使用useState
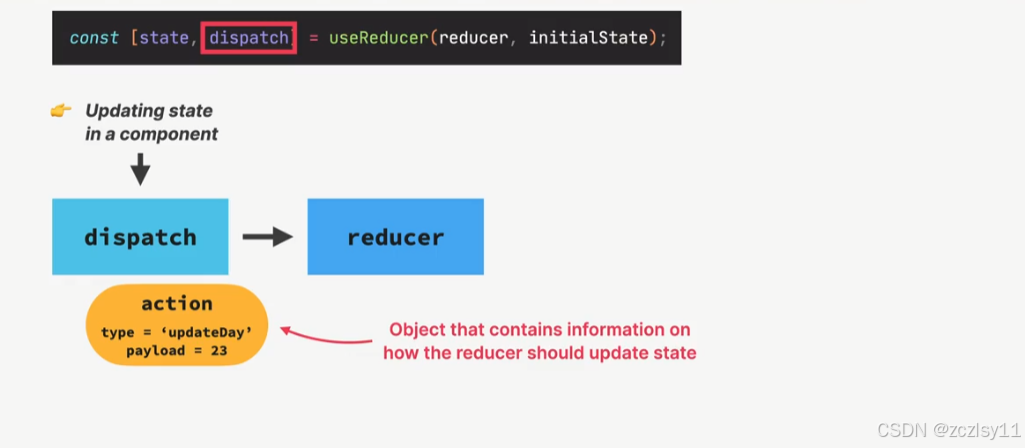
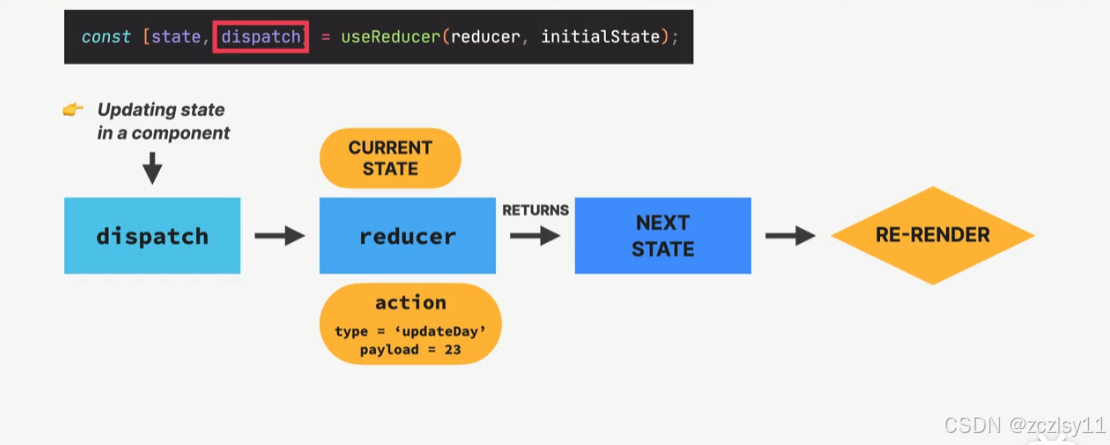
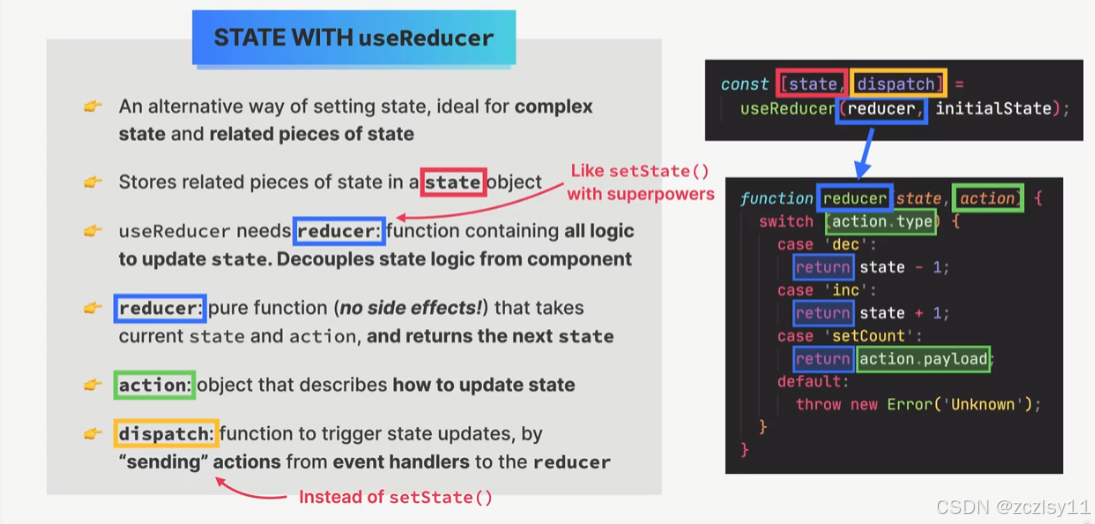
使用useReducer
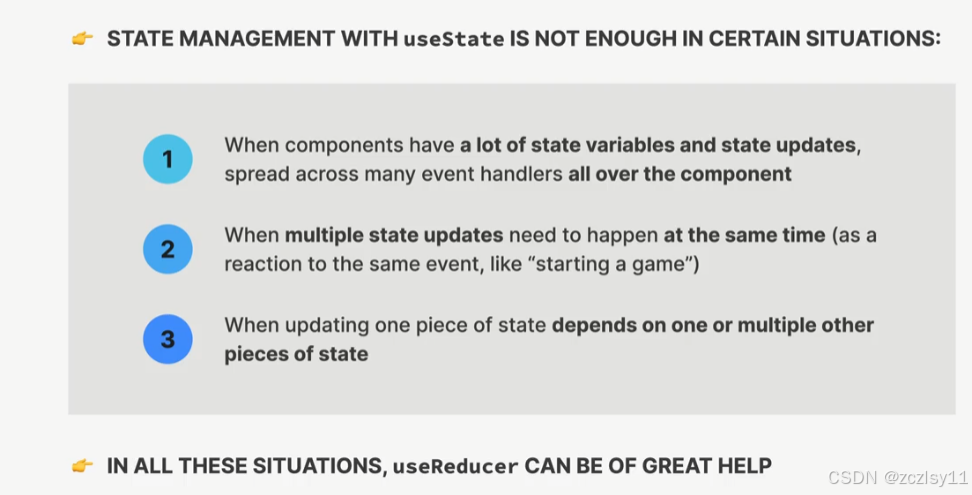
既然已经有了useState,为什么还需要useReducer呢?
那么useReducer是如何将解决这些问题的呢?

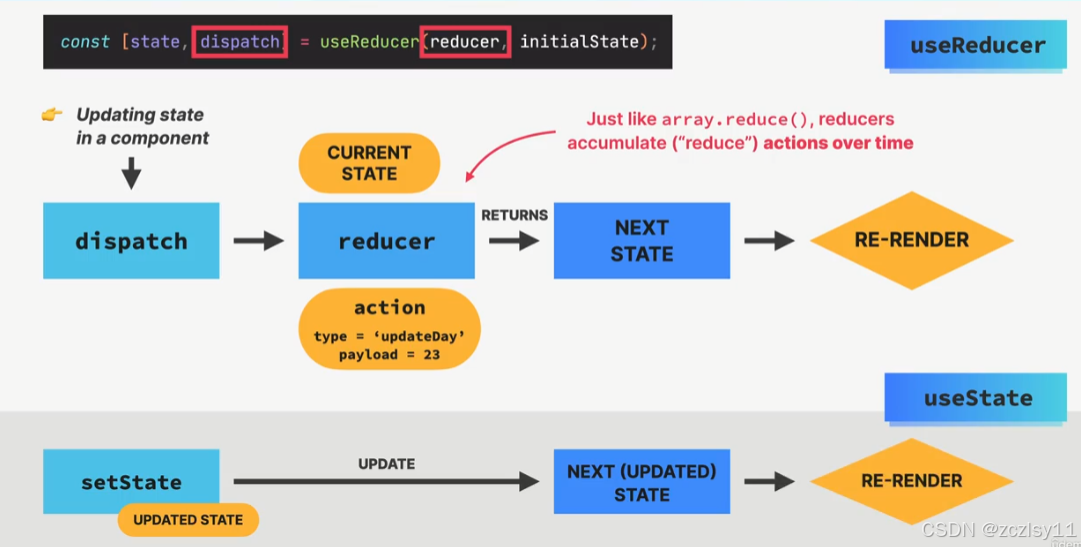
reducer的工作方式非常类似JavaScript中的reduce方法,随着时间的退役,reducer会将所有的action累积为一种状态。
与useState对比下:
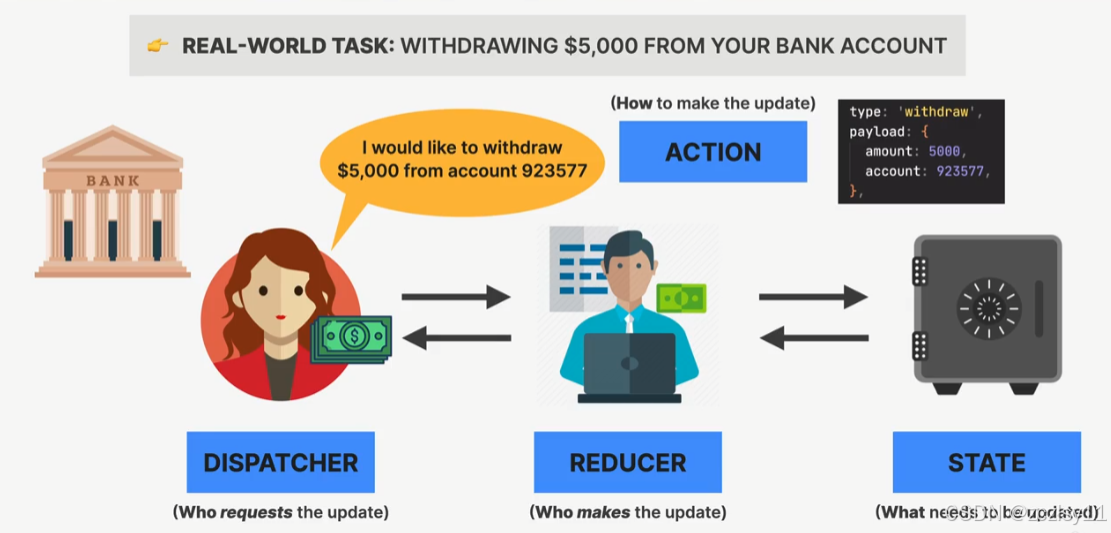
来一个银行的类比:
如果你要去银行取钱的话,你不会直接去银行的金库里面取钱,而是有一个柜员,你 告诉他你需要取多少钱,然后哪个柜员会进行一系列操作,将钱从金库取出来,然后再交给你。
react中的state就相当于银行金库——其中的钱会被更新;
dispacher就相当于取银行要钱的“你”;
reducer就相当于银行柜员;
action就相当与“你”给柜员的信息——柜员是如何知道要取多少钱的?当然是“你”告诉他的;相当于通过dispatcher才能知道reducer中的action值是多少;