在Qt中,文本框(QLineEdit 或 QTextEdit)和标签(QLabel)是两种不同的部件(widget),它们的主要区别在于用途和功能:
QLabel(标签)
- 用途:用于显示文本或图像,通常作为静态显示组件。
- 编辑:不可编辑,除非你在代码中直接改变其内容。
- 功能:
- 可以显示纯文本、富文本(HTML格式)和图像。
- 支持文本对齐方式的设置。
- 可以设置文本的字体、颜色等样式。
- 交互性:不响应用户的输入,仅用于显示信息。
示例代码(标签):
QLabel *label = new QLabel("This is a label");
label->setAlignment(Qt::AlignCenter);
label->setText("<b>Bold Text</b>"); // 使用HTML格式
QLineEdit(单行文本框)
- 用途:用于输入和编辑单行文本。
- 编辑:用户可以在运行时输入和编辑文本。
- 功能:
- 可以设置占位符文本(提示用户输入内容)。
- 支持输入验证(如仅允许输入数字)。
- 可以设置文本的对齐方式。
- 交互性:用户可以点击并编辑文本。
示例代码(单行文本框):
QLineEdit *lineEdit = new QLineEdit();
lineEdit->setPlaceholderText("Enter your text here");QTextEdit(多行文本框)
- 用途:用于输入和编辑多行文本。
- 编辑:用户可以在运行时输入和编辑多行文本。
- 功能:
- 支持富文本(HTML格式)。
- 可以设置占位符文本。
- 支持文本的对齐方式和字体样式等设置。
- 交互性:用户可以点击并编辑文本。
示例代码(多行文本框):
QTextEdit *textEdit = new QTextEdit();
textEdit->setPlaceholderText("Enter your text here");
textEdit->setHtml("<b>Bold Text</b><br><i>Italic Text</i>");总结
- QLabel用于显示静态文本或图像,不可编辑,适用于需要仅显示信息的场合。
- QLineEdit用于输入和编辑单行文本,适用于需要用户输入单行数据的场合。
- QTextEdit用于输入和编辑多行文本,适用于需要用户输入长文本或富文本的场合。
这里对QLineEdit进行例子测试
QLineEdit
占位字符串
占位字符,就是当文本框中输入内容为空时,显示的字符,用于提示用户文本框中应该输入什么内容
// 获取和设置占位字符串
QString placeholderText() const
void setPlaceholderText(const QString &) 如下,是 QQ 登录界面的用户名和密码文本框,在输入内容为空时,提示如下:
对齐方式
用于设置文本框中的内容在水平和垂直两个方向上的对齐方式,比如左对齐、右对齐、上对齐、下对齐、水平居中、垂直居中等。
// 获取和设置文本的对齐方式
Qt::Alignment alignment() const
void setAlignment(Qt::Alignment flag)
其中,Qt::Alignment 是一个宏,常用取值如下:
- Qt::AlignLeft(0x0001) 水平方向-左对齐
- Qt::AlignRight(0x0002) 水平方向-右对齐
- Qt::AlignHCenter(0x0004) 水平方向-居中对齐
- Qt::AlignTop(0x0020)垂直方向-上对齐
- Qt::AlignBottom(0x0040)垂直方向-下对齐
- Qt::AlignVCenter(0x0080)垂直方向-居中对齐
- Qt::AlignCenter(AlignVCenter | AlignHCenter) 垂直方向和水平方向-居中对齐
上面的每一个宏,都代表 16 进制中的一位,可以进行或(|)操作,来同时设置多个对齐方式。
回显模式
所谓回显模式(EchoMode),就是输入的内容如何显示
该属性既可以在 Qt 设计师右侧的属性窗口中修改,也可以在代码中动态地获取和修改
// 获取和设置回显模式
QLineEdit::EchoMode echoMode() const
void setEchoMode(QLineEdit::EchoMode)
其中,QLineEdit::EchoMode 是一个宏,有如下 4 个取值:
- QLineEdit::Normal
正常模式。输入什么就显示什么,默认就是这种方式
- QLineEdit::Password
密码模式。不显示实际输入的字符,而是以小圆圈代替,这样别人就无法看到输入的字符。
Do not display anything. This may be appropriate for passwords where even the length of the password should be kept secret.
- QLineEdit::NoEcho
无回显模式。无论输入什么内容,在文本框中都不会显示,这样别人既无法看到输入的内容,也无法知道输入字符的长度
这对于输入密码非常有用,在linux下输入密码时,就是这种模式
- QLineEdit::PasswordEchoOnEdit
正在输入时显示正常模式显示,当失去焦点时以密码模式显示,也就是显示小圆圈
读写控制
用于设置文本框是否可编辑、是否使能
// 获取和设置文本框的只读属性
bool isReadOnly() const
void setReadOnly(bool)
// 获取和设置文本框的是否使能
bool isEnabled() const
void setEnabled(bool)
注意:设置为只读和设置为禁能,都无法对文本框进行编辑
区别在于,只读时文本框不会置灰,而禁能时文本框会置灰
格式控制
用于指定文本框输入特定格式的内容。比如输入电话号码格式的文本,或者输入 IP 地址格式的文本等。
// 设置和获取格式控制
QString inputMask() const
void setInputMask(const QString &inputMask)
接收一个 QString 类型的掩码,常用格式如下:
- 无格式
// 接受任何字符的输入
setInputMask("");- 电话号码
// 9 - 表示要求输入0-9的数字
// ;# - 表示格式字符串结束,并且未输入时显示#
ui->leMask->setInputMask("99999999999;#");- 密钥
// 9 - 表示要求输入0-9的数字
// ;# - 表示格式字符串结束,并且未输入时显示*
ui->leMask->setInputMask(">AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;*");其他更多格式使用方法,直接查看 QLineEdit 帮助文档即可,以上列出的两个,仅作为抛砖引玉
信号槽
QLineEdit 有多个信号和槽函数,详情可参考官方帮助文档,这里仅演示两个常用的,作为抛砖引玉
- textChanged 信号
// 当文本框内容改变时,发射该信号
void textChanged(const QString &text)- editingFinished
// 当输入完毕时,发射该信号
void editingFinished()什么叫输入完毕呢?
答:a、按了 enter 键 b、文本框失去焦点
案例
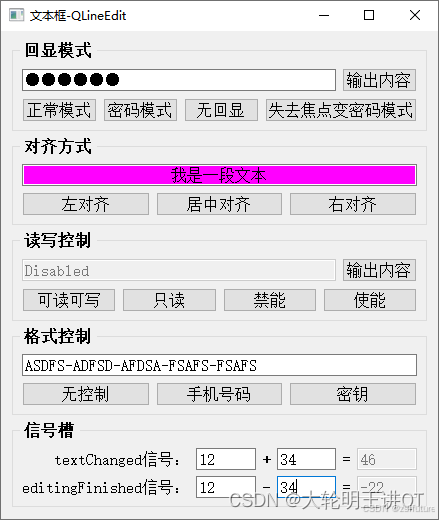
该案例演示,文本框的回显模式、对齐方式、读写控制、校验、格式控制,如下:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 默认正常模式回显
on_btnEchoNormal_clicked();
// 默认左对齐
on_btnAlignLeft_clicked();
// 默认可读可写
on_btnAccessReadWrite_clicked();
// 默认无格式控制
on_btnMaskNone_clicked();
// 演示-textChanged信号
ui->leAdd1->setValidator(new QIntValidator(this)); // 用于设置校验,只允许文本框中输入整数
ui->leAdd1->setPlaceholderText("加数");
ui->leAdd2->setValidator(new QIntValidator(this));
ui->leAdd2->setPlaceholderText("被加数");
ui->leSum->setPlaceholderText("和");
// 演示-textFinished信号
ui->leSub1->setValidator(new QIntValidator(this));
ui->leSub1->setPlaceholderText("减数");
ui->leSub2->setValidator(new QIntValidator(this));
ui->leSub2->setPlaceholderText("被减数");
ui->leResult->setPlaceholderText("差");
}
Widget::~Widget()
{
delete ui;
}
// 1、回显模式
// 1.1 正常
void Widget::on_btnEchoNormal_clicked()
{
ui->leEcho->clear();
ui->leEcho->setEchoMode(QLineEdit::Normal);
ui->leEcho->setPlaceholderText("Normal");
}
// 1.2 密码模式
void Widget::on_btnEchoPassword_clicked()
{
ui->leEcho->clear();
ui->leEcho->setEchoMode(QLineEdit::Password);
ui->leEcho->setPlaceholderText("Password");
}
// 1.3 不回显
void Widget::on_btnEchoNoEcho_clicked()
{
ui->leEcho->clear();
ui->leEcho->setEchoMode(QLineEdit::NoEcho);
ui->leEcho->setPlaceholderText("NoEcho");
}
// 1.4 失去焦点时为密码模式
void Widget::on_btnEchoPasswordEchoOnEdit_clicked()
{
ui->leEcho->clear();
ui->leEcho->setEchoMode(QLineEdit::PasswordEchoOnEdit);
ui->leEcho->setPlaceholderText("PasswordEchoOnEdit");
}
// 打印输处
void Widget::on_btnEchoPrint_clicked()
{
QMessageBox::information(this, "回显模式", ui->leEcho->text());
}
// 2、对齐方式
// 2.1 左对齐
void Widget::on_btnAlignLeft_clicked()
{
ui->leAlignment->setAlignment(Qt::AlignLeft);
ui->leAlignment->setPlaceholderText("Left");
}
// 2.2 居中对齐
void Widget::on_btnAlignCenter_clicked()
{
ui->leAlignment->setAlignment(Qt::AlignCenter);
ui->leAlignment->setPlaceholderText("Center");
}
// 2.3 右对齐
void Widget::on_btnAlignRight_clicked()
{
ui->leAlignment->setAlignment(Qt::AlignRight);
ui->leAlignment->setPlaceholderText("Right");
}
// 3、读写控制
// 3.1 可读可写
void Widget::on_btnAccessReadWrite_clicked()
{
ui->leAccess->setReadOnly(false);
ui->leAccess->setPlaceholderText("ReadWrite");
}
// 3.2 只读
void Widget::on_btnAccessReadOnly_clicked()
{
ui->leAccess->setReadOnly(true);
ui->leAccess->setPlaceholderText("ReadOnly");
}
// 3.3 禁能
void Widget::on_btnAccessDisabled_clicked()
{
ui->leAccess->setEnabled(false);
ui->leAccess->setPlaceholderText("Disabled");
}
// 3.4 使能
void Widget::on_btnAccessEnabled_clicked()
{
ui->leAccess->setEnabled(true);
ui->leAccess->setPlaceholderText("Enabled");
}
void Widget::on_btnAccessPrint_clicked()
{
QMessageBox::information(this, "文本框演示", ui->leAccess->text());
}
// 4、格式控制
// 4.1 无格式
void Widget::on_btnMaskNone_clicked()
{
ui->leMask->setInputMask("");
}
// 4.2 电话号码格式
void Widget::on_btnMaskPhone_clicked()
{
// 9 - 表示要求输入0-9的数字
// ;# - 表示格式字符串结束,并且未输入时显示#
ui->leMask->setInputMask("99999999999;#");
}
// 4.3 密钥格式
void Widget::on_btnMaskLicense_clicked()
{
// 9 - 表示要求输入0-9的数字
// ;# - 表示格式字符串结束,并且未输入时显示*
ui->leMask->setInputMask(">AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;*");
}
// 5、信号槽演示
// 5.1 textChanged信号 - 实现自动计算加法结果
void Widget::on_leAdd1_textChanged(const QString &arg1)
{
int sum = arg1.toInt() + ui->leAdd2->text().toInt();
ui->leSum->setText(QString::number(sum));
}
void Widget::on_leAdd2_textChanged(const QString &arg1)
{
int sum = arg1.toInt() + ui->leAdd1->text().toInt();
ui->leSum->setText(QString::number(sum));
}
// 5.2 editingFinished信号 - 实现自动计算减法结果
void Widget::on_leSub1_editingFinished()
{
int result = ui->leSub1->text().toInt() - ui->leSub2->text().toInt();
ui->leResult->setText(QString::number(result));
}
void Widget::on_leSub2_editingFinished()
{
int result = ui->leSub1->text().toInt() - ui->leSub2->text().toInt();
ui->leResult->setText(QString::number(result));
}
因为明王写的很简明易懂,我直接搬过来了,具体参考这篇文章,同时因为前面几个的操作发现并不难,所以自己就不敲代码了,只进行总结和思考,先知道这个东西,后面用到在深入学习即可