空,百度查了一下资料实现了。
飞线图的核心是必须要设置geo属性,否则无法实现。剩下的东西,就是原有知识点的添加。气泡和坐标部分可以不用,只是用来突出起点和终点的;起点和终点也可以都是气泡(坐标)
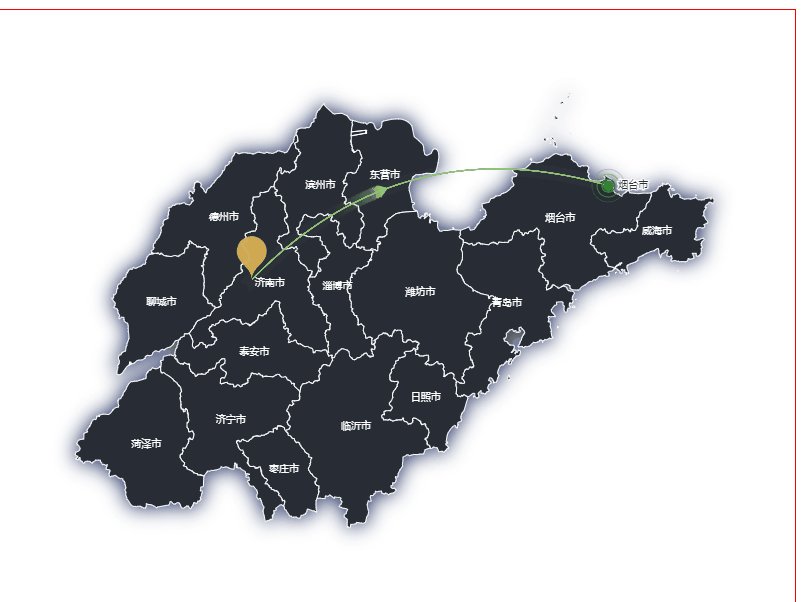
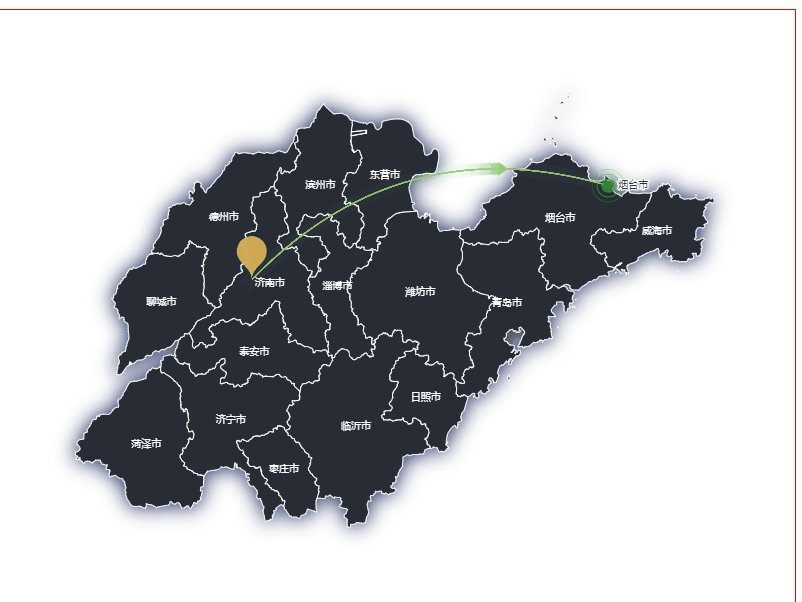
效果图
完整代码
<template>
<div class="echart-demo" id="demo"></div>
</template>
<script setup lang="ts">
// 引入echart和json数据
import * as echarts from 'echarts';
import shanDong from './shandong.js';
import { onMounted } from 'vue';
// 设置echart数据
let setOption = () => {
// 获取echart对象
let dom = document.getElementById('demo');
if (dom) {
// 初始化
let myEchart = echarts.init(dom);
// 注册地图
echarts.registerMap('山东', shanDong);
let option = {
geo: {
map: '山东',
show: true,
roam: true,
label: {
emphasis: {
show: false
}
},
// 地图的背景色
itemStyle: {
normal: {
areaColor: '#091632',
borderColor: '#9adcfa',
shadowColor: '#09184F',
shadowBlur: 20
}
}
},
series: [
// 地图信息
{
tooltip: {
trigger: 'item'
},
name: '山东省数据',
type: 'map',
map: '山东', // 自定义扩展图表类型
showLegendSymbol: true, // 存在legend时显示
label: { // 文字
show: true,
color: '#fff',
fontSize: 10
},
itemStyle: { // 地图样式
areaColor: '#282C34', // 区域颜色
borderColor: '#ffffff', // 边框颜色
borderWidth: 1
},
emphasis: { // 鼠标移入时显示的默认样式
itemStyle: {
areaColor: '#4adcf0',
borderColor: '#404a59',
borderWidth: 1
},
label: { // 文字
show: true,
color: '#0D5EFF',
fontSize: 12,
fontWeight: 600
}
},
data: []
},
// 飞线
{
type: 'lines',
zlevel: 1,
effect: {
show: true,
period: 4, // 箭头指向速度,值越小速度越快
trailLength: 0.1, // 特效尾迹长度[0,1]值越大,尾迹越长重
symbol: 'arrow', // 箭头图标
symbolSize: 10 // 图标大小
},
lineStyle: {
normal: {
width: 1, // 尾迹线条宽度
opacity: 1, // 尾迹线条透明度
curveness: 0.3 // 尾迹线条曲直度
}
},
data: [
{
fromName: '济南',
toName: '烟台',
coords: [
[117, 36.67], // 起始
[121.4, 37.54] // 结束
]
}
]
},
// 气泡,用于突出目的地
{
type: 'effectScatter',
coordinateSystem: 'geo', // 使用地理坐标系
// 要有对应的经纬度才显示,先经度再维度
data: [
{ name: '烟台市', value: [121.4, 37.54] }
],
showEffectOn: 'render', // 绘制完成后显示特效
rippleEffect: {
scale: 4, // 波纹的最大缩放比例
brushType: 'stroke'
},
hoverAnimation: true,
label: { // 图形上的文本标签
show: true,
formatter: '{b}',
position: 'right',
fontWeight: 500,
fontSize: 10
},
// 默认样式
itemStyle: {
color: '#32cd32',
shadowBlur: 10,
shadowColor: '#333'
},
// 鼠标移入时样式
emphasis: {
itemStyle: {
color: '#f4e925' // 高亮颜色
}
},
zlevel: 1
},
// 坐标用于突出起点
{
type: 'scatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
period: 3,
brushType: 'stroke',
scale: 3
},
symbol: 'pin',
symbolSize: 50,
data: [
{
name: '济南市',
value: [117, 36.67]
}
]
}
]
};
myEchart.setOption(option);
window.addEventListener('resize', function() {
myEchart.resize();
});
}
};
onMounted(() => {
setOption();
});
</script>
<style scoped lang="scss">
.echart-demo {
width: 800px;
height: 600px;
border: 1px solid red;
}
</style>