一:绘图设备
绘图设备是指继承QPainterDevice的子类。Qt一共提供了四个这样的类,分别是QPixmap、QBitmap、QImage和 QPicture。
- QPixmap专门为图像在屏幕上的显示做了优化;
- QBitmap是QPixmap的一个子类,它的色深限定为1,可以使用 QPixmap的isQBitmap()函数来确定这个QPixmap是不是一个QBitmap;
- QImage专门为图像的像素级访问做了优化;
- QPicture可以记录和重现QPainter的各条命令。
二:QPixmap
- QPixmap继承了QPaintDevice,因此,你可以使用QPainter直接在上面绘制图形。
- QPixmap也可以接受一个字符串作为一个文件的路径来显示这个文件,比如你想在程序之中打开png、jpeg之类的文件,就可以使用 QPixmap。QPainter的drawPixmap()函数可以把这个文件绘制到一个QLabel、QPushButton或者其他的设备上面。
- QPixmap是针对屏幕进行特殊优化的,因此,它与实际的底层显示设备息息相关。注意,这里说的显示设备并不是硬件,而是操作系统提供的原生的绘图引擎。所以,在不同的操作系统平台下,QPixmap的显示可能会有所差别。
三:QBitmap
- QBitmap继承自QPixmap,因此具有QPixmap的所有特性,提供单色图像。
- QBitmap的色深始终为1. 色深这个概念来自计算机图形学,是指用于表现颜色的二进制的位数。我们知道,计算机里面的数据都是使用二进制表示的。为了表示一种颜色,我们也会使用二进制。比如我们要表示8种颜色,需要用3个二进制位,这时我们就说色深是3. 因此,所谓色深为1,也就是使用1个二进制位表示颜色。1个位只有两种状态:0和1,因此它所表示的颜色就有两种,黑和白。所以说,QBitmap实际上是只有黑白两色的图像数据。
- QBitmap色深小,因此只占用很少的存储空间,所以适合做光标文件和笔刷。
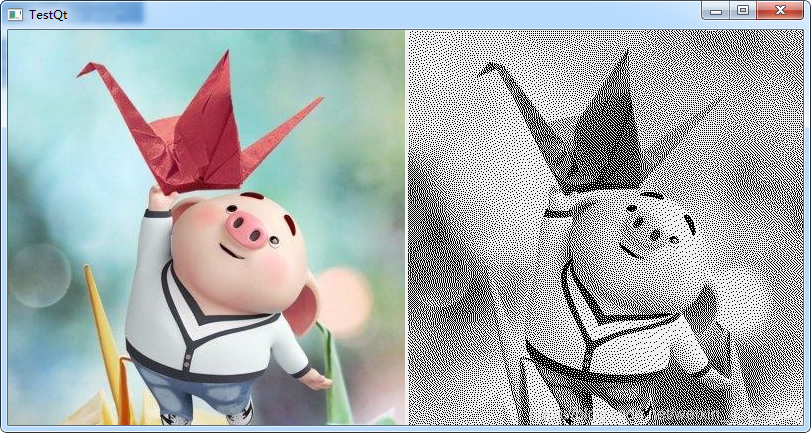
- 同一个图像文件在QPixmap和QBitmap下的不同表现:
void MyWidget::paintEvent(QPaintEvent *)
{
QPixmap pixmap("pig.png");
QBitmap bitmap("pig.png");
QPainter painter(this);
painter.drawPixmap(0,0,pixmap);
painter.drawPixmap(400,0,bitmap);
}
四:QImage
- QPixmap使用底层平台的绘制系统进行绘制,无法提供像素级别的操作,而QImage则是使用独立于硬件的绘制系统,实际上是自己绘制自己,因此提供了像素级别的操作,并且能够在不同系统之上提供一个一致的显示形式。
- 声明了一个QImage对象,大小是300 x 300,颜色模式是RGB32,即使用32位数值表示一个颜色的RGB值,也就是说每种颜色使用8位。然后我们对每个像素进行颜色赋值,从而构成了这个图像。我们可以把QImage想象成一个RGB颜色的二维数组,记录了每一像素的颜色。
void MyWidget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QImage image(300,300,QImage::Format_RGB32);
QRgb rgb;
image.fill(Qt::white);//将图片填充为白色
//改变指定像素区域的值
for(int x = 0; x < 300; x++){
for(int y = 0; y < 100; y++){
rgb = qRgb(255,0,0);
image.setPixel(x,y,rgb);
}
for(int y = 100; y < 200; y++){
rgb = qRgb(0,255,0);
image.setPixel(x,y,rgb);
}
for(int y = 200; y < 300; y++){
rgb = qRgb(0,0,255);
image.setPixel(x,y,rgb);
}
}
painter.drawImage(0,0,image);
}
QImage与QPixmap的区别:
- QPixmap主要是用于绘图,针对屏幕显示而最佳化设计,QImage主要是为图像I/O、图片访问和像素修改而设计的;
- QPixmap依赖于所在的平台的绘图引擎,故例如反锯齿等一些效果在不同的平台上可能会有不同的显示效果,QImage使用Qt自身的绘图引擎,可在不同平台上具有相同的显示效果;
- QImage是独立于硬件的,也是一种QPaintDevice,因此我们可以在另一个线程中对其进行绘制,而不需要在GUI线程中处理,使用这一方式可以很大幅度提高UI响应速度。
- QImage可通过setPixpel()和pixel()等方法直接存取指定的像素。
QImage与QPixmap之间的转换:
- QImage转QPixmap使用QPixmap的静态成员函数: fromImage()
QPixmap fromImage(const QImage & image, Qt::ImageConversionFlags flags = Qt::AutoColor)
- QPixmap转QImage:使用QPixmap类的成员函数: toImage()
QImage toImage() const
五:QPicture
- QPicture是一个可以记录和重现QPainter命令的绘图设备。 QPicture将QPainter的命令序列化到一个IO设备,保存为一个平台独立的文件格式。这种格式有时候会是“元文件(meta- files)”。Qt的这种格式是二进制的,不同于某些本地的元文件,Qt的pictures文件没有内容上的限制,只要是能够被QPainter绘制的元素,不论是字体还是pixmap,或者是变换,都可以保存进一个picture中。
- QPicture是平台无关的,因此它可以使用在多种设备之上,比如svg、pdf、ps、打印机或者屏幕。回忆下我们这里所说的QPaintDevice,实际上是说可以有QPainter绘制的对象。QPicture使用系统的分辨率,并且可以调整 QPainter来消除不同设备之间的显示差异。
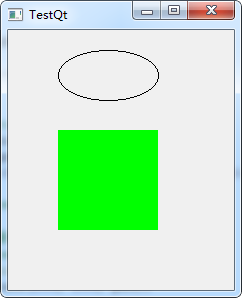
- 如果记录下QPainter的命令,首先要使用QPainter::begin()函数,将QPicture实例作为参数传递进去,以便告诉系统开始记录,记录完毕后使用QPainter::end()命令终止。代码示例如下:
void MyWidget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPicture pic;
//将图像绘制到QPicture中,并保存到文件
painter.begin(&pic);
painter.drawEllipse(50, 20, 100, 50);
painter.fillRect(50, 100, 100, 100, Qt::green);
painter.end();
pic.save("D:\\drawing.pic");
//将保存的绘图动作重新绘制到设备上
pic.load("D:\\drawing.pic");
painter.begin(this);
painter.drawPicture(200, 200, pic);
painter.end();
}