一,Content-Type
首先要明确的一点是,我们在项目中调用接口,通常是以对象的数据格式传给自己封装的http请求函数的。
1,application/json
现在的前后端分离项目基本上都是使用的这个进行数据传递。
axios默认Content-type是采用application/json;charset=UTF-8,无需设置直接把对象传进去即可
当然,也可以在请求拦截器中转化成json后再发请求(但是不能用qs.stringify):
config.data = JSON.stringify(config.data)
2,application/x-www-form-urlencoded
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8"
用于表单的提交。值得注意的是,ajax 中(不是axios哈), contentType都是默认的值:application/x-www-form-urlencoded。
特点是提交的参数按照 key1=val1&key2=val2 的方式进行编码,key 和 val 会进行了 URL 转码。
而要实现这种参数的序列化,最简单的方法是引入qs库。做如下的配置。
import Qs from "qs"
// 创建axios实例
const service = axios.create({
baseURL: process.env.VUE_APP_baseUrl,
timeout: 5000,
...//其他配置
//transformRequest用来对请求参数提前进行处理
transformRequest: [data => Qs.stringify(data, { indices: true })] //Qs.stringify将参数序列化成key=value&key=value的形式,indices: true是配置参数有传数组的时候,以下标的形式
})
比如说,当我们传递的参数是:
{
title:'标题',
list:[1,2,3]
}
则会被转化成:title=标题&list[0]=1&list[1]=2&list[2]=3的形式。
Qs.stringify(data, { indices: true }//这个如果用false的话。传数组就是title=标题&list=1&list=2&list=3的形式了,也就是不带索引。
结合上文,在content-tyoe=application/x-www-form-urlencoded时,我们在页面中传的是对象,然后通过Qs.stringify把参数转换成key=value的形式了,这才可以发出正确的http请求。
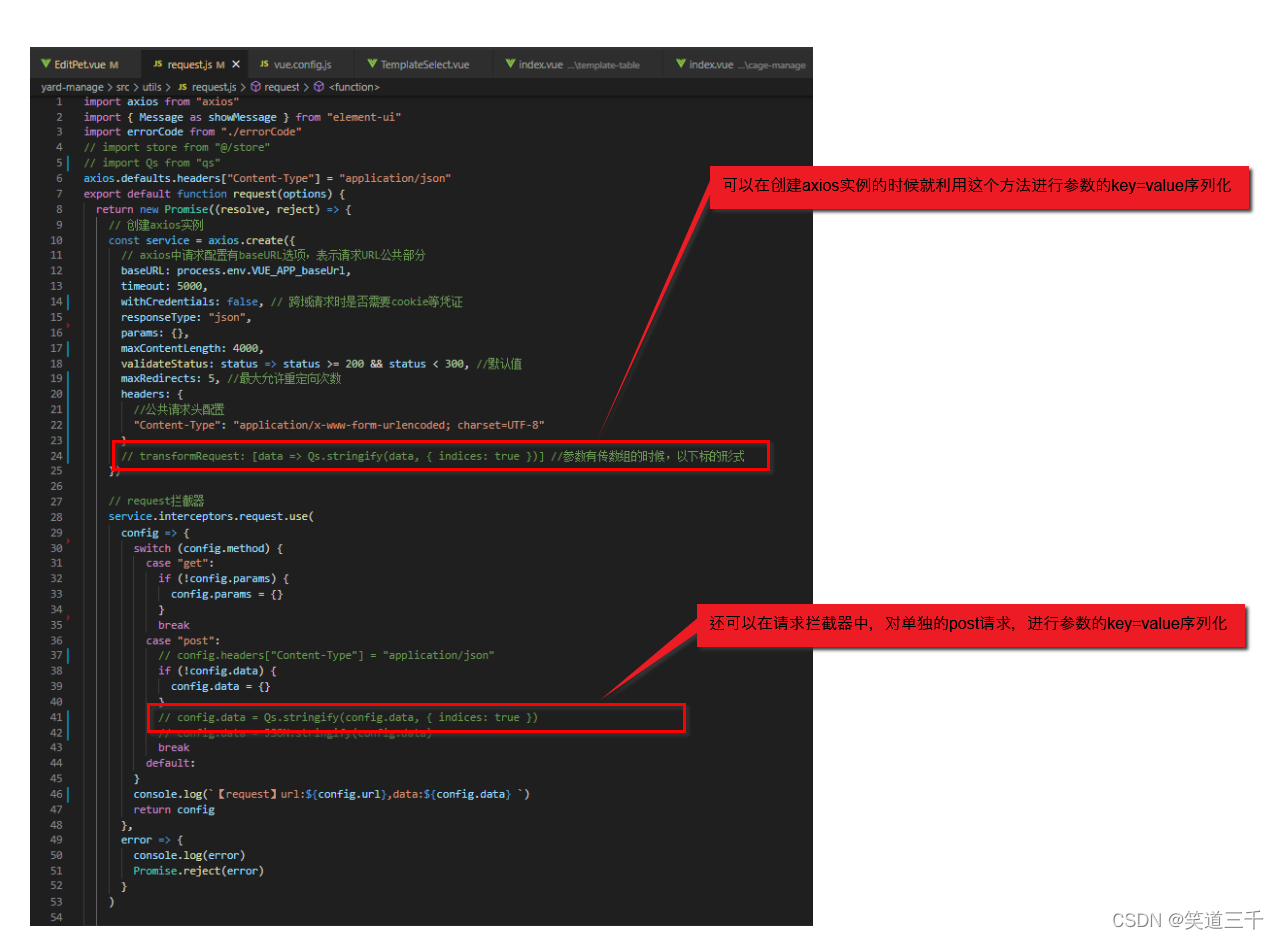
另外,Qs.stringify配置的场合也可以有多个。如下图在axios中进行配置。
3,multipart/form-data
这也是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,就要让 form 的 enctype 等于这个值。这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。这个和application/x-www-form-urlencoded的区别在于一个适合传字段键值,一个适合传文件。
二,qs.sringify和JSON.stringify的区别
假设我要提交的数据是:
var a = {name:'hehe',age:10};
qs.stringify序列化结果如下
name=hehe&age=10
而JSON.stringify序列化结果如下:
"{"a":"hehe","age":10}"
三,项目中的实际应用
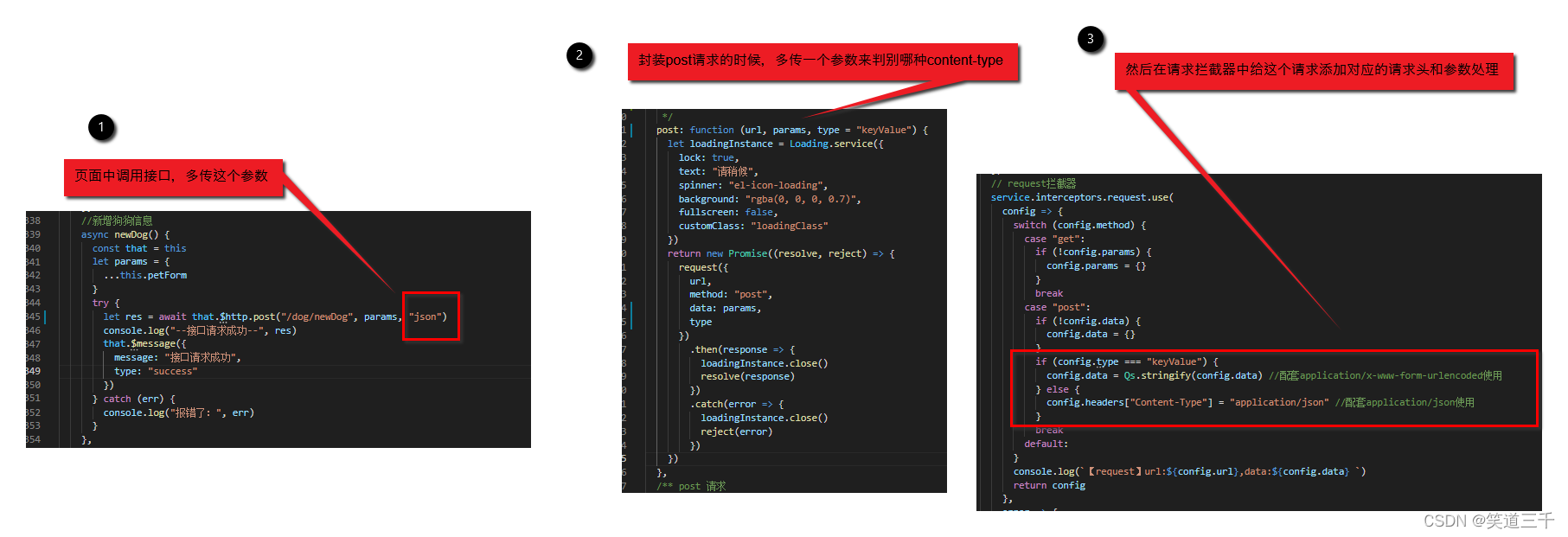
这个项目呢,大多数post请求,后端的接口设计的是application/x-www-form-urlencoded类型的content-type。唯独有一个接口设计的是application/json。但是我最开始content-type的设置是在全局的axios中进行配置的,全都配置成application/x-www-form-urlencoded。于是需要分类下,使用application/x-www-form-urlencoded的时候,需要key-value序列化处理,而另一种application/json的则不需要。
import axios from "axios"
import { Message as showMessage } from "element-ui"
import errorCode from "./errorCode"
// import store from "@/store"
import Qs from "qs"
// axios.defaults.headers["Content-Type"] = "application/json" //底下创建axios实例时配置了,这个不用重复配置,再说,这也是axios的默认配置
export default function request(options) {
return new Promise((resolve, reject) => {
// 创建axios实例
const service = axios.create({
// 表示请求URL公共部分,它会读取这里的值,然后拼接上页面使用的url
baseURL: process.env.VUE_APP_baseUrl,
timeout: 5000,
withCredentials: false, // 跨域请求时是否需要cookie等凭证
responseType: "json",
params: {},
maxContentLength: 2000,
validateStatus: status => status >= 200 && status < 300, //默认值
maxRedirects: 5, //最大允许重定向次数
headers: {
//公共请求头配置,本项目请求头大多数接口是这个,所以这里可以配置一下,对于特殊接口单独配置
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8"
}
// transformRequest: [data => Qs.stringify(data, { indices: true })] //将参数key=value序列化,因为本项目有的接口需要json/对象传参数,这里就不能这样直接全局配置,否则有的接口会报400(因为你把json或者是对象类型的数据,在这里key=value序列化了)
})
// request拦截器
service.interceptors.request.use(
config => {
switch (config.method) {
case "get":
if (!config.params) {
config.params = {}
}
break
case "post":
if (!config.data) {
config.data = {}
}
if (config.type === "keyValue") {
config.data = Qs.stringify(config.data) //配套application/x-www-form-urlencoded使用
} else {
config.headers["Content-Type"] = "application/json" //配套application/json使用
}
break
default:
}
console.log(`【request】url:${config.url},data:${config.data} `)
return config
},
error => {
console.log(error)
Promise.reject(error)
}
)
// 响应拦截器
service.interceptors.response.use(
res => {
// 未设置状态码则默认成功状态
const code = parseInt(res.data.code) || 0
// 获取错误信息
const msg = res.data.msg || errorCode[code] || errorCode["default"]
if (code != 0) {
showMessage({
message: msg,
type: "error"
})
reject(new Error(msg))
return
} else {
resolve(res.data) //获取到成功的响应了,就把结果resolve出去
}
},
error => {
console.log("err" + error)
let { message } = error
if (message == "Network Error") {
message = "网络异常,请检查网络"
} else if (message.includes("timeout")) {
message = "系统接口请求超时,请检查网络"
} else if (message.includes("Request failed with status code")) {
message = "系统接口" + message.substr(message.length - 3) + "异常"
}
showMessage({
message: message,
type: "error",
duration: 5 * 1000
})
return reject(error)
}
)
service(options)
})
}
然后请求的封装:
import request from "./request.js"
import { Loading } from "element-ui"
let http = {
/** post 请求
* @param {接口地址} url
* @param {请求参数} params
* @param {请求的参数处理类型}
* keyValue:默认的application/x-www-form-urlencoded,使用qs.stringify序列化。
* json:使用application/json,不用处理参数
*/
post: function (url, params, type = "keyValue") {
let loadingInstance = Loading.service({
lock: true,
text: "请稍候",
spinner: "el-icon-loading",
background: "rgba(0, 0, 0, 0.7)",
fullscreen: false,
customClass: "loadingClass"
})
return new Promise((resolve, reject) => {
request({
url,
method: "post",
data: params,
type
})
.then(response => {
loadingInstance.close()
resolve(response)
})
.catch(error => {
loadingInstance.close()
reject(error)
})
})
}
}
export default http
页面中使用application/json的接口的调用:
async newDog() {
const that = this
let params = {
...this.petForm
}
try {
let res = await that.$http.post("/dog/newDog", params, "json")
console.log("--接口请求成功--", res)
that.$message({
message: "接口请求成功",
type: "success"
})
} catch (err) {
console.log("报错了:", err)
}
},
大致的设计思路: