vue-cli是vue官方提供的一个快速搭建vue项目的脚手架,使用它能够快速的构建一个web工程模板。
官网:https://github.com/vuejs/vue-cli
安装vue-cli的命令:
npm install -g vue-cli
执行命令之前要保证电脑已经安装nodejs,这是最基本的,不多过述了。
快速上手
我们新建一个module:
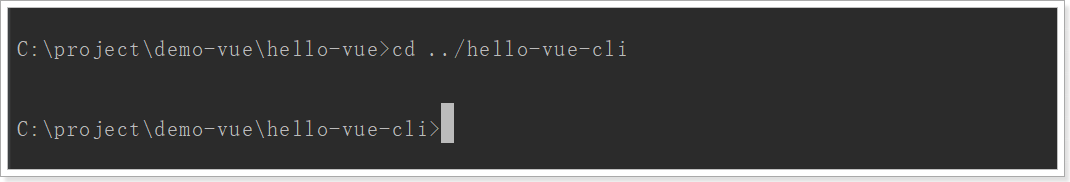
切换到该目录:
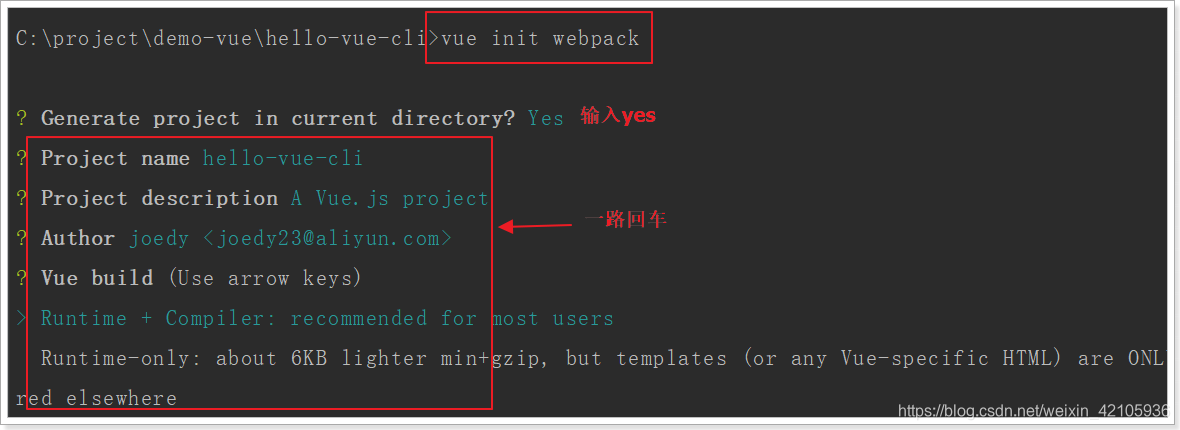
用vue-cli命令,快速搭建一个webpack的项目:vue init webpack
前面几项都走默认或yes
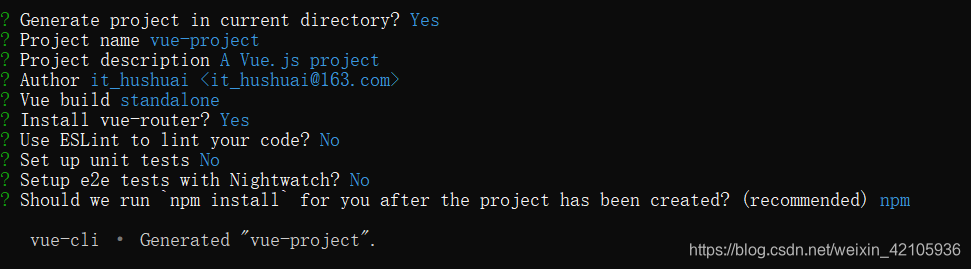
下面这些我们选no
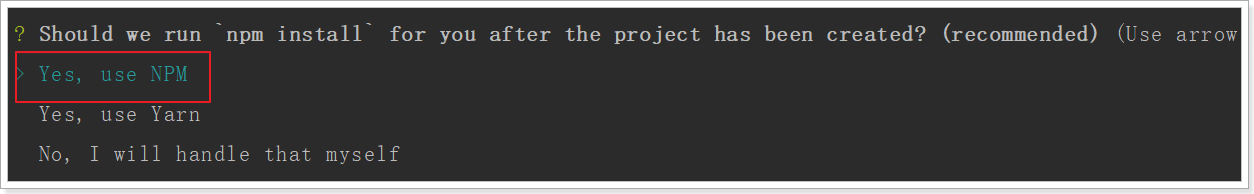
最后,再选yes,使用 npm安装
开始初始化项目,并安装依赖,可能需要几分钟时间
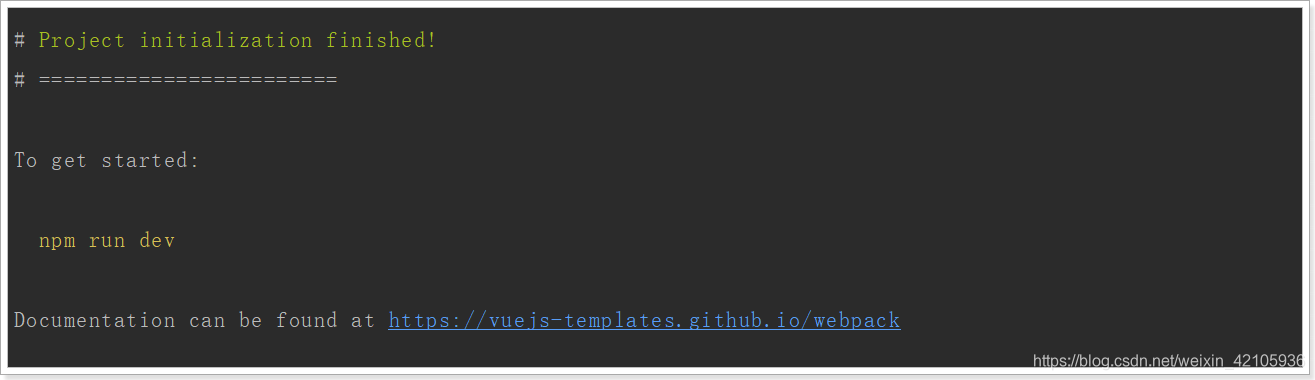
安装成功!
可以使用npm run dev命令启动。