自 2018年5月,白鹭引擎第一次公开 3D 产品线以来,我们在2018年 - 2019年4月份每月迭代,不断改善 Egret3D 的渲染引擎,并与猎豹游戏、豪腾嘉科等头部开发商以及许多优秀的独立开发者一起,孵化了《弓箭手大作战》、《全民狙神》、《全民CS》、《雪球大作战》多个爆款3D 产品。在不断改进3D引擎的渲染内核的同时,我们耗时两年研发的全新编辑器 Egret Pro(开发代号 Paper)也在 2019年连续发布 0.8 , 0.9 版本之后,即将发布 1.0 正式版本。

Egret Pro 是白鹭引擎下一代 All in One 编辑器,他包含了 Egret2D 与 Egret3D 的全部功能,并对外提供一套统一的基于组件实体系统的接口。在正式版本发布之前,引擎研发团队在产品发布前提前为开发者准备了一个Playground 站点,开发者可以通过访问这个站点查看 EgretPro 的示例工程,并且可以直接修改其代码进行所见即所得的编辑和预览。
由于 Playground 是一款在线编辑站点,推荐您使用PC浏览器进行访问:
http://developer.egret.com/cn/docs/pro/playground/v1
通过这个 Playground 示例,开发者可以体验到 Egret Pro 的一些全新特性:
基于 ES6 标准的 JavaScript 模块机制
在 Egret Pro 中,所有代码均采用 ES6 语法进行模块引入,并在底层通过 webpack 进行增量编译。与现有的 Egret 命令行相比,大型项目的编译速度提升超过20倍,具体可以参考20倍编译速度提升 这篇文章的介绍。
基于组件实体系统的架构设计
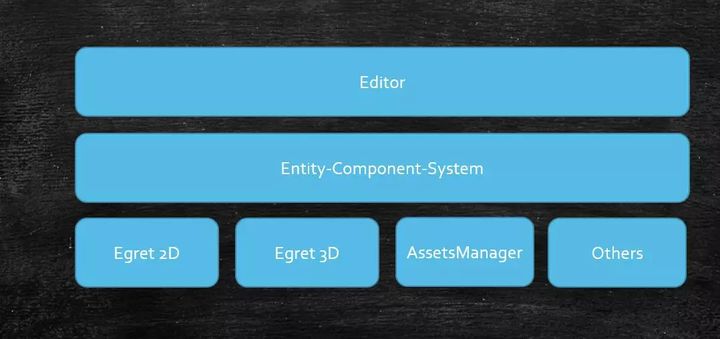
Egret Pro 采用了组件实体系统的架构设计,其核心原理如下所示:

通过上图可以看出,除了 Egret Pro 的组件实体系统是一套新的机制之外,现有的 Egret2D 与 Egret3D 均是作为插件的形式集成至 Egret Pro 中,这种设计可以尽可能充分的利用白鹭引擎现有的成熟的底层渲染器,进而保证运行时的稳定性和兼容性。
之前 Egret3D 采用的也是组件实体系统的架构,Egret Pro 中的 ECS 是将 Egret3D中的 ECS 进行剥离之后的升级版本。之所以进行调整,是为了更好的实现与 Egret2D 甚至未来更多引擎的无缝集成。
数据驱动开发的设计
使用组件实体系统模式的最大优势在于可以充分利用数据驱动开发的设计。数据驱动开发是一种较新的架构设计模式,其核心思想在于将数据与逻辑进行分离,开发者的业务逻辑核心目标是修改数据,进而通过数据影响行为。这种架构模式最大的优点就是数据可视化使得调试和图形化编辑都变得更为简单。
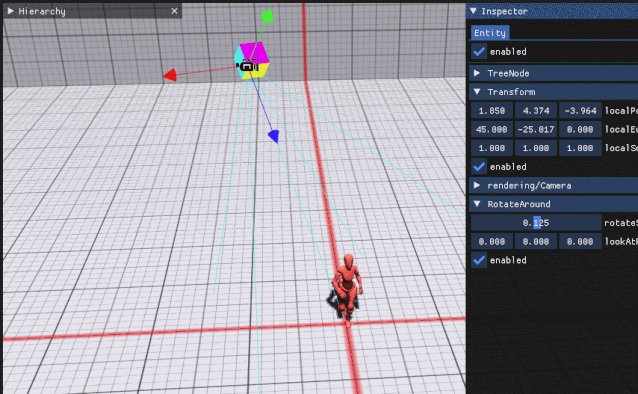
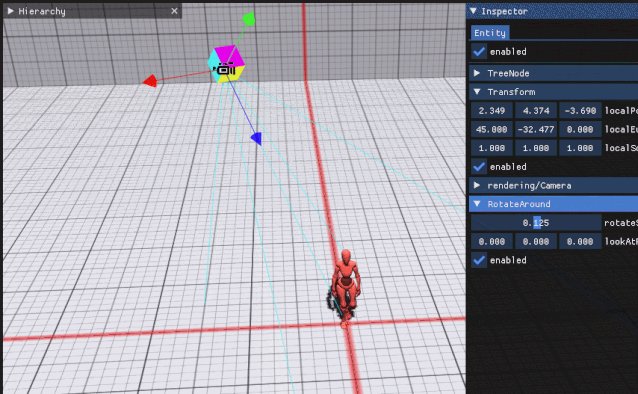
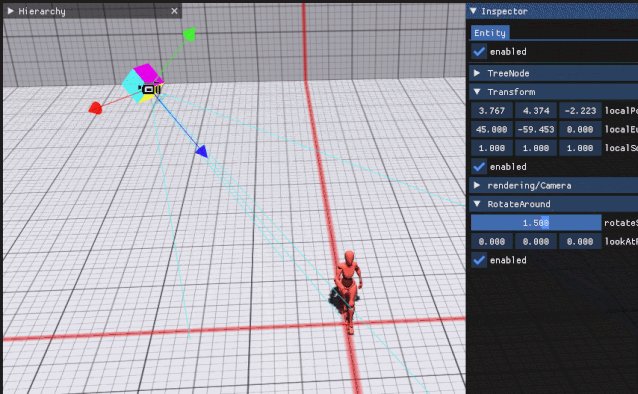
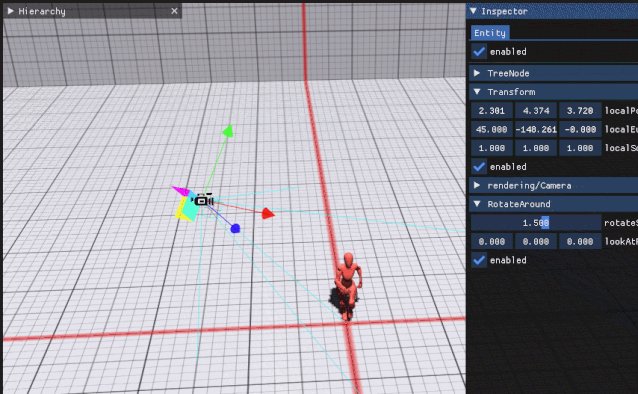
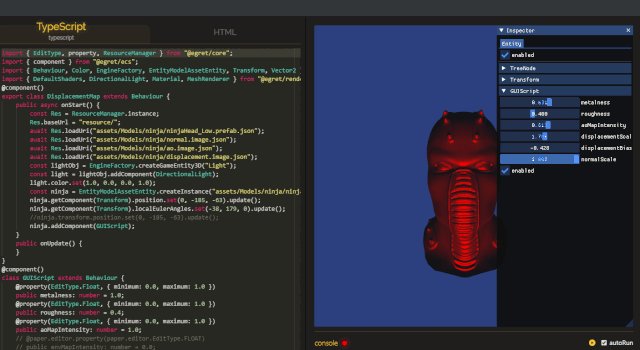
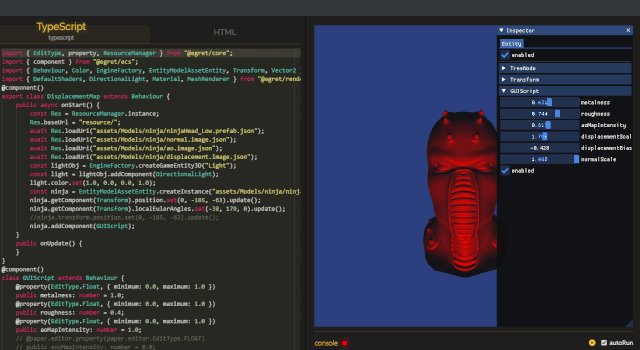
Egret Pro 内置了一款 Inspector 插件 ,允许开发者在运行时修改属性,并得到实时反馈,开发者在本次发布的 Playground 中即可体验到该功能。

通过 Insepector 调试当前摄像机位置与渲染区域
全部 Egret2D / Egret3D 功能
Egret Pro 支持现有的 Egret2D 与 Egret3D 的全部功能。并且 Egret2D 部分是几乎无改动的完整兼容版本。而 Egret3D 部分由于是将原有的 ECS 剥离后剩下的新版本,稳定性还需要引擎团队进行进一步的全面测试。

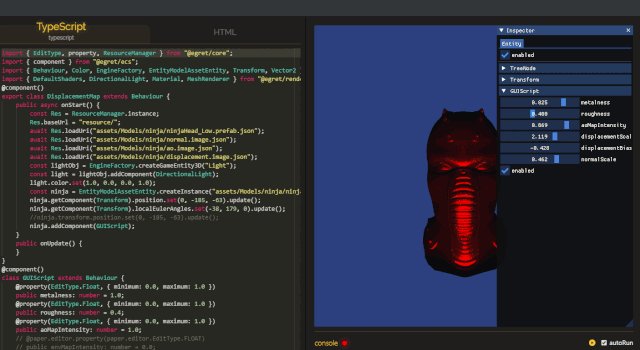
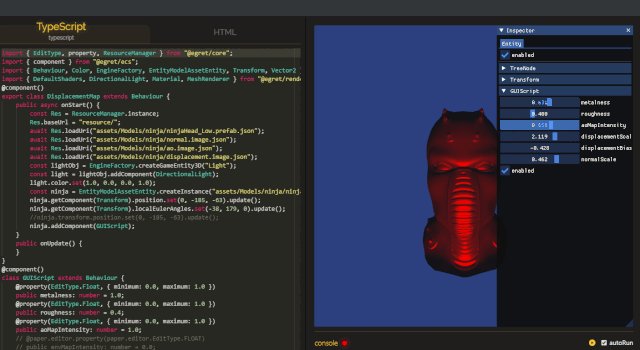
PBR 渲染

置换贴图

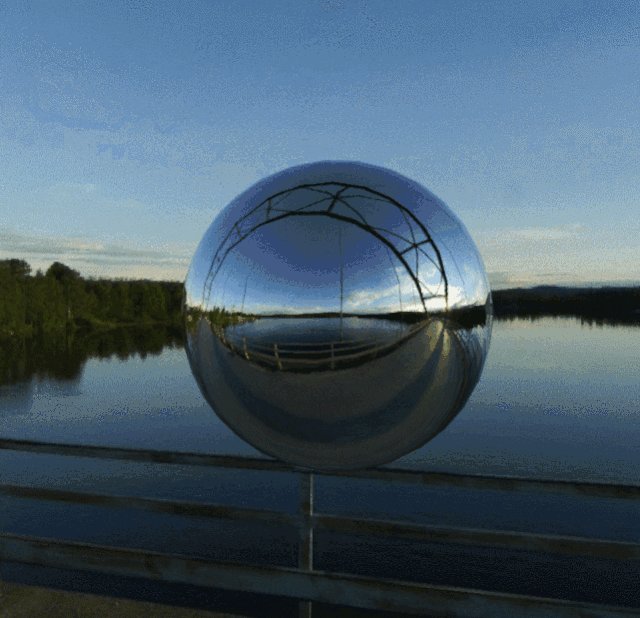
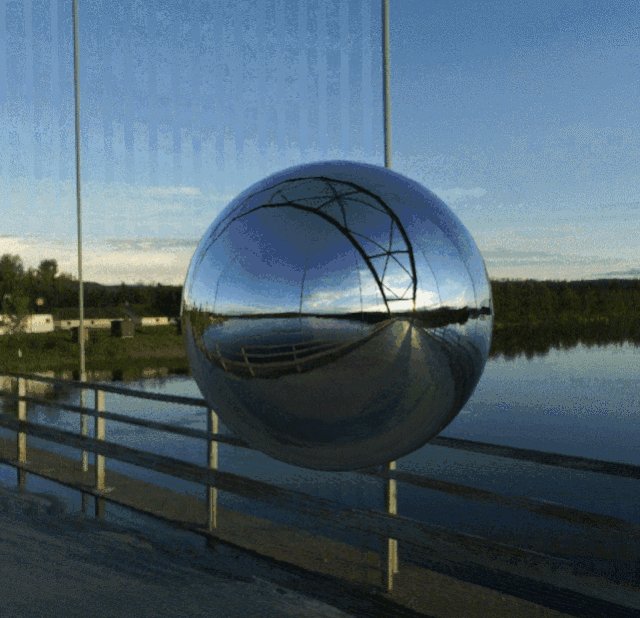
反射与环境贴图
第三方库版权
Egret Pro Playground 基于开源项目 demosify , demosify 是由360奇舞团月影和刘冰晶开发的示例快速搭建框架,通过一些简单的配置即可快速生成demo示例页面,页面多端自适应,可定制化主题,方便框架开发者书写框架示例代码,使用者可以在页面内修改代码实时看到展现效果,项目地址为:http://demosify.com
Egret Pro Playground 的部分资源来源于开源3D渲染库 three.js 的官方示例。
项目地址为:https://github.com/mrdoob/three.js
产品反馈
本次 Playground 版本发布后,白鹭引擎团队接下来会为 Egret Pro 1.0 的顺利发布全力冲刺。提前发布在线 Playground 的最重要的原因是我们希望通过这种方式,提前向开发者展示 Egret Pro 的部分功能以及 API 设计。我们非常希望开发者对 Playground 中展现出的引擎功能与 API 进行反馈与吐槽,我们通过这种提前接收开发者社区反馈的方式来保证产品正式发布时能让更多的开发者满意。
您可以通过如下方式向 egret-pro-playground 进行反馈:
1、注册 https://gitter.im 账号;
2、将您的 gitter 账号发送至 [email protected] ,我们会将您的账号添加至相关讨论组。
目前 playground 讨论组暂时是非公开的。所以添加讨论组不会是及时反馈的。之所以我们采用 gitter 而非微信/QQ群的方式,是因为 gitter 是一款对开发者非常友好的讨论工具,我们希望通过这种方式可以为开发者提供更便捷的反馈方式,并将讨论范围固定在 playgound 本身。