1、发现问题
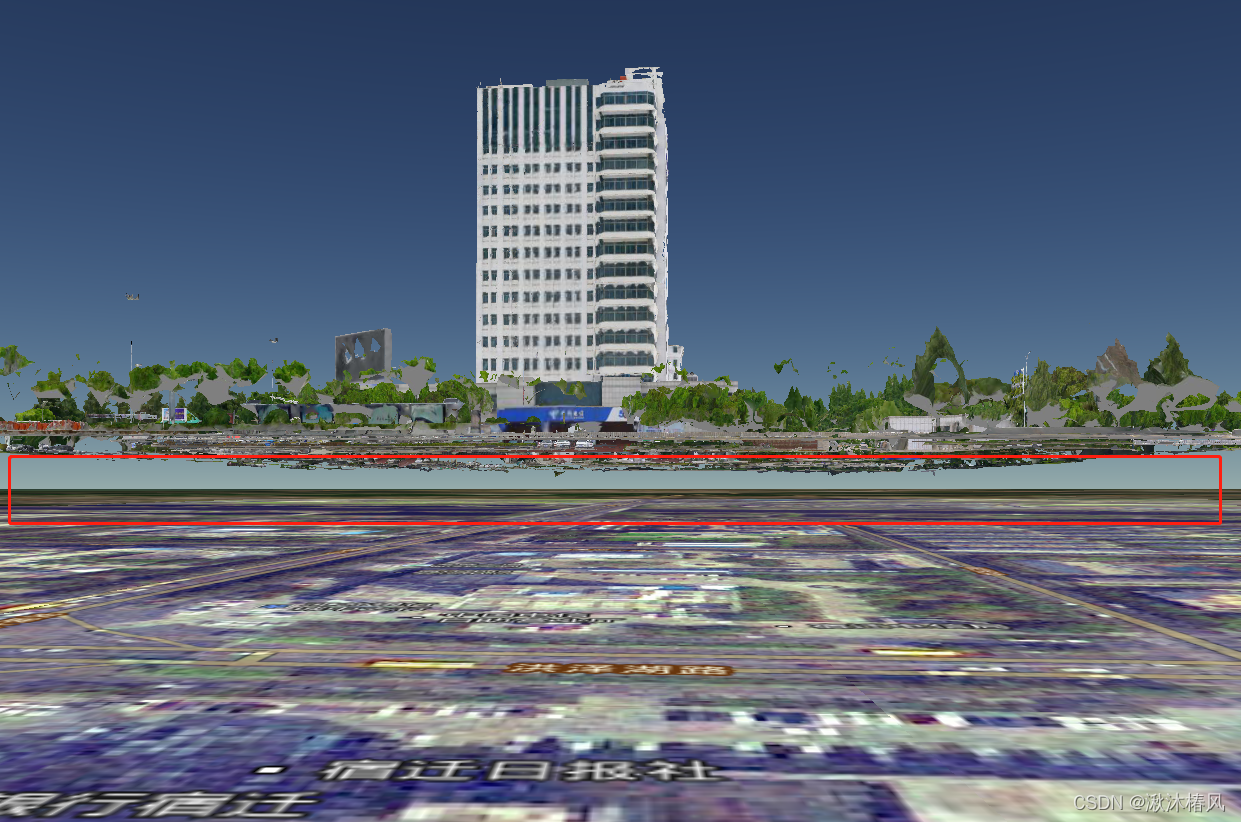
上一篇我们将倾斜摄影加载到地图上后发现其离实际地面高出不少,如下图
2、调整高度
tileset.readyPromise.then(function (tileset) {
var cartographic = Cesium.Cartographic.fromCartesian(
tileset.boundingSphere.center
);
var surface = Cesium.Cartesian3.fromRadians(
cartographic.longitude,
cartographic.latitude,
0.0
);
var offset = Cesium.Cartesian3.fromRadians(
cartographic.longitude,
cartographic.latitude,
-26.0 //填高度差值
);
var translation = Cesium.Cartesian3.subtract(
offset,
surface,
new Cesium.Cartesian3()
);
tileset.modelMatrix = Cesium.Matrix4.fromTranslation(translation);
viewer.scene.primitives.add(tileset);
viewer.flyTo(tileset)
}).otherwise(function (error) {
console.log(error);
})