一、常见的布局
1.1 固定布局
-
原理:主要内容区域基本不会发生改变,是固定尺寸(比如常见宽度980~1200px),在水平居中
-
一般应用在pc端,一般中间固定, 两边自适应(利用
margin:0 auto)。从原稿开始分析,分析网页结构,确定中间内容区域多大,两边在开发过程中自适应。
-
例如:王者荣耀官网王者荣耀官方网站-腾讯游戏、携程旅游:携程旅行网官网:酒店预订,机票预订查询,旅游度假,商旅管理
-
好处
-
布局简单,大盒子设置固定宽度,利用
margin:0 auto水平居中,两边自适应
-
-
缺点:
-
无适应性(对移动端不友好)
-
会产生水平滚动条
-
1.2 流式布局
为了适应不同的屏幕,主要内容区域以百分比来代替固定的像素,不同的屏幕会有不同的效果,但是无论宽度怎么变化,页面布局不会发生改变。
<style>
body{
min-width:1080px;
}
.header{
width:100%;
height:90px;
}
.wrapper{
width:90%;
height:100%;
margin:0 auto
}
</style>
<div class="header">
<div class="wrapper">
<div class="logo"> </div>
<div class="nav"> </div>
</div>
</div>-
例如:淘宝,京东网
-
一般配合怪异盒子使用
-
更多使用在移动端,移动端的屏幕大小都有差异,为了让网页更好显示
-
好处:
-
对不同的屏幕有一定的适应性
-
-
缺点:
-
当屏幕太小了,内容无法查看
-
1.3 响应式布局
-
原理:利用媒体查询技术,实现不同的设备可以采用不同css代码,即一套代码,多端使用,同时保证无论哪种设备进行访问,都有很良好的用户体验
-
例子:JQuery 22插件库 jQuery插件库-收集最全最新最好的jQuery插件,苹果官网
-
好处:
-
支持不同屏幕,有很好的适应性
-
良好的用户体验
-
-
缺点:
-
大量css代码,开发难度比较大的,维护性下降
-
1.4 移动端适配布局
-
原理:专门针对移动单独开发一套html和css代码,其中会大量使用css3提出单位来实现。用于移动端浏览器显示,不适用PC端。
-
好处:
-
移动端有极好用户的体验
-
-
缺点:
-
pc端和移动的代码是单独的,代码量比较大
-
移动端方案选择:
-
注意
-
对于网页设计来说,如果你网页结构比较简单,你可以考虑一步到位,响应式布局来完成。
-
对于复杂的页面来说,我们就必须要单独开发移动端网页,后续通过一些手段自动检测到用户屏幕宽度,来决定加载pc端网页还是移动端网页。
-
移动端网页一般采用百分比+rem+em来实现。参考单位,在移动端不会使用px来作为布局单位。
-
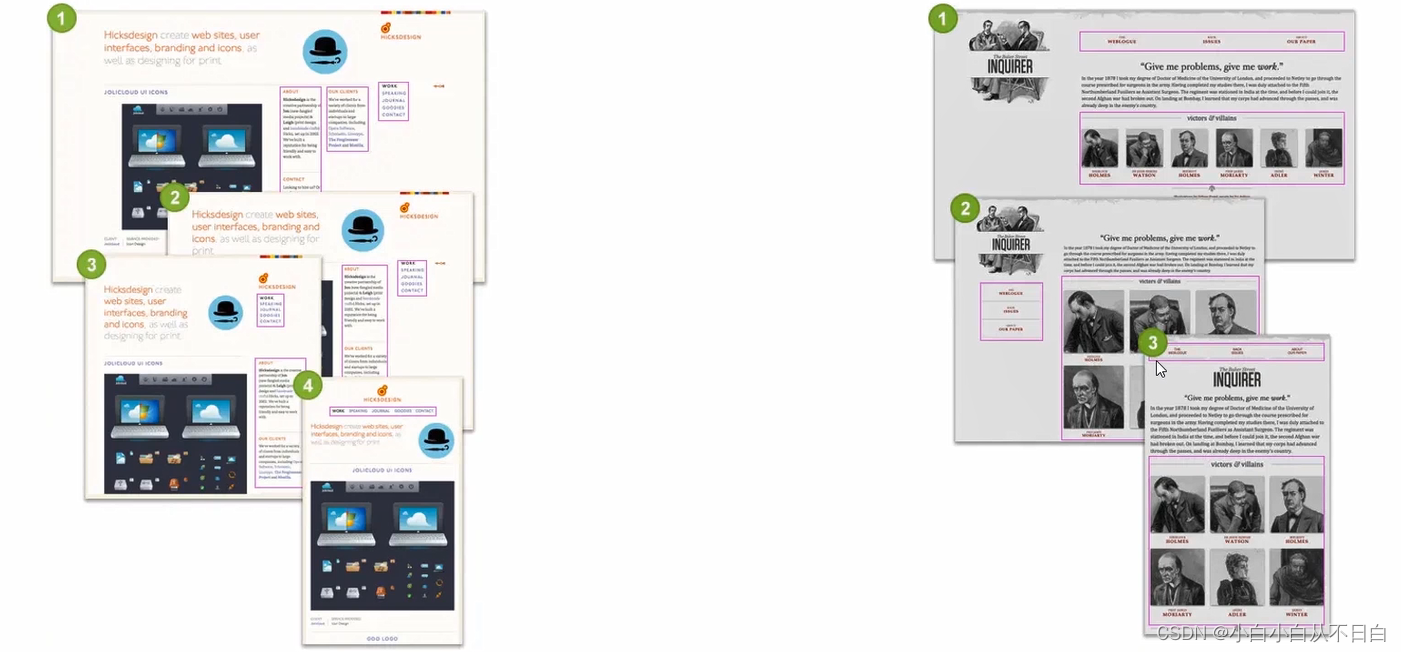
二、响应式布局
指网页能自动识别屏幕宽度、并做出相应调整的网页设计。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验
2.1 概念
- 是指利用媒体查询技术来实现不同设备都有良好用户体验的一种布局方式
-
响应式布局可以更好的帮助我们去适配PC端和移动端以及不同屏幕大小的移动端
-
所谓的响应式设计就是让我们的页面在不同的设备上可以正常使用
- 核心在于媒体查询
响应式布局适合不复杂的页面,如果页面很复杂,不建议使用
主要的方法:
- 隐藏:确定好哪一部分的内容是可以在移动端进行隐藏的,比如说导航、个人信息这些我们可以采用以点击菜单弹出来的方式进行展示
- 折行:比如说我们有一个类似特性列表这样一个要去介绍一个事物的优点呀这些的,那么在PC端它可能是一行显示的,但是在移动端我们可以让它一行显示一个或者两个
- 自适应空间:这个就比如两栏布局或者三栏布局一样,有一部分内容宽度是固定的,那么其余的宽度是自适应的
具体的方法:
- rem:通过html根标签的字体大小来确定元素字体大小的方法,布局完后根据不同的屏幕再给定不同大小的字号,那么其他元素也就会跟着进行缩放
- viewport:用JS或者手动去确定你要把整个界面放到多大
- media query:媒体查询,根据不同设备的特性来匹配不同的样式
- 百分比
2.2 媒体查询
作用:检测当前设备是什么设备
媒体:在网页中媒体指的是各种设备,比如:电脑,平板,手机,打印机
查询:检测当前屏幕属于什么设备,以及属于哪种类型,根据这些信息采用对应css代码,能够在不同的屏幕上呈现不同的效果(不同的用户体验)
为什么需要媒体查询:
- 一套样式不可能适应各种大小的屏幕
- 针对不同的屏幕大小写样式
- 让我们的页面在不同大小的屏幕上都能正常显示
基本语法:
在引入样式的时候,可以规定样式的作用范围:
<!-- link引入样式时可以规定样式作用范围 print打印机 screen 电子屏幕彩色屏幕 -->
<link rel="stylesheet" href="css/style.css" media="only print">
css样式中规定作用范围:
@media 设备类型{
当前设备满足要求后所使用的css代码
}
媒体类型:
可以将不同的设备进行分类,可以针对不同的设备来执行不同的代码
| 值 | 设备类型 |
| ---------- | -------------------------------- |
| All | 所有设备 |
| Print | 打印设备 |
| Screen | 电脑显示器,彩色屏幕(移动设备) |
| Braille | 盲人用点字法触觉回馈设备 |
| Embossed | 盲文打印机 |
| Handhelp | 便携设备 |
| Projection | 投影设备 |
| Speech | 语音或者音频合成器 |
| Tv | 电视类型设备 |
| Try | 电传打印机或者终端 |- 手机,ipad ,电脑等等设备类型都是screen
媒体特性:
概念:指媒体设别的特性,用来描述设备的特点;设备宽度、高度、识别是横屏还是竖屏
作用:可以通过媒体特性区分pc端还是手机端
常见的媒体特性:
| 值 | 表达意思 |
|---|---|
| width | 网页显示区域完全等于设置的宽度= |
| height | 网页显示区域完全等于设置的高度= |
| max-width | 网页显示区域小于等于设置宽度<= |
| max-height | 网页显示区域小于等于设置高度<= |
| min-width | 网页显示区域大于等于设置的宽度>= |
| min-height | 网页显示区域大于等于设置的高度>= |
| orientation:landscape | portrait (竖屏模式) | landscape (横屏模式) |
描述了 user agent、输出设备或是浏览环境的具体特征
- width/max-width/min-width
- -webkit-device-pixel-ratio/-webkit-max-device-pixel-ratio/-webkit-min-pixel-ratio
- orientation:landscape/portrait
- height
- device-width/device-height
- screen.width/screen.height
- aspect-ratio 视口的宽高比
语法:
@media 设备类型 and (媒体特性:值){
设备满足条件会使用的css样式
}
例子:
/* 媒体特性需要用小括号包裹 */
/* and 代表并且的意思 */
@media screen and (width: 320px){
.box {
width: 400px;
height: 400px;
background-color: green;
}
}
@media screen and (orientation:landscape) {.box{
background-color: orange;
}}
and 代表并且的意思
2.3 媒体查询关键字
用于媒体特性的连接词,可以将多个媒体特性关联起来
- all:默认,匹配所有设备
@media (min-width: 900px) { 可以省略 and
body {
background-color: red;
}
and:并且的意思,即需要同时满足条件
@media 媒体类型 and (媒体特性:值) and (媒体特性:值){
作用的代码
}@media screen and (min-width:750px) and (max-width:1200px){
.box{
background-color: pink;
}
}
,:代表或者意思,注意是英文的逗号
@media 媒体类型 and (媒体特性:值), 媒体类型 and (媒体特性:值){
css代码
}@media screen and (max-width:750px), screen and (min-width:1200px){
.box{
background-color: yellow;
}
}注意:
,需要注意的是,两边的条件是相对独立的(包括媒体类型),满足其中一个条件即可
not:代表非的意思,代表否定条件
@media not 媒体类型 and (媒体特性:值){
css代码
}注意:not否定的是条件,不会否定媒体类型
only:代表仅仅,只用于某个设备 比如 :only screen
代表唯一,一般放在媒体类型前面,就是一种修饰,强调
only在使用过程中,目前浏览器没有太多的限制,但是在老版本的浏览器,针对某些版本,某些浏览器不支持媒体查询,用only排除
通过 link 标签的方式进行媒体查询,也就是外联式,通过 media 属性设置媒体查询类型和媒体特性
<link rel="stylesheet" href="css/index.css" media="only screen">@media (min-width: 1200px) {}
@media (min-width: 992px) and (max-width: 1200px) {}
@media (min-width: 750px) and (max-width: 992px) {}
@media (max-width: 750px) {}媒体查询的编写位置:
添加到样表的底部,对CSS进行优先级的覆盖
媒体查询的顺序:
如果先是适配的是移动端,然后通过媒体查询去适配PC端的原则就是:min-width 从小到大进行编写
/* 如果多条件的时候,min-width编写顺序是从小到大进行适配 */
@media screen and (min-width: 700px) {
}
@media screen and (min-width: 1000px) {
}如果先是适配的是PC端,然后再是通过媒体查询去适配移动端的原则就是:max-width 从大到小
/* 如果多条件的时候,max-width编写顺序是从大到小进行适配 */
@media screen and (max-width: 1500px) {
}
@media screen and (max-width: 1000px) {
}2.4 响应断点(阈值)的设定
xs: < 576px 超小屏
sm: 576px ~ 768px 小屏
md: 768px ~ 992px 中屏
lg: 992px ~ 1200px 大屏
xl: >= 1200px 超大屏
xxl: >= 1400px
.d-none{
display: none;
}
@media screen and (min-width: 576px){
.d-sm-none{
display: none;
}
}
@media screen and (min-width: 768px){
.d-md-none{
display: none;
}
}
@media screen and (min-width: 992px){
.d-lg-none{
display: none;
}
}
@media screen and (min-width: 1200px){
.d-xl-none{
display: none;
}
}
@media screen and (min-width: 1400px){
.d-xxl-none{
display: none;
}
} <div class="d-none">11111</div>
<div class="d-sm-none">22222</div>
<div class="d-md-none">33333</div>
<div class="d-lg-none">44444</div>
<div class="d-xl-none">55555</div>
<div class="d-xxl-none">66666</div>
2.4 初识响应式栅格系统
响应式栅格系统 = 栅格布局 + 断点设定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.row{
background:skyblue;
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px;
grid-auto-rows: 50px;
}
.row div{
background:pink;
border:1px black solid;
grid-area: auto/auto/auto/span 12;
}
/* 网格布局 */
/* .row .col-1{
grid-area: auto/auto/auto/span 1;
}
.row .col-2{
grid-area: auto/auto/auto/span 2;
}
.row .col-3{
grid-area: auto/auto/auto/span 3;
}
.row .col-4{
grid-area: auto/auto/auto/span 4;
}
.row .col-5{
grid-area: auto/auto/auto/span 5;
}
.row .col-6{
grid-area: auto/auto/auto/span 6;
}
.row .col-7{
grid-area: auto/auto/auto/span 7;
}
.row .col-8{
grid-area: auto/auto/auto/span 8;
}
.row .col-9{
grid-area: auto/auto/auto/span 9;
}
.row .col-10{
grid-area: auto/auto/auto/span 10;
}
.row .col-11{
grid-area: auto/auto/auto/span 11;
}
.row .col-12{
grid-area: auto/auto/auto/span 12;
} */
/* 响应式布局 */
@media (min-width: 576px){
.row .col-sm-1{
grid-area: auto/auto/auto/span 1;
}
.row .col-sm-2{
grid-area: auto/auto/auto/span 2;
}
.row .col-sm-3{
grid-area: auto/auto/auto/span 3;
}
.row .col-sm-4{
grid-area: auto/auto/auto/span 4;
}
.row .col-sm-5{
grid-area: auto/auto/auto/span 5;
}
.row .col-sm-6{
grid-area: auto/auto/auto/span 6;
}
.row .col-sm-7{
grid-area: auto/auto/auto/span 7;
}
.row .col-sm-8{
grid-area: auto/auto/auto/span 8;
}
.row .col-sm-9{
grid-area: auto/auto/auto/span 9;
}
.row .col-sm-10{
grid-area: auto/auto/auto/span 10;
}
.row .col-sm-11{
grid-area: auto/auto/auto/span 11;
}
.row .col-sm-12{
grid-area: auto/auto/auto/span 12;
}
}
@media (min-width: 768px){
.row .col-md-1{
grid-area: auto/auto/auto/span 1;
}
.row .col-md-2{
grid-area: auto/auto/auto/span 2;
}
.row .col-md-3{
grid-area: auto/auto/auto/span 3;
}
.row .col-md-4{
grid-area: auto/auto/auto/span 4;
}
.row .col-md-5{
grid-area: auto/auto/auto/span 5;
}
.row .col-md-6{
grid-area: auto/auto/auto/span 6;
}
.row .col-md-7{
grid-area: auto/auto/auto/span 7;
}
.row .col-md-8{
grid-area: auto/auto/auto/span 8;
}
.row .col-md-9{
grid-area: auto/auto/auto/span 9;
}
.row .col-md-10{
grid-area: auto/auto/auto/span 10;
}
.row .col-md-11{
grid-area: auto/auto/auto/span 11;
}
.row .col-md-12{
grid-area: auto/auto/auto/span 12;
}
}
@media (min-width: 992px){
.row .col-lg-1{
grid-area: auto/auto/auto/span 1;
}
.row .col-lg-2{
grid-area: auto/auto/auto/span 2;
}
.row .col-lg-3{
grid-area: auto/auto/auto/span 3;
}
.row .col-lg-4{
grid-area: auto/auto/auto/span 4;
}
.row .col-lg-5{
grid-area: auto/auto/auto/span 5;
}
.row .col-lg-6{
grid-area: auto/auto/auto/span 6;
}
.row .col-lg-7{
grid-area: auto/auto/auto/span 7;
}
.row .col-lg-8{
grid-area: auto/auto/auto/span 8;
}
.row .col-lg-9{
grid-area: auto/auto/auto/span 9;
}
.row .col-lg-10{
grid-area: auto/auto/auto/span 10;
}
.row .col-lg-11{
grid-area: auto/auto/auto/span 11;
}
.row .col-lg-12{
grid-area: auto/auto/auto/span 12;
}
}
@media (min-width: 1200px){
.row .col-xl-1{
grid-area: auto/auto/auto/span 1;
}
.row .col-xl-2{
grid-area: auto/auto/auto/span 2;
}
.row .col-xl-3{
grid-area: auto/auto/auto/span 3;
}
.row .col-xl-4{
grid-area: auto/auto/auto/span 4;
}
.row .col-xl-5{
grid-area: auto/auto/auto/span 5;
}
.row .col-xl-6{
grid-area: auto/auto/auto/span 6;
}
.row .col-xl-7{
grid-area: auto/auto/auto/span 7;
}
.row .col-xl-8{
grid-area: auto/auto/auto/span 8;
}
.row .col-xl-9{
grid-area: auto/auto/auto/span 9;
}
.row .col-xl-10{
grid-area: auto/auto/auto/span 10;
}
.row .col-xl-11{
grid-area: auto/auto/auto/span 11;
}
.row .col-xl-12{
grid-area: auto/auto/auto/span 12;
}
}
@media (min-width: 1400px){
.row .col-xxl-1{
grid-area: auto/auto/auto/span 1;
}
.row .col-xxl-2{
grid-area: auto/auto/auto/span 2;
}
.row .col-xxl-3{
grid-area: auto/auto/auto/span 3;
}
.row .col-xxl-4{
grid-area: auto/auto/auto/span 4;
}
.row .col-xxl-5{
grid-area: auto/auto/auto/span 5;
}
.row .col-xxl-6{
grid-area: auto/auto/auto/span 6;
}
.row .col-xxl-7{
grid-area: auto/auto/auto/span 7;
}
.row .col-xxl-8{
grid-area: auto/auto/auto/span 8;
}
.row .col-xxl-9{
grid-area: auto/auto/auto/span 9;
}
.row .col-xxl-10{
grid-area: auto/auto/auto/span 10;
}
.row .col-xxl-11{
grid-area: auto/auto/auto/span 11;
}
.row .col-xxl-12{
grid-area: auto/auto/auto/span 12;
}
}
</style>
</head>
<body>
<!-- <div class="row">
<div class="col-3">col-3</div>
<div class="col-3">col-3</div>
<div class="col-3">col-3</div>
<div class="col-3">col-3</div>
</div>
<div class="row">
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-3">col-sm-3</div>
</div>
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
</div>
<div class="row">
<div class="col-lg-3">col-lg-3</div>
<div class="col-lg-3">col-lg-3</div>
<div class="col-lg-3">col-lg-3</div>
<div class="col-lg-3">col-lg-3</div>
</div>
<div class="row">
<div class="col-xl-3">col-xl-3</div>
<div class="col-xl-3">col-xl-3</div>
<div class="col-xl-3">col-xl-3</div>
<div class="col-xl-3">col-xl-3</div>
</div>
<div class="row">
<div class="col-xxl-3">col-xxl-3</div>
<div class="col-xxl-3">col-xxl-3</div>
<div class="col-xxl-3">col-xxl-3</div>
<div class="col-xxl-3">col-xxl-3</div>
</div> -->
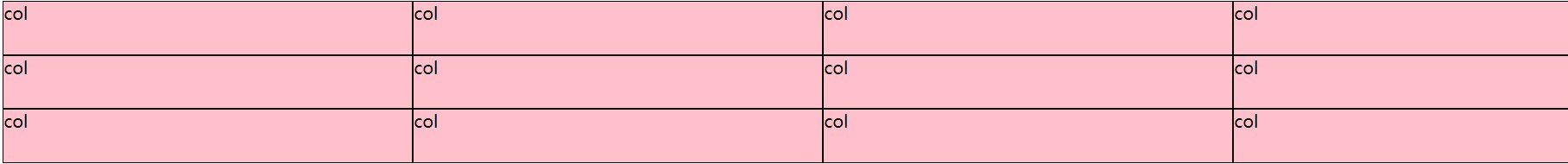
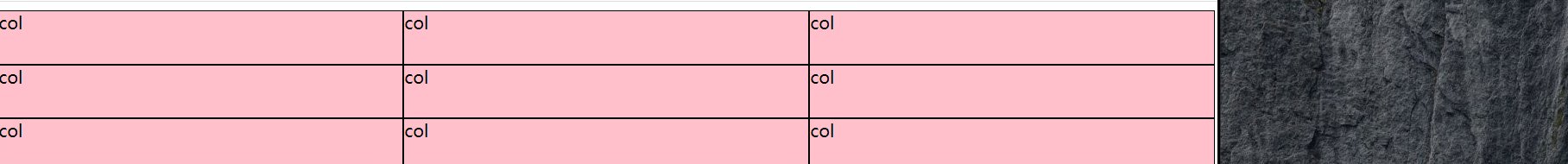
<div class="row">
<!-- 在 xxl 模式下一行排三列
在 lg 模式下一行排4列
在 sm 模式下一行排6列
-->
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
<div class="col-xxl-3 col-lg-4 col-sm-6">col</div>
</div>
</body>
</html>
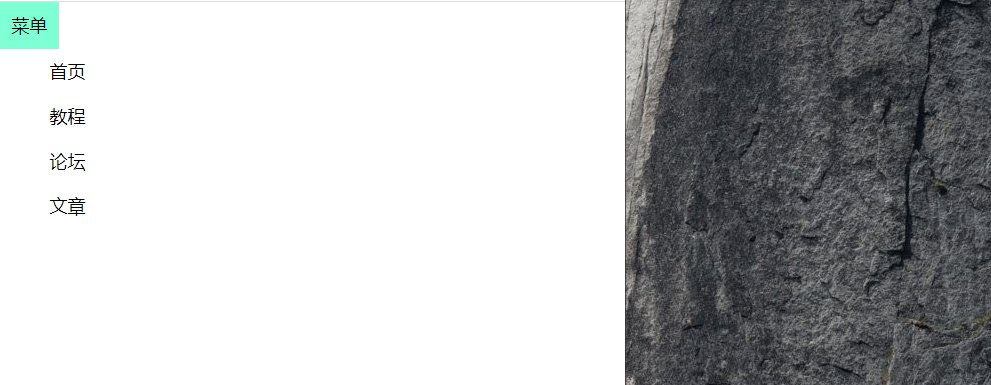
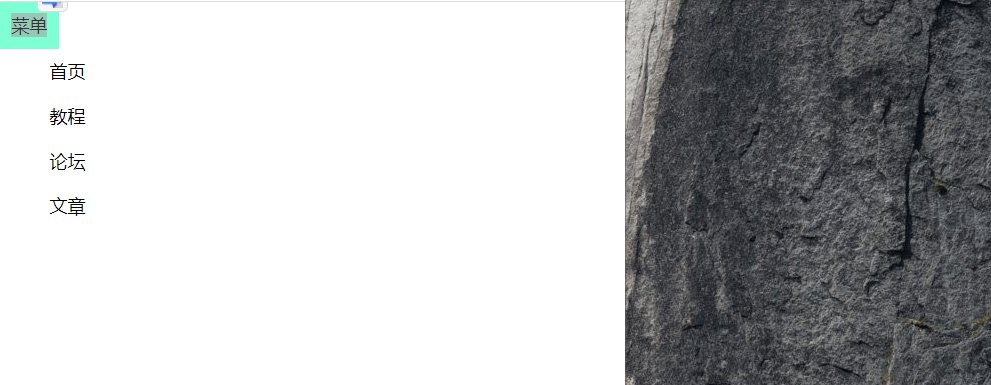
2. 5 响应式交互实现
在我们做响应式布局的时候会遇到一种需求,也就是在一些小的设备下面,我们可能会对一个元素进行隐藏,然后在比较大的设备下然后再把它显示出来
当然在小设备下这个隐藏的元素可能还会通过一些点击操作让其显示出来,比如最经典的就是响应式导航菜单
交互一般有两种方案:
- 利用 :checked 伪类
- 利用 JavaScript 脚本实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
ul li {
list-style: none;
}
.nav-list {
display: none;
}
ul {
overflow: hidden;
}
input {
display: none;
}
ul li {
width: 120px;
height: 40px;
text-align: center;
line-height: 40px;
}
span {
display: inline-block;
padding: 10px;
background-color: aquamarine;
}
input:checked + .nav-list {
display: block;
}
@media screen and (min-width: 700px) {
.nav-list {
display: block;
}
span {
display: none;
}
ul li {
float: left;
}
}
</style>
</head>
<body>
<nav>
<label for="menu">
<span>菜单</span>
</label>
<input type="checkbox" id="menu">
<div class="nav-list">
<ul>
<li>首页</li>
<li>教程</li>
<li>论坛</li>
<li>文章</li>
</ul>
</div>
</nav>
</body>
</html>
2.6 示例
公共部分:
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
padding-top: 200px;
}
img {
width: 100%;
height: 100%;
}
.row {
width: 100%;
display: flex;
flex-wrap: wrap;
}
.col {
padding-top: 10px;
padding-bottom: 10px;
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
} <div class="row">
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
</div>示例1:
/*超小屏*/
@media (max-width: 576px) {
.col {
width: 100%;
}
}
/* 小屏 */
@media (min-width: 577px) and (max-width: 768px) {
.col {
width: 50%;
}
}
/* 中屏 */
@media (min-width: 769px) and (max-width: 992px) {
.col {
width: 25%;
}
}
/* 大屏 */
@media (min-width: 993px) and (max-width: 1200px) {
.col {
width: 16.6666666667%;
}
}
/* 超大屏 */
@media (min-width: 1201px) {
.col {
width: 8.333333333%;
}
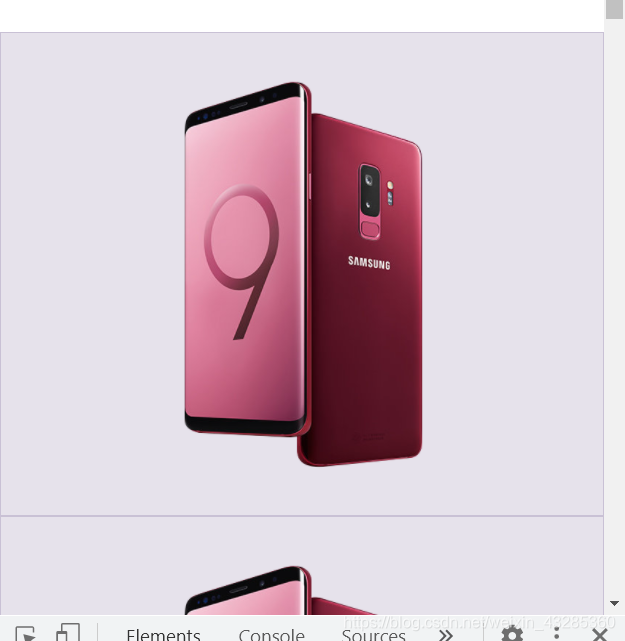
}超小屏下:
小屏下:
中屏下:
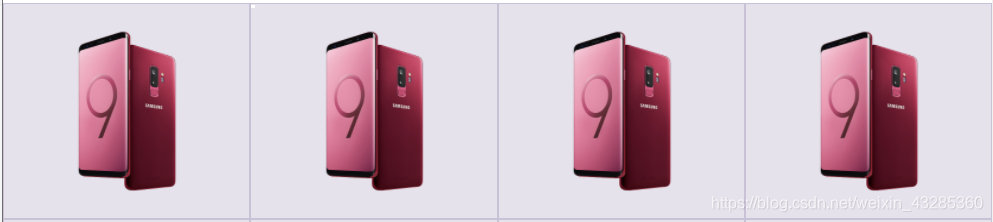
大屏下:
超大屏下:
PC端优先:
示例:
/* 先考虑超大屏 */
.col {
width: 8.333333333%;
}
/* 大屏 */
@media (max-width: 1200px) {
.col {
width: 16.6666666667%;
}
}
/* 中屏 */
@media (max-width: 992px) {
.col {
width: 25%;
}
}
/* 小屏 */
@media (max-width: 768px) {
.col {
width: 50%;
}
}
/* 超小屏 */
@media (max-width: 576px) {
.col {
width: 100%;
}
}效果图与上面的类似
--------------------
移动端优先:
示例:
/* 先考虑超小屏 */
.col {
width: 100%;
}
/* 小屏 */
@media (min-width: 576px) {
.col {
width: 50%;
}
}
/* 中屏 */
@media (min-width: 768px) {
.col {
width: 25%;
}
}
/* 大屏 */
@media (min-width: 992px) {
.col {
width: 16.6666666667%;
}
}
/* 超大屏 */
@media (min-width: 1200px) {
.col {
width: 8.33333333%;
}
}效果图与上面的类似
2.3 响应式布局步骤
-
先分析网页结构,设计出合理的dom结构(html结构),利用div+css,以及弹性布局完成pc端的网页设计
-
样式的设计,根据要求采用媒体查询来设置多套样式,pc端一套样式,移动端一套样式,两者可以使用公共样式
-
针对移动端写一套样式,css样式会将pc端的样式覆盖掉
-
注意css权重问题
-
-
响应式布局适配和兼容
目前响应式布局:有两种方式来开发
-
自己写代码来完成响应式设计(自己根据屏幕和使用媒体查询)
-
使用响应式框架来完成页面布局,比如:boostrap
案例1
.container {
display: flex;
margin: 0 auto;
max-width: 800px;
border: 1px solid black;
}
.left {
display: flex;
background-color: orange;
margin: 5px;
width: 200px;
}
@media(max-width:640px) {
.left {
display: none;
}
}
.right {
display: flex;
flex: 1;
margin: 5px;
background-color: blue;
} <div class="container">
<div class="left">
这里是一些不重要的内容,比如友情链接、广告等
</div>
<div class="right">
这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。这里是一些重要的内容,比如一篇文章,文章是整个页面的核心内容。
</div>
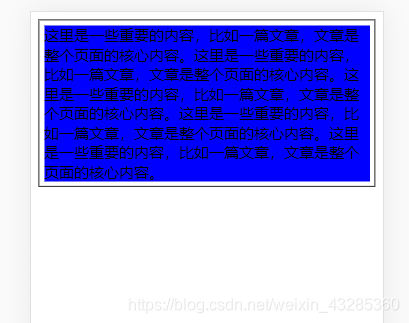
</div>移动端下:
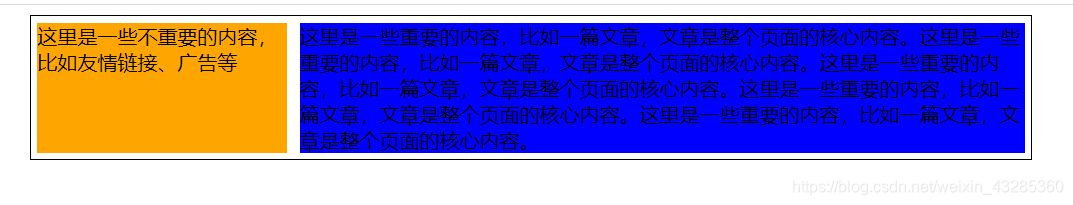
非移动端下:
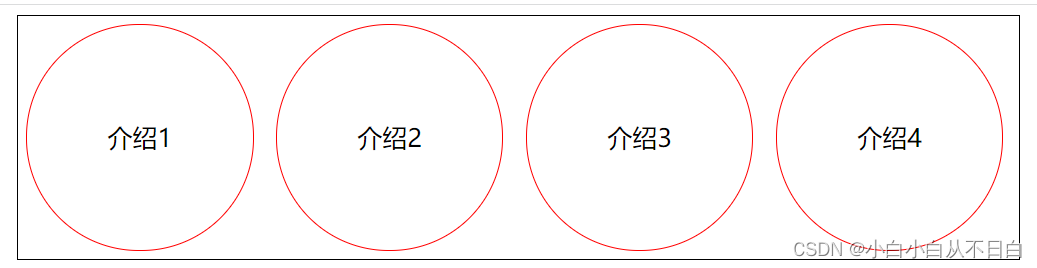
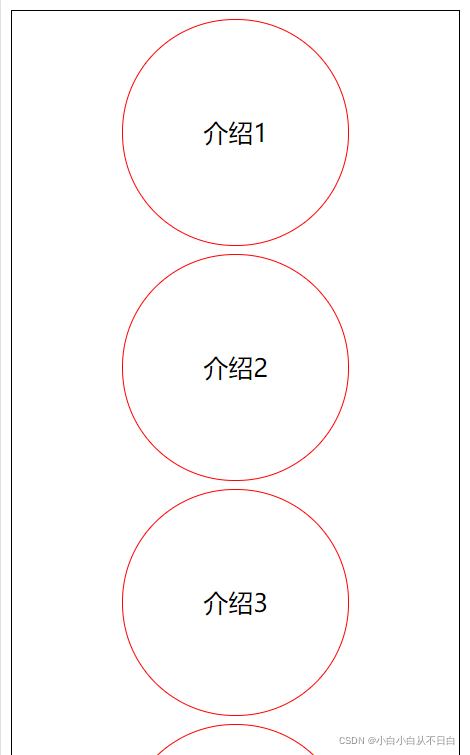
案例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>responsive</title>
<style>
html{
font-size: 20px;
}
.container{
margin:0 auto;
max-width:800px;
border:1px solid black;
}
.intro{
display: inline-block;
width:9rem;
height:9rem;
line-height: 9rem;
text-align: center;
border-radius: 4.5rem;
border:1px solid red;
margin:.3rem;
}
@media (max-width: 375px){
html{
font-size:24px;
}
}
@media (max-width: 320px){
html{
font-size:20px;
}
}
@media (max-width: 640px){
.intro{
margin:.3rem auto;
display: block;
}
}
</style>
</head>
<body>
<div class="container">
<div class="intro">
介绍1
</div>
<div class="intro">
介绍2
</div>
<div class="intro">
介绍3
</div>
<div class="intro">
介绍4
</div>
</div>
</body>
</html>pc端:
移动端: