1.构建好项目的基本文件目录
-
新建一个文件夹
vueOne,安装vue:npm i vue; -
全局和本地安装
webpack(由于已经全局安装,所以每次只需要本地安装即可),安装前初始化:npm init -y,接着本地安装:npm i webpack --save-dev; -
在
vueOne文件夹下新建src文件,在src文件下新建index.html(项目的首页),main.js(项目的js入口文件),app.vue; -
在项目的根目录下,即
vueOne文件下,新建一个webpack.config.js文件,是一个配置文件; -
在项目的根目录下,新建一个
.babelrc.json的文件,是一个.json的配置文件; -
在
package.json“scripts”中配置:"dev": "webpack-dev-server --mode development --open --port 8000 --hot"; -
//全局安装webpack-cli:
npm install webpack-cli -g//局部安装webpack-cli
npm i webpack-cli --save-dev//安装webpack-dev-server(来实现自动打包编译的功能)
npm i webpack-dev-server -D//安装html-webpack-plugin(自动在内存中根据指定页面生成一个内存页面,并把自动打包好的js文件追加到页面中去)
npm i html-webpack-plugin -D//安装style-loader,css-loader(打包处理.css文件)
npm i style-loader css-loader -D//安装less-loader(打包处理.less文件)
npm install less-loader less -D//安装node-sass,sass-loader(处理.sass文件)
npm install sass-loader -D
npm i node-sass -D//安装url-loader filr-loader -d(处理图片的文件)
npm i url-loader file-loader - D//安装babel-loader(处理字体文件的配置项),通过Babel可以将高级语法转为低级语法
npm i babel-core babel-loader babel-plugin-transform-runtime -D
npm i babel-preset-env babel-preset-stage-0 -D//默认webpack无法打包.vue文件,需要安装相关的loader
npm i vue-loader vue-template-complier -D -
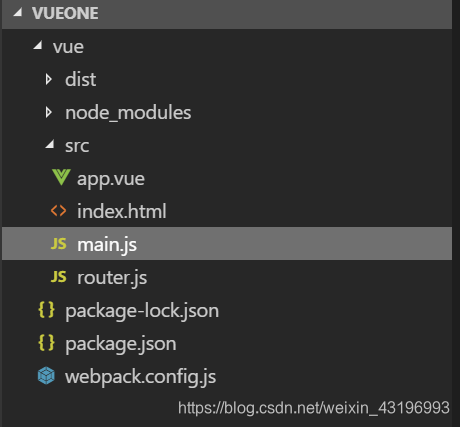
项目的目录结构如下:
-
页面代码如下:
app.vue页面:
<template> <div> 这是新的项目 </div> </template> <script> export default { data(){ return { } }, methods:{ } }