easyui combobox 只能选择第一个问题解决
问题现象
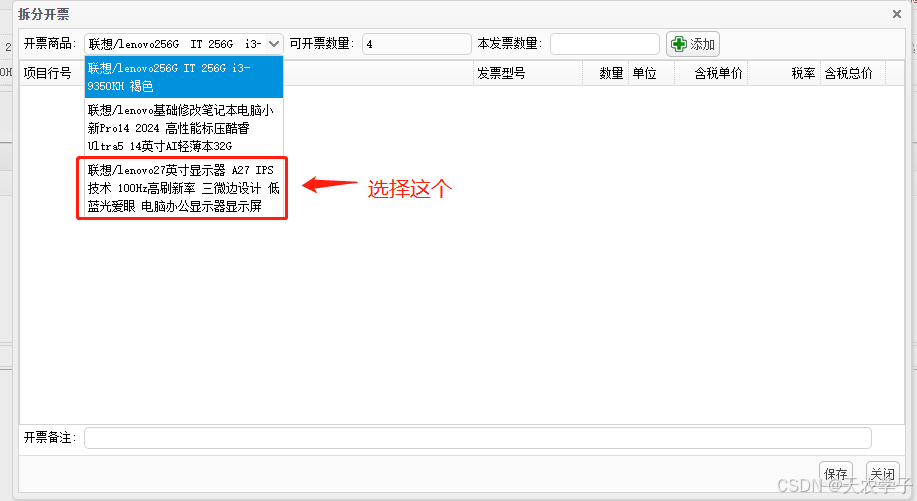
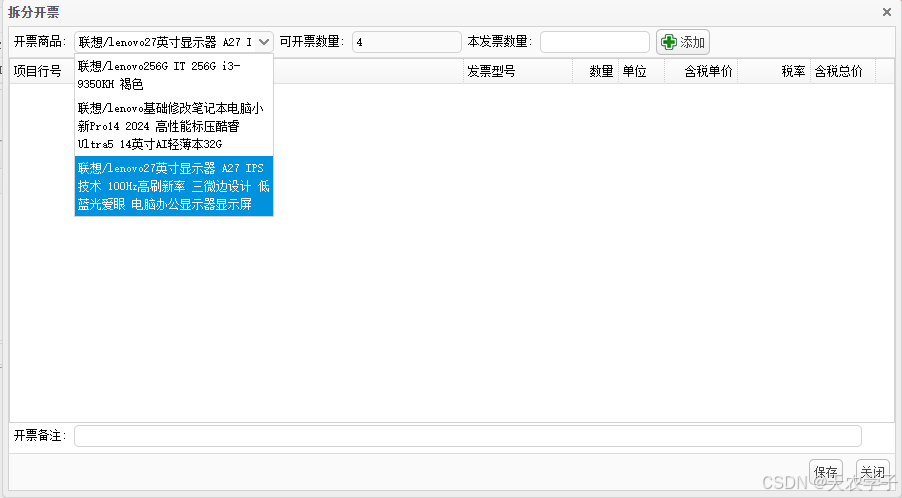
在拆分开票的时候,弹出框上面有一个下拉框用于选择需要新增的明细行,但是每次只能选择到第一个
选择第二条数据的时候默认选择到第一个了
代码如下
/*新增发票编辑窗口*/
function addTicketDialog(){
orderItems = $('#detailTable').datagrid('getRows');
console.log('orderItems',orderItems)
// 设置值
$('#addItem').combobox({
valueField: 'id', // customerLineItem
textField: 'projectName',
data:orderItems,
panelHeight:'auto',
onSelect:handleOnSelect
});
$('#addDialog').dialog('open');
}
function handleOnSelect(rec){
console.log('rec',rec)
$('#maxQty').numberbox('setValue',rec.quantity);
$('#quantity').numberbox({ max:rec.quantity });
selectedRow = rec
}
问题原因
问题出现在
valueField上,查看数据得知id是number类型的数据,如果把他更换成string类型的数据就能避免此问题;因此我们做一下简单的修改把id
更换成string类型的customerLineItem,问题得到解决