在闲暇时间做了一个关于投票的功能。使用elementUI来显示投票情况。
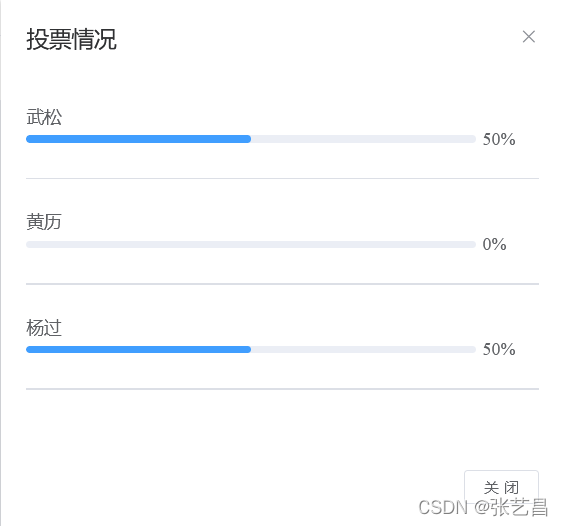
先看效果图
上代码
<div id="fors" v-for="item in viewArray">
<div>{{item.student.fullname}}</div>
<el-progress :percentage="(item.vote/voteCount)*100"></el-progress>
<el-divider></el-divider>
</div>
<div slot="footer" class="dialog-footer">
<el-button @click="viewFormVisible = false" size="mini">关 闭</el-button>
</div>
viewArray结构如下
viewArray:[{student:{fullname:"**"}},vote:1,其他···]
js方法
_this.$axios.post("/Compare/getVote/"+row.compareId).then(function (resp) {
_this.viewArray = resp.data.compareStudents;
var a = resp.data.compareStudents
_this.voteCount = 0;//统计总票数,每次清零
for( var i =0;i<a.length;i++){
_this.voteCount+=a[i].vote;
}
})
完成····