1、渲染矩阵的保存与恢复(使用栈的进出实现)
GL.PushMatrix();
......
GL.PopMatrix();
这两个成对出现的矩阵操作原起OpenGL的glPushMatrix与glPopMatrix,主要是对更改模型、视图或投影的矩阵现场保护。 通过使用GL.PushMatrix和GL.PopMatrix保存和恢复这些现场数据。
2、可在PushMatrix与PopMatrix中使用的函数
GL.MultMatrix
GL.MultMatrix(transform.localToWorldMatrix);
以上代码其实就是把模型空间变成了世界空间,换句简单的话来说原来挂接的GameObject移动时GL绘制的线条并不移动,而使用以上的代码后GameObject位置一但改变了,使用GL绘制的线条就可以跟随GameObject移动而移动,相当于当前GL绘制的线条成了GameObject的子对象了。
3、其它常需要PushMatrix与PopMatrix的函数
| 函数名 | 说明 |
|---|---|
| GL.LoadPixelMatrix | 交矩阵加载到一个用于像素渲染的矩阵。 |
| GL.LoadProjectionMatrix | 将任意矩阵加载到当前投影矩阵。 |
| GL.LoadIdentity | 将标识加载到当前的模型和视图矩阵中。 |
| GL.modelview | 获取或设置 modelview 矩阵 |
4、画线前的准备
GL.Begin(GL.LINES);
......
GL.End();
开始绘制一个3D图元
Begin的参数说明,可以是一个三角形可以一系统三角形,也可以是正方形或一条线
结束一个3D图元的绘制
5、Begin-End的原理和理解
Unity的GL.Begin(model), GL.End()与OpenGL的glBegin(),glEnd()功能相同,都应用于绘制基本3D图元,二者应用于绘图的函数有很多,都是通过使用Begin()和End()函数之间调用基本图元函数完成点、线、和多边形的绘制。
以下是Begin的OpenGL与UNITY3D的对比
| UNITY3D | 解释 | |
|---|---|---|
| GL_LINE_STRIP | LINE_STRIP | 绘制线条带 |
| GL_LINES | LINES | 绘制线条,每两点构成一条线段 |
| GL_QUADS | QUADS | 绘制四边形 |
| GL_TRIANGLES_STRIP | TRIANGLE_STRIP | 绘制三角形带 |
| GL_TRIANGLES | TRIANGLES | 绘制三角形 |
| GL_POINTS | 无 | 一系列独立的顶点 |
| GL_POLYGON | 无 | 简单、凸多边形的边界 |
| GL_LINE_LOOP | 无 | 顶点相连,连成一系列线段,头尾连 |
| GL_TRINGLE_FAN | 无 | 相连的三角形扇形 |
| GL_QUAD_STRIP | 无 | 相连的四边形 |
using UnityEngine;
public class LineCircle : MonoBehaviour
{
public int lineCount = 10; // 主要线条数量,即圆环的段数
public Color color = Color.red; // 线条颜色
public int subSegments = 5; // 每个主要线段内的子线段数量
public float segmentsLength = 0.4f; // 每个子线段的长度
public float segmentSpacing = 0.1f; // 间隔距离
static Material lineMaterial;
static void CreateLineMaterial()
{
if (!lineMaterial)
{
Shader shader = Shader.Find("Hidden/Internal-Colored");
lineMaterial = new Material(shader);
}
}
public void OnRenderObject()
{
CreateLineMaterial();
lineMaterial.SetPass(0);
GL.PushMatrix();
GL.MultMatrix(transform.localToWorldMatrix);
GL.Begin(GL.LINES);
GL.Color(color);
for (int i = 0; i < lineCount; ++i)
{
float a = i / (float)lineCount;
float angle = a * Mathf.PI * 2;
for (int j = 0; j < subSegments; j++)
{
GL.Vertex3(Mathf.Cos(angle) * j * (segmentsLength + segmentSpacing), Mathf.Sin(angle) * j * (segmentsLength + segmentSpacing), 0);
GL.Vertex3(Mathf.Cos(angle) *((j+1)* segmentsLength+j*segmentSpacing), Mathf.Sin(angle) * ((j + 1) * segmentsLength + j * segmentSpacing), 0);
}
}
GL.End();
GL.PopMatrix();
}
}
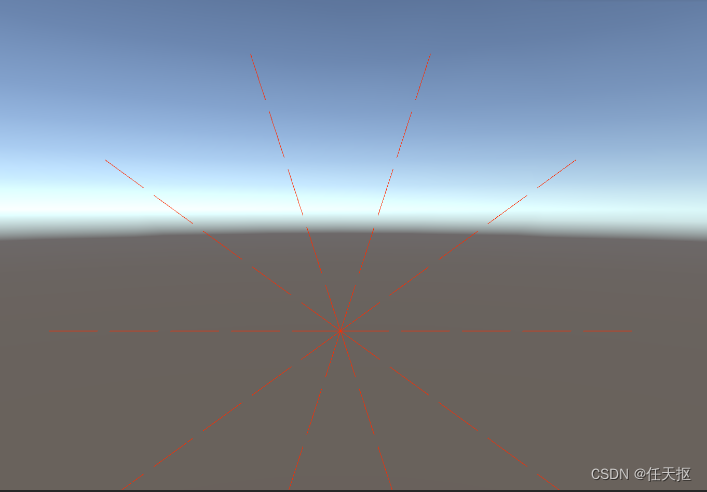
以上是我自己实现的由线段组成的圆,但是可以控制间隔和每一小段线的长度.效果如下:
部分内容取自Unity Graphics API 深入浅出-GL(1) - 梅川依福的文章 - 知乎
https://zhuanlan.zhihu.com/p/575638246