设置 Django 项目、创建应用、定义模型和视图、实现问答逻辑,并设计用户界面。下面是一步一步的简要说明:
目录:
QnAAssistant/ # 项目目录
│
├── QnAAssistant/ # 项目文件夹
│ ├── init.py # 空文件
│ ├── settings.py # 项目配置文件
│ ├── urls.py # 路由配置文件
│ ├── wsgi.py # 配置文件,用于部署 Django 应用
│ └── asgi.py # 配置文件,用于异步 Django 应用的部署
│
├── qa/ # 应用文件夹,专注于问答功能
│ ├── init.py # 空文件,表示这个目录是一个 Python 包
│ ├── admin.py # 管理站点配置文件
│ ├── apps.py # 应用配置文件
│ ├── migrations/ # 迁移文件夹,包含数据库迁移文件
│ ├── models.py # 模型定义文件
│ ├── tests.py # 测试文件
│ ├── urls.py # 应用内的 URL 路由配置文件
│ └── views.py # 视图文件,执行特定的业务逻辑并返回响应给用户
│
└── manage.py # Django 项目管理工具
1. 安装 Django
首先确保你已经安装了 Python 和 Django。如果没有安装,可以使用 pip 进行安装:
pip install django
2. 创建 Django 项目
在命令行中运行以下命令以创建新的 Django 项目:
django-admin startproject QnAAssistant
cd QnAAssistant
3. 创建应用
创建一个新的 Django 应用,比如叫做 qa:
python manage.py startapp qa
3.1这里创建一个新的应用主要是为了模块化设计
1. 模块化设计
Django 项目可以由多个应用组成,每个应用承担特定的功能或业务逻辑。通过将功能划分为不同的应用,可以使代码更加模块化和结构化,便于管理和维护。
2. 重用性
把相关的功能和模型封装在应用中,可以方便地在其他项目中重用这个应用。这样,未来如果在其他项目中需要类似的功能,只需将该应用复制过来而无需重新编写。
3. 团队协作
在团队开发中,应用可以被分配给不同的开发人员,减少代码冲突的概率。每位开发人员可以在相对独立的环境中进行开发,从而提高开发效率。
4. 清晰的职责分配
每个应用都可以专注于其特定的职责,比如用户管理、博客、产品管理或问答助手等。这样能够帮助开发者快速定位、理解和调试特定功能。
5. 遵循 Django 的最佳实践
Django 鼓励使用“应用”的概念,以帮助结构化和组织代码。遵循这种最佳实践可以使项目更具可维护性。
举个例子
针对智能问答助手的项目,如果将所有功能(如用户管理、问答逻辑、文档存储等)都放在一个文件中,将导致代码复杂且难以维护。而使用应用的话,qa 应用专门处理问答的逻辑,其他相关功能可以创建单独的应用,从而使整个项目的结构更加清晰。
综上所述,创建一个新的 Django 应用是为了代码的良好组织、可重用性、团队协作和维护性,这些都是做一个高质量软件项目的基本原则。
4. 在 settings.py 中注册应用
打开 QnAAssistant/settings.py 文件,并在 INSTALLED_APPS 中添加你的应用:
INSTALLED_APPS = [
...
'qa',
]
5. 创建模型(可选)
如果您想要存储问答对,可以在 qa/models.py 中定义模型:
from django.db import models
# 创建模型来存储问题和对应的答案
# 定义了QuestionAnswer类,继承自models.Model
class QuestionAnswer(models.Model):
# 问题和答案
question = models.TextField()
answer = models.TextField()
def __str__(self):
return self.question
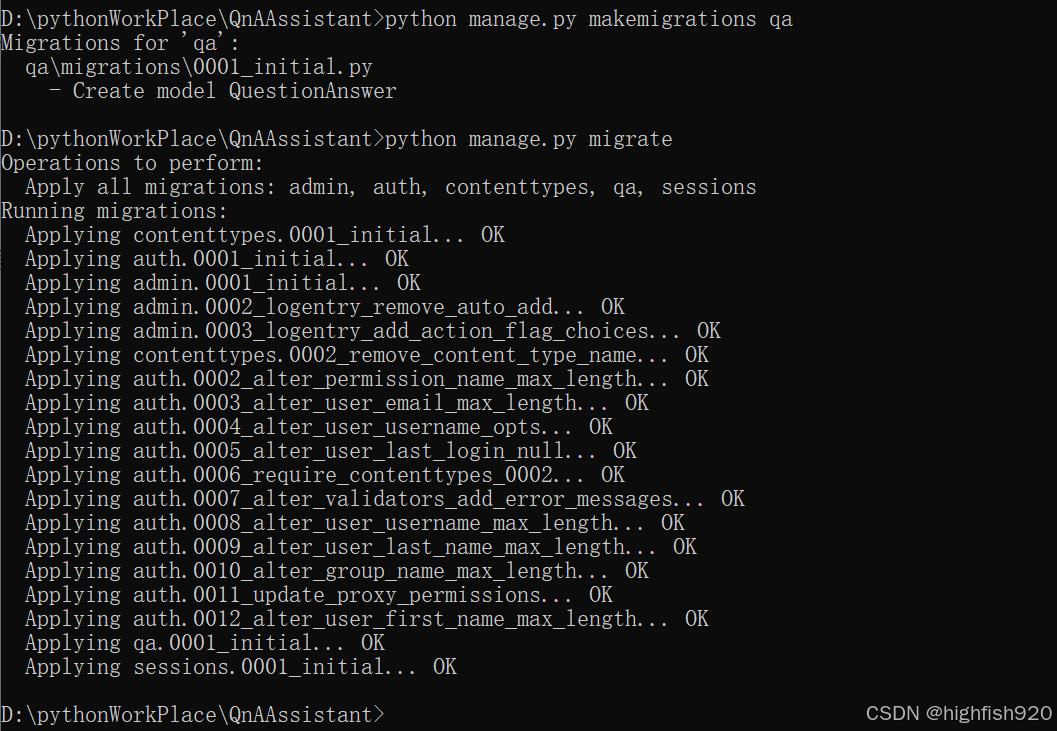
然后运行以下命令以创建数据库迁移:
python manage.py makemigrations qa
python manage.py migrate
6. 创建视图
在 qa/views.py 中定义处理问答逻辑的视图:
from django.shortcuts import render
from .models import QuestionAnswer
def home(request):
if request.method == 'POST':
user_question = request.POST.get('question')
# 这里可以实现简单的匹配逻辑
answer = QuestionAnswer.objects.filter(question__icontains=user_question).first()
if answer:
response = answer.answer
else:
response = "抱歉,我不知道答案。"
return render(request, 'qa/home.html', {'response': response})
return render(request, 'qa/home.html')
7. 设置 URL 路由
在 qa/urls.py 中设置路由:
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
]
然后在 QnAAssistant/urls.py 中包含 qa 的 URL 配置:
from django.conf.urls import include
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('qa.urls')), # 添加这一行
]
8. 创建模板
在 qa 应用中创建一个 templates/qa/home.html 文件,并添加以下 HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>智能问答助手</title>
</head>
<body>
<h1>智能问答助手</h1>
<form method="POST">
<!-- 防止跨站攻击 -->
{% csrf_token %}
<input type="text" name="question" placeholder="请输入你的问题..." required>
<button type="submit">询问</button>
</form>
<!-- 判断是否有返回 --->
{% if response %}
<h2>回答:</h2>
<p>{{ response }}</p>
{% endif %}
</body>
</html>
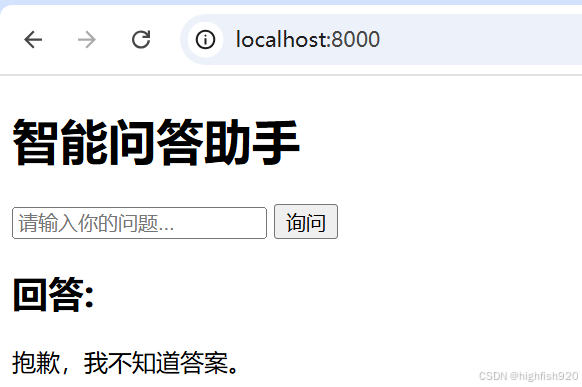
9. 运行开发服务器
最后,运行以下命令以启动开发服务器:
python manage.py runserver
然后在浏览器中访问 http://127.0.0.1:8000/,你应该能够看到问答助手的界面。