点击蓝字关注我
获取 高效/实用/好玩 的工具软件和教程
前言
近些年来很多用户都喜欢使用 GitHub Pages 来搭建 Hexo 静态博客网站,其最吸引人的莫过于完全免费使用,并且非常稳定。
虽然搭建时比较麻烦,有点折腾,但是配置完成后,基本不需要操心维护的事,甚至放了几年都忘记了,打开来看文章依然还在。
本文就详细介绍下如何使用 Hexo + GitHub 搭建免费个人博客网站的教程。
为了照顾小白用户(第一次使用 GitHub 和 Hexo),尽可能详细,包括常见的坑和问题都有提示说明。
看起来有点麻烦?捋顺了倒也简单,认真跟教程走,完整操作一遍大概需要 30 分钟。o( ̄▽ ̄)d
内容目录:
简介:GitHub Pages 和 Hexo & 原理
准备:环境搭建
1.1. 注意事项
1.2. 环境搭建连接 Github
创建 Github Pages 仓库
本地安装 Hexo 博客程序
4.1. 安装 Hexo
4.2. Hexo 初始化和本地预览部署 Hexo 到 GitHub Pages
绑定域名(可选)
开始使用
7.1. 发布文章
7.2. 网站设置
7.3. 更换主题
7.4. 常用代码常见问题
简介
# GitHub Pages 是什么?
GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面。
# Hexo 是什么?
官网:hexo.io
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
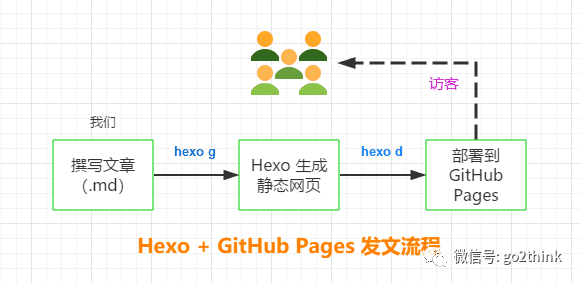
# Hexo + GitHub 文章发布原理
在本地撰写 Markdown 格式文章后,通过 Hexo 解析文档,渲染生成具有主题样式的 HTML 静态网页,再推送到 GitHub 上完成博文的发布。

# 优点和不足
优点:完全免费;静态站点,轻量快速;可按需求自由定制改造;托管在 GitHub,安全省心;迁移方便……
不足:发文不便,依赖于本地环境;更适合个人博客使用;GitHub 在国内访问速度有点不快。
1. 准备
# 注意事项
输入代码时,核对准确&#x
