vue版本
项目用的是vue3.0的版本
搭建项目的过程省略
引入原生高德地图
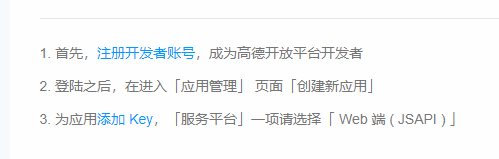
1.根据官网要求先拿到需要的key
2.vue3.0的版本与2.0的版本存在差别,个别文件的位置也不相同
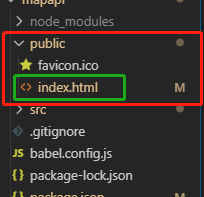
在我们项目一开始要加载的html页面(也就是index.html)插入下面的script链接
【注】vue3.0的index.html在public下
//这个key就是在高德地图中申请到的
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
3.因为我在用的时候出现了这个问题(有的可能不出现,这个我也不知道为什么),按照官网给的api,会报错— AMap is not defined
所以需要在配置webpack的文件里添加一项设置,vue3.0默认没有webpack文件
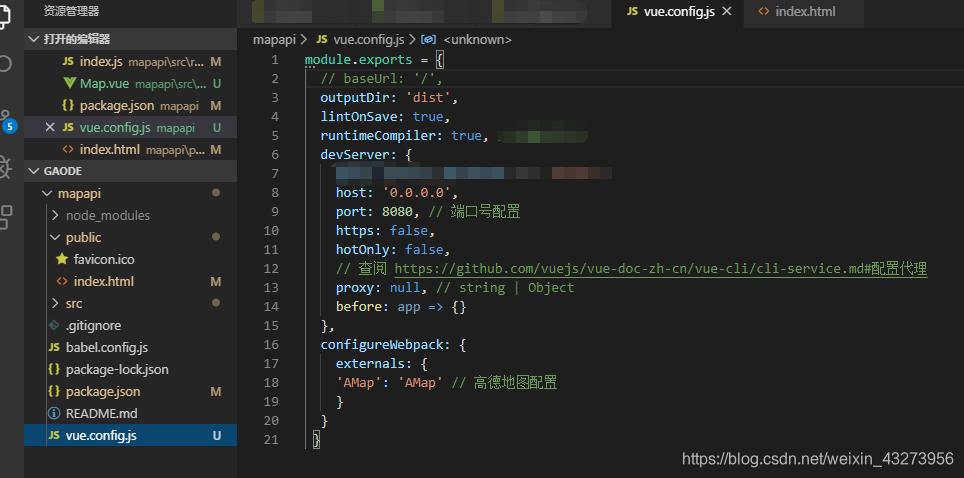
新建vue.confing.js文件
【注】修改配置文件需要重新npm run serve才会生效
在这个文件中添加:
configureWebpack: {
externals: {
'AMap': 'AMap' // 高德地图配置
}
}
4.在我们需要定位的页面引入AMap
<script>
//!!!!!!!引入AMap!!!!!!
import AMap from 'AMap'
export default {
mounted(){
this.getPosition()
},
methods:{
getPosition(){
var map = new AMap.Map('container', {
resizeEnable: true
})
map.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
// 是否使用高精度定位,默认:true
enableHighAccuracy: true,
// 设置定位超时时间,默认:无穷大
timeout: 10000,
})
map.addControl(geolocation);
geolocation.getCurrentPosition()
AMap.event.addListener(geolocation, 'complete', onComplete)
AMap.event.addListener(geolocation, 'error', onError)
function onComplete (data) {
console.log(data)
// data是具体的定位信息
}
function onError () {
// 定位出错
}
})
}
}
}
</script>
这样就不会报AMap找不到啦!
就酱!啾咪