webpack:
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
这是官网上的解析,翻译成人话就是:
webpack是一个静态资源的打包器
首先,它会找到一个入口entry,从这个文件开始进行递归操作,把所有的依赖关系屡清楚,变成一个网状的结构
之后,在编译的过程中,会通过loader对引入的文件进行解析。比如引入css,less,jsx等,转化为js。(这是因为webpack只认识js)
其次,还有plugins。他的作用比loader更加的广泛。他是对于webpack中打包优化进行一些操作。比如,我们图片的压缩,就可以由一些plugins来完成
最后,这些流水线式的操作都做完了之后,就把生成的文件放在你指定的文件夹下。这就是output
好的,这就是webpack的基本流程
我们再来说一下vue中webpack的一些高级操作。看好了,别眨眼!!!
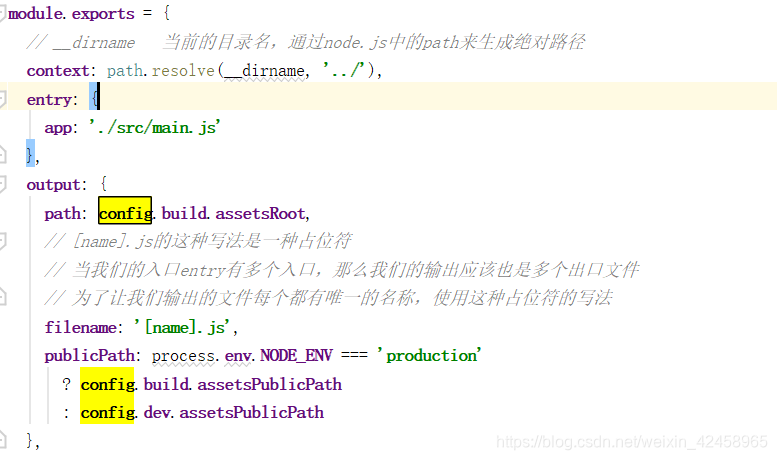
其中的content就是我们当前内容的文件夹路径
[name].js是一种占位符的写法
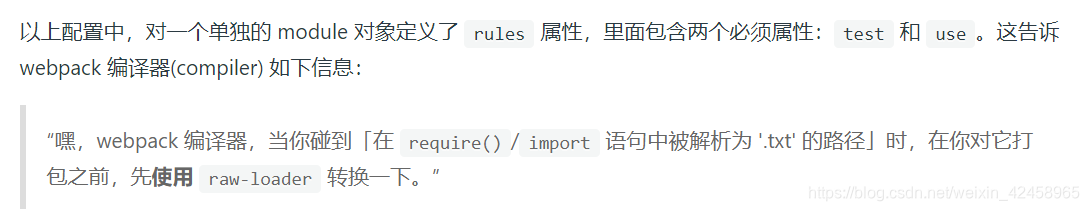
官方解释loader,讲解的生动形象。我觉得loader就是一个翻译器
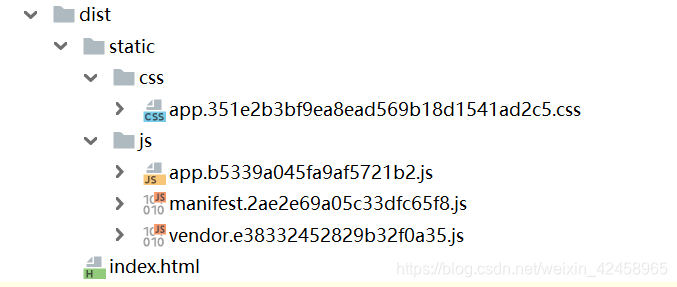
在我们构建我们的vue的项目之后,会在dist文件夹之下生成这样的几个文件。如下图:
我们的app.css就是我们所有的css的压缩版本。index.html就是我们spa单页面应用的html模板
值得讲一下的是我们的app.js,manifest.js和vnedor.js
我们的app.js就是应用程序的js文件。我们的vendor.js就是第三方应用的js文件。最后我们的manifest.js就很厉害了
官网解释:
Manifest
那么,一旦你的应用程序中,形如 index.html 文件、一些 bundle 和各种资源加载到浏览器中,会发生什么?你精心安排的 /src 目录的文件结构现在已经不存在,所以 webpack 如何管理所有模块之间的交互呢?这就是 manifest 数据用途的由来……
当编译器(compiler)开始执行、解析和映射应用程序时,它会保留所有模块的详细要点。这个数据集合称为 “Manifest”,当完成打包并发送到浏览器时,会在运行时通过 Manifest 来解析和加载模块。无论你选择哪种模块语法,那些 import 或 require 语句现在都已经转换为 webpack_require 方法,此方法指向模块标识符(module identifier)。通过使用 manifest 中的数据,runtime 将能够查询模块标识符,检索出背后对应的模块。
问题
所以,现在你应该对 webpack 在幕后工作有一点了解。“但是,这对我有什么影响呢?”,你可能会问。答案是大多数情况下没有。runtime 做自己该做的,使用 manifest 来执行其操作,然后,一旦你的应用程序加载到浏览器中,所有内容将展现出魔幻般运行。然而,如果你决定通过使用浏览器缓存来改善项目的性能,理解这一过程将突然变得尤为重要。
通过使用 bundle 计算出内容散列(content hash)作为文件名称,这样在内容或文件修改时,浏览器中将通过新的内容散列指向新的文件,从而使缓存无效。一旦你开始这样做,你会立即注意到一些有趣的行为。即使表面上某些内容没有修改,计算出的哈希还是会改变。这是因为,runtime 和 manifest 的注入在每次构建都会发生变化。
个人理解:
就是我们在后台报错的时候,我们的js已经被压缩了。不知道是哪一个页面,哪一个引入,哪一个东西出现了问题。那么我们需要记录下,构建压缩后的js和页面中引入的模块的映射关系。知道哪个模块对应的是哪一个页面引入的。
这个和我们的soucemap有点像,也是用来记录js中函数位置和压缩后文件的映射关系的。
之后,我们还可以从官方文件中知道manifest.2ae2e69a05c33dfc65f8.js文件中的字符串是hash值。当你每次用来构建和更改了代码之后,就会改变这个hash值,让浏览器知道这个文件名不一样,就不会调用缓存中的值,能够刷新看到最新的效果。这个配合着热部署一起用的。
vue中的热部署,是使用webpack-dev-serve来实现的。记住了哈!
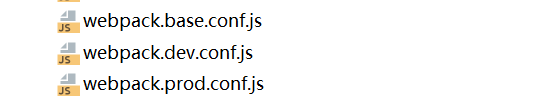
在我们的webpack配置中,他用到了分块和合并的思想。比如说:
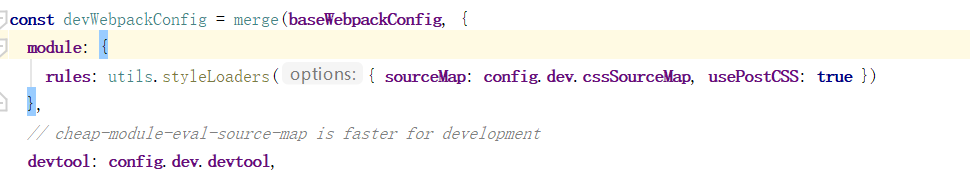
我们把webpack.config.js分为了三个。当你需要使用dev模式的还是product模式的,你可以分开来组合使用。base+dev或者是base+product。我们通过命令来进行构建,之后他会进行merge的操作,把配置文件进行合并。
最后的最后,我再来说一下vue-cli和webpack的区别吧。
webpack是一个打包的工具,vue-cli是一个脚手架,其中就包括webpack,并且生成了其中的基本配置。如果项目一般的话,无需改webpack配置,直接使用就好了。
好的,研究了一小时,码字一小时。到这里,这就是我对webpack所有的个人理解。
完结,撒花!!!