一、圆角边框,盒子阴影
1.圆角边框
在CSS3中新增了圆角边框的样式,这样盒子就可以变成圆角。语法是border-radius: length; 其中参数length表示圆角的半径,半径越大说明在角上画的⚪越大,那么圆角矩形的边框也就越⚪
border-radius: 20px;
如何画⚪?前提如果是正方形的盒子,那么length的值是宽高的一半即可,或者直接写50%
border-radius: 50%;
如果想搞一个圆角矩形,那么length设置成高度的一半就可以了。
当然,也可以分别设置四个角的弧度:
border-radius: 10px 20px 30px 40px;
这是简写形式,分别代表左上角、右上角、右下角、左下角,顺时针转。如果是2个值,分别代表左上角右下角和右上角左下角,如果是三个值,分别是左上角,右下角,右上角和左下角。
当然,也可以分开写:
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
2.盒子阴影(重要)
语法:
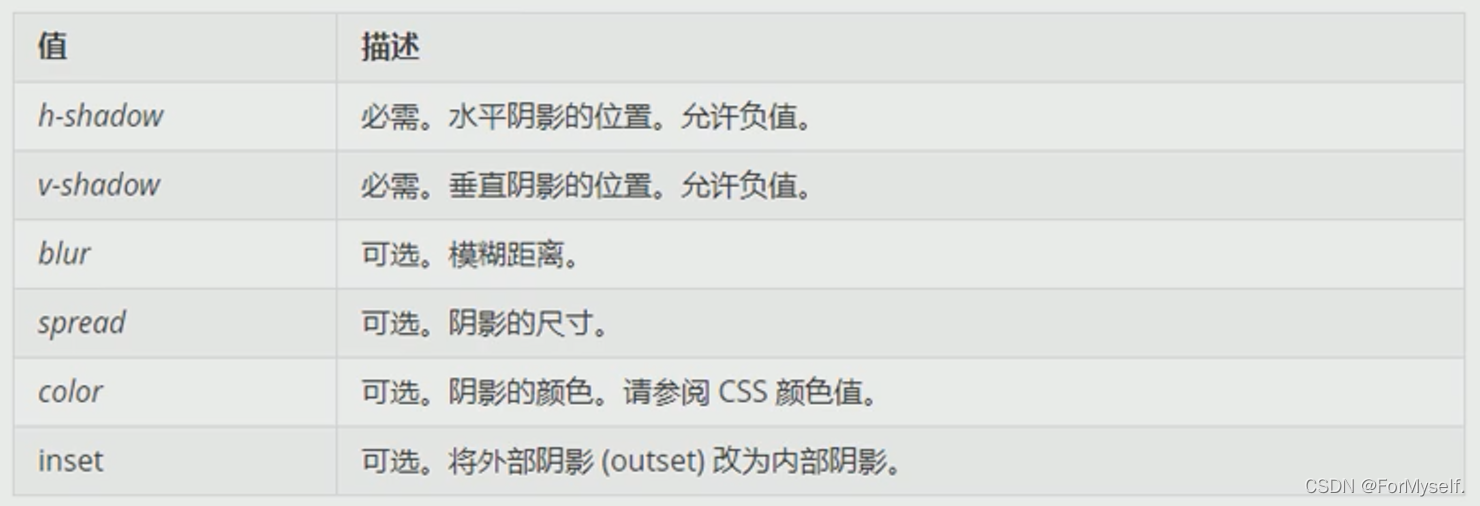
box-shadow: h-shadow v-shadow blur spread color inset;
比如:
box-shadow: 10px 10px 10px -4px rgb(99, 98, 98,.3);
注意:默认是外阴影(outset),但是写inset可以,不可以写outset这个单词,比如下面这么写就会失去效果:
box-shadow: 10px 10px 10px -4px rgb(99, 98, 98,.3) outset;
但是像上面的上面那么写或者下面这么写就没事儿:
box-shadow: 10px 10px 10px -4px rgb(99, 98, 98) inset;
另外还有一点,盒子阴影是不占用空间的,不会影响其他盒子的排列。
3.文字阴影(了解)
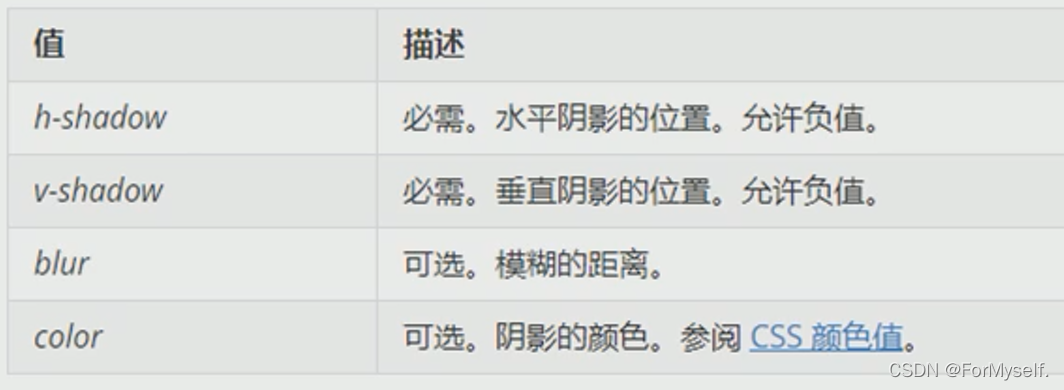
语法:text-shadow: h-shadow v-shadow blur color;
text-shadow: 3px 3px 3px rgb(99, 98, 98, .3);
二、CSS浮动
传统网页的布局:标准流、浮动、定位。通常一个网页是由这三种布局共同构成的
网页布局第一准则:
多个元素纵向排列找标准流,横向排列找浮动。也就是说先用标准流的父元素排列上下位置,然后内部子元素使用浮动来排列左右
网页布局第二准则:
先设置盒子大小,再设置盒子位置。
1.浮动的特性
(1)浮动元素会脱离标准流(脱标)
脱标的盒子不再保留原来的位置。
(2)浮动元素会一行内显示且沿着元素顶端对齐
浮动的元素是相互贴在一起的不会有缝隙,如果父级宽度装不下这些盒子,那么多出的盒子会另起一行对齐。
(3)浮动的元素具有行内块元素的特性
任何元素都可以添加浮动,不管是行内元素还是块级元素,添加浮动后都具有行内块元素的特性。(所以如果给行内元素加了浮动,那么不需要再转换就可以直接给宽度和高度;如果块级元素没有设置宽度,默认和父级一样宽,但是设置了浮动之后大小就根据内容来决定)
(4)浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
(5)一浮全浮
有一个孩子浮动了,其余的都要浮动才行,要不然没用。
第一个布局案例:先放box,再放左右盒子并分别添加浮动
<style>
.box {
width: 1200px;
height: 460px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
width: 230px;
height: 460px;
background-color: blue;
}
.right {
float: left;
width: 970px;
height: 460px;
background-color: skyblue;
}
</style>
<body>
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
第二个布局案例:
<style>
/* 清除内外边距 */
* {
margin: 0;
padding: 0;
}
/* 清除li前面的小圆点 */
li {
list-style: none;
}
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li {
float: left;
width: 296px;
height: 285px;
background-color: purple;
margin-right: 14px;
}
/* 这里要注意权重的问题 */
.box .last {
margin-right: 0;
}
</style>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
第三个布局案例:
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
width: 1000px;
height: 400px;
background-color: pink;
}
.left {
float: left;
width: 200px;
height: 400px;
background-color: purple;
}
.right {
float: left;
width: 800px;
height: 400px;
background-color: red;
}
.list li {
float: left;
width: 190px;
height: 190px;
margin-left: 10px;
margin-bottom: 20px;
background-color: skyblue;
}
</style>
<body>
<div class="box">
<div class="left"></div>
<div class="right">
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</div>
</div>
</body>
2.清除浮动
为什么要清除浮动?因为父级盒子在很多情况下不方便给高度(如产品很多,要不断往里加,或者左右栏内容不一样多),但是子盒子浮动又不占有位置,最后父级盒子高度变成0,会影响后面的布局。
清除浮动的本质:清除浮动元素造成的影响。 如果父盒子本身有高度,那么不需要清除浮动
清除浮动之后,父级会根据浮动的子盒子自动检测高度,父级有了高度就不会影响后面的标准流了。
(1)额外标签法(隔墙法)
也就是在浮动的元素后面添加一个新的标签(必须是块级元素),然后新的标签使用clear:both设置浮动
.clear {
clear: both;
}
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
<div class="clear"></div>
</ul>
(2)父级元素添加overflow
可以给父级添加overflow属性,属性值设置为hidden,auto或scroll
优点代码简洁,缺点是无法显示溢出的部分,溢出的部分直接就被切掉看不见了。
.box {
/* 清除浮动 */
overflow: hidden;
width: 1226px;
/* height: 285px; */
background-color: pink;
margin: 0 auto;
}
(3)after伪元素
额外标签法的升级版,其实就相当于往后面加了个块块堵住,添加下面这一坨css代码:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7专有 */
*zoom: 1;
}
父元素调用一下clearfix类
<ul class="box clearfix">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
<div class="clear"></div>
</ul>
(4)双伪元素清除浮动
在after的基础上再加一个,也就是头上和尾巴都堵住,添加下面的css代码:
.clearfix:after,
.clearfix:before {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
/* IE6、7专有 */
*zoom: 1;
}
类名调用即可
<ul class="box clearfix">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
<div class="clear"></div>
</ul>
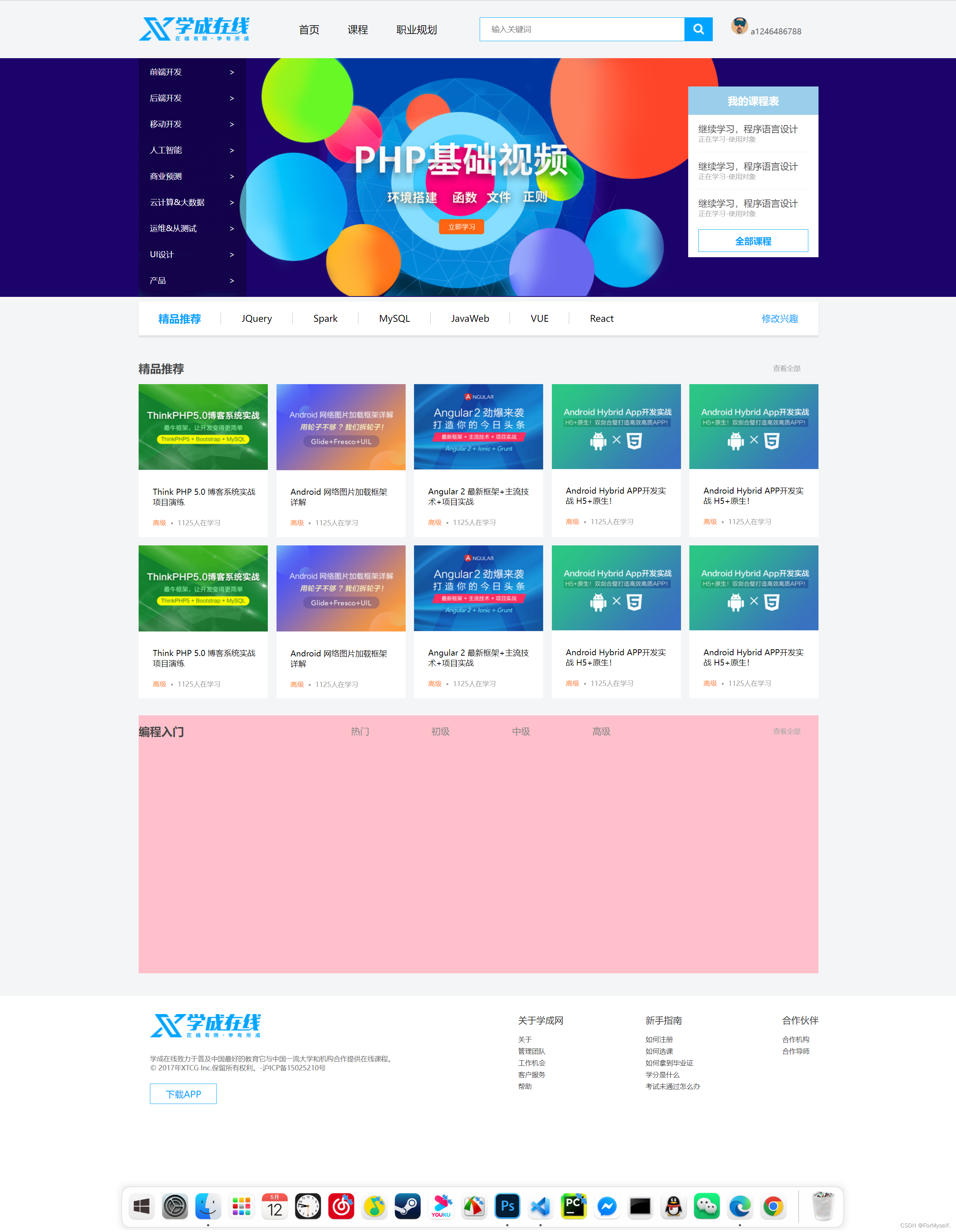
三、学成在线网页
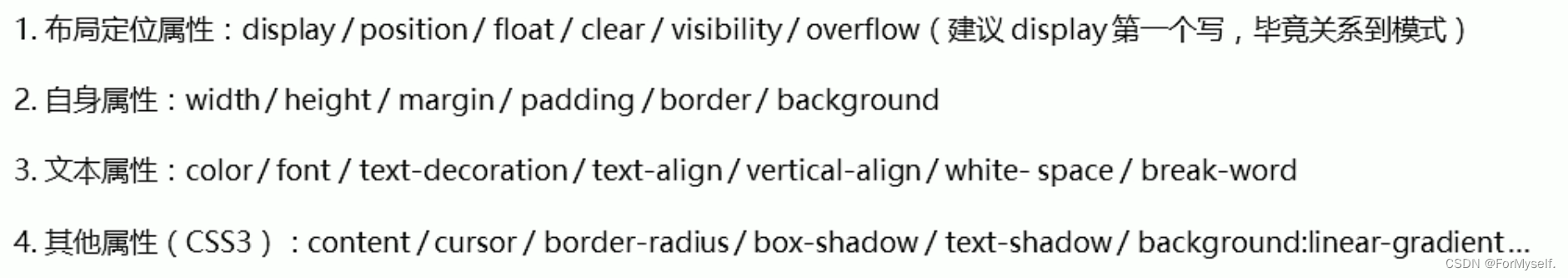
CSS的书写顺序:
页面布局的整体思路:
1.确定页面的版心(可视区),也就是多宽的盒子水平居中
2.分析行模块,每个行模块有多少列模块
3.行模块中的列模块通常采用浮动布局,先确定大小,再确定位置
4.html先有结构后有样式,结构最重要
5.综上,先理清楚布局,再写代码,奥利给
首先清除页边距,然后定义一个版心的样式,哪个行模块需要用版心直接调用即可
* {
margin: 0;
padding: 0;
}
body {
background-color: #f3f5f7;
}
/* 定义一个版心的样式,哪个行模块需要用版心直接调用即可 */
.w {
width: 1200px;
margin: auto;
}
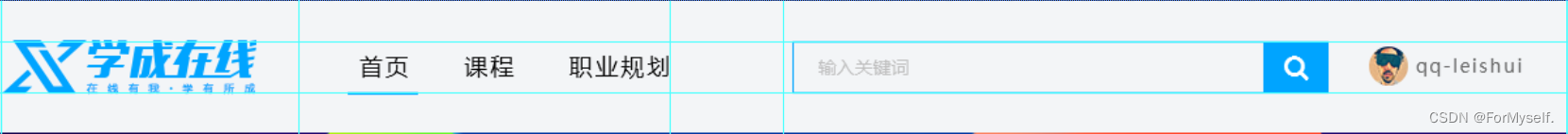
1.头部区域header制作
先定义父盒子的高度和外边距
.header {
height: 42px;
/* 这个地方要加上auto,因为可能会覆盖版心样式导致无法居中 */
margin: 30px auto;
}
(1)logo
.logo {
float: left;
width: 198px;
height: 42px;
}
<div class="header w">
<!-- logo部分 -->
<div class="logo">
<img src="./images/学成在线.png">
</div>
</div>
(2)导航栏
实际开发中,导航栏都会使用li包含a的做法,而不会直接用链接a。
原因:1.li+a语义更清晰,一看就是有条理的列表内容。 2.如果直接用a,搜索引擎容易辨别为堆砌关键字嫌疑
标准写法:div>ul>li>a
这里面有很多注意点:
1.这里应该给li加浮动,这样就横着显示了。
2.nav导航栏不用给宽度,这样将来可以继续添加文字也ok,因为加了浮动有了行内块元素的特性,内容有多宽,盒子就能有多宽。
3.因为导航栏里文字不一样多,所以最好给a一个左右padding来撑开盒子,而不是直接给宽度
4.还有一个点就是,a转化为行内块元素是为了更改宽高从而增大a的点击范围,既然a的父亲li已经加了浮动,那么a转化为块级元素也是ok的,如果li不加浮动,那么a就只能转化为行内块才能横向排列。
li {
list-style: none;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
a {
text-decoration: none;
}
.nav ul li a {
/* 把a转化为行内块元素,这样a就能给宽高了,增加a的点击范围
当然转化成块元素也行,因为父亲li已经给了浮动,这里只要能够对a调整宽高就行 */
display: inline-block;
height: 42px;
/* 这里不要给宽度,用padding去撑开盒子,就会实现文字长度自适应 */
padding: 0 10px;
/* 实现文字垂直居中 */
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
<!-- 导航栏 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
(3)搜索模块
这里遇到了诸多问题,注释里都有写到,总结一下:
1.边框和padding都会撑大盒子,在布局的时候一定要注意减去撑大的部分
2.行内块元素之间是有空隙的,如果出现测量准确但还是换行显示的问题,要想一下是不是因为行内块元素的特性,可以使用浮动来解决该问题。
3.按钮是有个边框的,需要我们手动去除。
/* 第一个模块的搜索 */
.search {
float: left;
width: 411px;
height: 42px;
margin-left: 50px;
}
.search input {
float: left;
width: 340px;
/* 边框会撑大盒子,这里一定要注意高度不再是42,而是40,宽度也要注意调整,不要小于或者超出父级盒子 */
height: 40px;
border: 1px solid #00a4ff;
border-right: none;
font-size: 14px;
color: #bfbfbf;
/* 这里一定要注意padding会撑大盒子,所以要在总宽度里减去padding的20! */
padding-left: 20px;
}
.search button {
/* 这里会出现一个问题,按钮会换行显示,这是因为我们是精确测量的,
而input和botton都是标准流,都属于一个行内块元素,那么行内块元素在显示的时候中间是会有缝隙的,
所以这个时候botton会超出父级盒子的宽度然后掉下来,解决办法:给input和botton都加浮动 */
float: left;
width: 50px;
height: 42px;
/* 按钮默认有个边框需要我们手动去除 */
border: 0;
background-image: url(./images/fa-search.png);
}
<!-- 搜索模块 -->
<div class="search">
<input type="text" placeholder="输入关键词">
<button></button>
</div>
(4)用户模块
这一部分比较简单
垂直居中还没学,后面补上
.user {
float: right;
font-size: 14px;
color: #666666;
margin-right: 30px;
}
<!-- 用户模块 -->
<div class="user">
<img src="./images/user.png" alt="">
a1246486788
</div>
2.广告部分banner制作
(1)框架搭建
分析一下有三部分,首先一个背景,然后左边的导航栏+右边的课程栏
/* 第二个模块banner */
.banner {
height: 421px;
background-color: #1c036c;
}
/* 这里调用了版心的宽度和居中版式,在这个基础上再增加的其他属性,css样式的层叠性,只有冲突的样式会被覆盖 */
.banner .w {
height: 421px;
background: url(./images/banner2.png) no-repeat top center;
}
.banner .w .subnav {
float: left;
width: 190px;
height: 421px;
/* 背景色的半透明显示 */
background: rgba(0, 0, 0, .3);
}
.banner .w .course {
float: right;
width: 230px;
height: 301px;
background-color: blue;
margin-top: 50px;
margin-bottom: 70px;
}
<!-- 第二个模块banner -->
<div class="banner">
<div class="w">
<!-- 左侧透明导航栏 -->
<div class="subnav"></div>
<!-- 右侧课程栏 -->
<div class="course"></div>
</div>
</div>
(2)左侧导航栏
这里也遇到诸多问题,比如
1.行内元素没有高度,如果要更改行内元素的尺寸,应该更改其父级块元素的尺寸
2.如果元素没有设置宽高,那么padding就不会撑开盒子
3.想要增加a链接的点击范围,要把a转化为行内块元素
.subnav ul li a {
display: inline-block;
height: 46px;
width: 150px;
padding: 0 20px;
font-size: 14px;
color: #ffffff;
}
/* a是行内元素是没有高度的,所以要更改盒子尺寸就要改a的父级li */
.subnav ul li {
/* 这里我犯了错误,应该直接给高度,而不是使用上下内边距,
当然直接给上下内边距也可以,但是我忽略了文字本身的14px大小,最好别这么干
padding: 16px 0;*/
/* 这里还有个注意的地方,padding没有撑开盒子,是因为li没有设置宽度 */
/* padding: 0 20px; */
/* 当然在父级盒子subnav中使用margin-left也是可以的 */
height: 46px;
line-height: 46px;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: #00a4ff;
}
<div class="banner">
<div class="w">
<!-- 左侧透明导航栏 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">后端开发<span>></span></a></li>
<li><a href="#">移动开发<span>></span></a></li>
<li><a href="#">人工智能<span>></span></a></li>
<li><a href="#">商业预测<span>></span></a></li>
<li><a href="#">云计算&大数据<span>></span></a></li>
<li><a href="#">运维&从测试<span>></span></a></li>
<li><a href="#">UI设计<span>></span></a></li>
<li><a href="#">产品<span>></span></a></li>
</ul>
</div>
<div class="course"></div>
</div>
</div>
(3)右侧课程栏
这里也遇到一些问题,比如浮动可以解决外边距塌陷和外边距合并的问题
/* 第二个模块的右边课程模块 */
.course .title {
height: 50px;
line-height: 50px;
font-size: 18px;
font-weight: 900;
color: #fff;
text-align: center;
background-color: #9bceea;
}
.bd {
padding: 0 18px;
}
.bd ul li {
border-bottom: 1px solid #efefef;
padding: 14px 0;
}
.bd ul li a {
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.bd .more {
display: block;
/* 这个地方有个小缝隙,别丢了 */
margin-top: 5px;
height: 38px;
line-height: 38px;
text-align: center;
color: #00a4ff;
border: 1px solid #00a4ff;
font-size: 16px;
font-weight: 700;
}
.bd .more:hover {
background-color: #00a4ff;
color: white;
}
<div class="course">
<div class="title">我的课程表</div>
<div class="bd">
<ul>
<li>
<a href="#">继续学习,程序语言设计</a>
<p>正在学习-使用对象</p>
</li>
<li>
<a href="#">继续学习,程序语言设计</a>
<p>正在学习-使用对象</p>
</li>
<li><a href="#">继续学习,程序语言设计</a>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
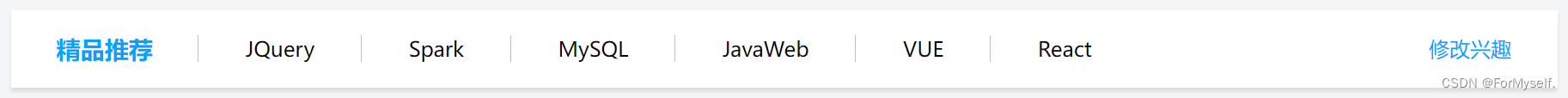
3.精品推荐模块goods制作
1.盒子阴影忘完了
2.行高会继承给所有孩子
3.还是a链接的点击范围问题,为了增加a的点击范围,可以转化成行内块元素,这样默认就是和父级一样高,但是如果这样,左边的那个竖线就不能用边框来实现了,所以这里我们不转化,而是让a和字体一样高(上下padding是0,左右36把盒子横向撑开)
/* 第三个模块精品推荐goods */
.goods {
height: 60px;
margin-top: 8px;
background-color: #fff;
box-shadow: 0 3px 3px 0 rgba(0, 0, 0, .1);
}
.rec {
float: left;
/* 行高会继承给三个孩子 */
line-height: 60px;
color: #00a4ff;
margin: 0 35px;
}
.category ul li {
float: left;
line-height: 60px;
}
.category ul li a {
padding: 0 36px;
/* 为了增加a的点击范围,可以转化成行内块元素,这样默认就是和父级一样高
但是如果这样,左边的那个竖线就不能用边框来实现了,所以这里我们不转化,
而是让a和字体一样高(上下padding是0) */
/* display: inline-block; */
border-left: 1px solid #bfbfbf;
font-size: 16px;
color: #050505;
}
.mod {
float: right;
line-height: 60px;
margin-right: 36px;
color: #00a4ff;
}
<!-- 第三个模块精品推荐goods -->
<div class="goods w">
<h3 class="rec">精品推荐</h3>
<div class="category">
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">VUE</a></li>
<li><a href="#">React</a></li>
</ul>
</div>
<a href="#" class="mod">修改兴趣</a>
</div>
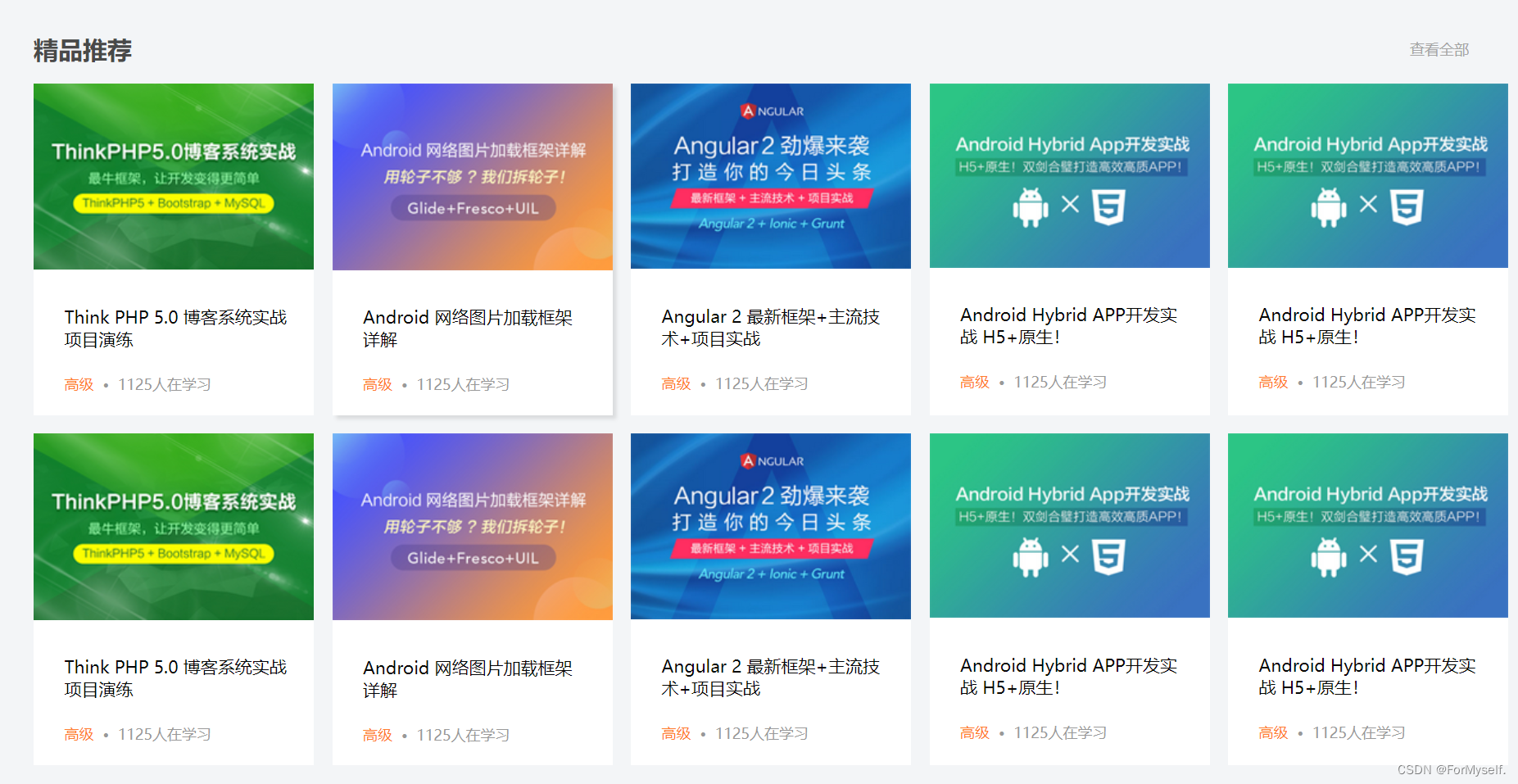
4.精品推荐详细信息大盒子box
做这里的时候出现了更多问题,主要有:
1.大盒子最好不要给高度,因为商品信息会随时更新,所以不方便给高度,但是在里面内容浮动的情况下,父级元素必须要清除浮动才行。
2.如果父级盒子给了高度或者清除浮动,那么子元素添加浮动就不会影响后面的标准流
3.图片自适应盒子大小:width: 100%;
其他的都在注释里
/* 第四个模块详细信息展示 */
.box {
margin-top: 30px;
/* height: 612px; 最好不给高度,因为商品可能会随时更新,这里用到清除浮动*/
}
.box-hd {
/* 如果父级盒子给了高度,那么子元素添加浮动就不会影响后面的标准流 */
height: 56px;
line-height: 56px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
margin-right: 32px;
font-size: 12px;
color: #a5a5a5;
}
.box-bd ul {
/* 算一下,版心是1200px,每个盒子228,加起来1140,剩下60是4个右外边距,这样刚好顶到版心两边
第四个盒子多出来15px,我们把ul宽度在版心基础上加15,这样就ok了(或者说>1215就ok了) */
width: 1215px;
}
.box-bd ul li {
float: left;
width: 228px;
height: 270px;
/* 这里由于父级宽度不够,最右边的盒子会掉下来,如果我们每次都把最右边的挑出来去掉右边距,很麻烦
所以这时我们可以增加父级元素的宽度让父元素能装下最右边的盒子,反正右边距也是看不见的 */
margin-right: 15px;
margin-bottom: 15px;
background-color: #fff;
}
.box-bd ul li:hover {
box-shadow: 3px 3px 3px 0 rgba(0, 0, 0, .1);
}
/* 使每个图片宽度自适应盒子大小 */
.box-bd ul li a img {
width: 100%;
}
.box-bd .info {
/* 这里用a标签的话必须要转化为块级元素,要不然没办法给外边距 */
display: block;
margin: 25px 20px 20px 25px;
font-size: 14px;
color: #050505;
}
.box-bd .study {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999999;
}
.box-bd .study span {
color: #ff7c2d;
}
<!-- 第四个模块核心内容区域box -->
<div class="box w clearfix">
<!-- 上面的标题 -->
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<!-- 下面的图片展示 -->
<div class="box-bd">
<ul class="clearfix">
<li>
<a href="#"><img src="./images/box1.png" alt=""></a>
<a href="#" class="info"> Think PHP 5.0 博客系统实战项目演练 </a>
<div class="study"><span>高级</span>  •  1125人在学习 </div>
</li>
<li>
<a href="#"><img src="./images/box2.png" alt=""></a>
<a href="#" class="info"> Android 网络图片加载框架详解 </a>
<div class="study"><span>高级</span>  •  1125人在学习 </div>
</li>
<li>
<a href="#"><img src="./images/box3.png" alt=""></a>
<a href="#" class="info"> Angular 2 最新框架+主流技术+项目实战 </a>
<div class="study"><span>高级</span>  •  1125人在学习 </div>
</li>
<li>
<a href="#"><img src="./images/box4.png" alt=""></a>
<a href="#" class="info"> Android Hybrid APP开发实战 H5+原生!</a>
<div class="study"><span>高级</span>  •  1125人在学习 </div>
</li>
<li>
<a href="#"><img src="./images/box4.png" alt=""></a>
<a href="#" class="info"> Android Hybrid APP开发实战 H5+原生! </a>
<div class="study"><span>高级</span>  •  1125人在学习 </div>
</li>
<li>
<a href="#"><img src="./images/box1.png" alt=""></a>
<a href="#" class="info"> Think PHP 5.0 博客系统实战项目演练 </a>
<div class="study"><span>高级</span>  •  1125人在学习 </div>
</li>
<li>
<a href="#"><img src="./images/box2.png" alt=""></a>
<a href="#" class="info"> Android 网络图片加载框架详解 </a>
<div class="study"><span>高级</span>  •  1125人在学习 </div>
</li>
<li>
<a href="#"><img src="./images/box3.png" alt=""></a>
<a href="#" class="info"> Angular 2 最新框架+主流技术+项目实战 </a>
<div class="study"><span>高级</span>  •  1125人在学习 </div>
</li>
<li>
<a href="#"><img src="./images/box4.png" alt=""></a>
<a href="#" class="info"> Android Hybrid APP开发实战 H5+原生!</a>
<div class="study"><span>高级</span>  •  1125人在学习 </div>
</li>
<li>
<a href="#"><img src="./images/box4.png" alt=""></a>
<a href="#" class="info"> Android Hybrid APP开发实战 H5+原生! </a>
<div class="study"><span>高级</span>  •  1125人在学习 </div>
</li>
</ul>
</div>
</div>
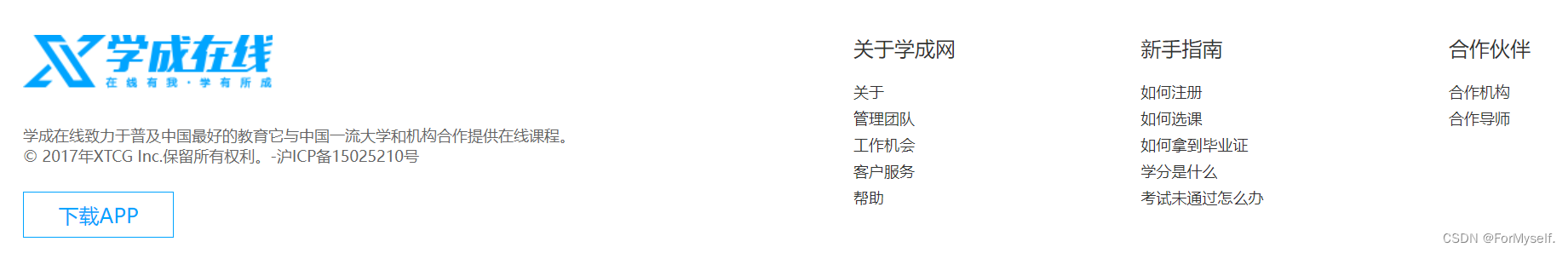
5.尾部模块footer
问题:
1.外边距塌陷和合并的问题,使用padding可以避免
2.浮动的盒子自动检测宽度,不用给宽
/* 最后一个板块尾部footer */
.footer {
height: 418px;
margin-top: 40px;
background-color: #fff;
}
.footer .w {
/* 注意外边距塌陷的问题,这里不能用margin,用padding */
/* margin-top: 32px; */
padding-top: 32px;
}
.copyright {
float: left;
margin-left: 20px;
}
.links {
float: right;
}
.copyright .info {
/* 浮动的盒子自动检测宽度,不用给宽 */
margin: 25px 0 20px 0;
font-size: 12px;
color: #666666;
}
.copyright .app {
display: block;
text-align: center;
width: 116px;
height: 34px;
line-height: 34px;
font-size: 16px;
color: #00a4ff;
border: 1px solid #00a4ff;
}
.copyright a:hover {
background-color: #00afff;
color: #fff;
border: 1px solid #00a4ff;
}
.links dl {
float: left;
margin-left: 145px;
}
.links dt {
font-size: 16px;
color: #333333;
padding-bottom: 12px;
}
.links dd a {
font-size: 12px;
color: #333333;
padding-bottom: 6px;
}
<!-- 尾部模块footer -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="./images/logo.png" alt="">
<div class="info">学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号
</div>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
最终效果:
中间那个粉色的还没做完,等定位学完了再回来做,本章完结撒花~