最近帮助朋友根据ued图学习设计了一个echarts水球图,觉得还蛮有意思的,在这记录一下(注意:下方有调试入口)
具体效果:
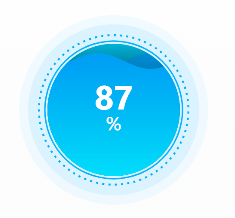
废话不多说,在这先给大家看一下是什么样子的效果,会不会是你以后也会用到的:
看看,这种带比例的echarts是不是很像个水球,随着比例变动水位不断变化,再看看那一圈圈涟漪(ps:就这些‘涟漪’开始麻烦死了……)
进入正题:
废话不多说,直接上代码,希望对你有帮助:
function Pie() {
let dataArr = [];
for (var i = 0; i < 150; i++) {
if (i % 2 === 0) {
dataArr.push({
name: (i + 1).toString(),
value: 50,
itemStyle: {
normal: {
color: "#00AFFF",
borderWidth: 0,
borderColor: "rgba(0,0,0,0)",
}
}
})
} else {
dataArr.push({
name: (i + 1).toString(),
value: 100,
itemStyle: {
normal: {
color: "rgba(0,0,0,0)",
borderWidth: 0,
borderColor: "rgba(0,0,0,0)"
}
}
})
}
}
return dataArr
}
options:{
backgroundColor: 'transparent', // 画布背景色
// title: {
// text: '',
// textStyle: {
// fontWeight: 'normal',
// fontSize: 25,
// color: 'rgb(97, 142, 205)'
// }
// },
series: [
{
// value: 50, // 内容 配合formatter
type: 'liquidFill',
radius: '70%', // 控制中间圆球的尺寸(此处可以理解为距离外圈圆的距离控制)
center: ['50%', '50%'],
data: [0.87, {
value: 0.87,
direction: 'left', //波浪方向
}], // data个数代表波浪数
backgroundStyle: {
borderWidth: 1,
color: 'rgba(62, 208, 255, 1)' // 球体本景色
},
amplitude: '6 %',//波浪的振幅
// 修改波浪颜色
// color: ['#0286ea', 'l#0b99ff'], // 每个波浪不同颜色,颜色数组长度为对应的波浪个数
color: [{
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 1,
color: '#6CDEFC',
},
{
offset: 0,
color: '#429BF7',
},
],
globalCoord: false,
},
],
label: {
normal: {
// formatter: 0.87 * 100 + '\n%',
formatter: 0.87 * 100+'\n{d|%}',
// formatter: function(params){
// return params.value* 100 + " \n%";
// },
rich: {
d: {
fontSize: 20,
}
},
textStyle: {
fontSize: 36,
color: '#fff'
}
},
},
outline: {
show: false
}
},
{
type: 'pie',
z: 1,
center: ['50%', '50%'],
radius: ['72%', '73.5%'], // 控制外圈圆的粗细
hoverAnimation: false,
data: [
{
name: '',
value: 500,
labelLine: {
show: false
},
itemStyle: {
color: '#00AFFF'
},
emphasis: {
labelLine: {
show: false
},
itemStyle: {
color: '#00AFFF'
}
}
}
]
},
{ //外发光
type: 'pie',
z: 1,
zlevel: -1,
radius: ['70%', '90.5%'],
center: ["50%", "50%"],
hoverAnimation: false,
clockWise: false,
itemStyle: {
normal: {
borderWidth: 20,
color: 'rgba(224,242,255,1)',
}
},
label: {
show: false
},
data: [100]
},
{ //底层外发光
type: 'pie',
z:1,
zlevel: -2,
radius: ['70%', '100%'],
center: ["50%", "50%"],
hoverAnimation: false,
clockWise: false,
itemStyle: {
normal: {
borderWidth: 20,
color: 'rgba(224,242,255,.4)',
}
},
label: {
show: false
},
data: [100]
},
// 虚点
{
type: 'pie',
zlevel: 0,
silent: true,
radius: ['78%', '80%'],
z: 1,
label: {
normal: {
show: false
},
},
labelLine: {
normal: {
show: false
}
},
data: Pie()
},
]
}具体的根据自己的项目需求找到对应的参数字段进行配置,进行修改
ps:水球涟漪,一层一层……自己看着搞
附调试地址:Echarts Demo
都这么直接了,拿去用,不用谢,具体的一些配置参数,可以去echarts官网查阅
实在不明白欢迎骚扰交流
往期echarts相关文章: