一、参数
(一)必填属性
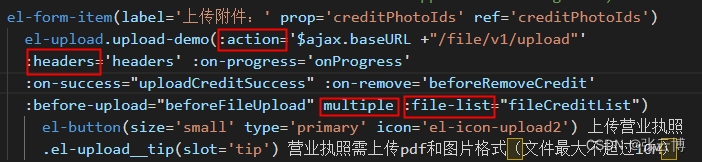
1、action 必选参数,上传的地址——string
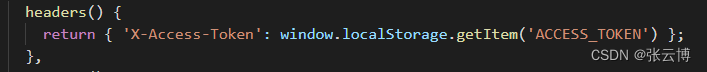
2、headers 设置上传的请求头部——object
3、file-list 上传的文件列表, 例如: [{name: 'food.jpg', url: 'https://xxx.cdn.com/xxx.jpg'}]——array
如果在<el-upload>标签中不写:fileList属性,不影响上传成功方法,但是在编辑,也就是再打开弹出框的时候,会不显示这个文件信息
列表中显示文件信息,是在查询表格时,后端接口会将文件信息传过来
二、函数
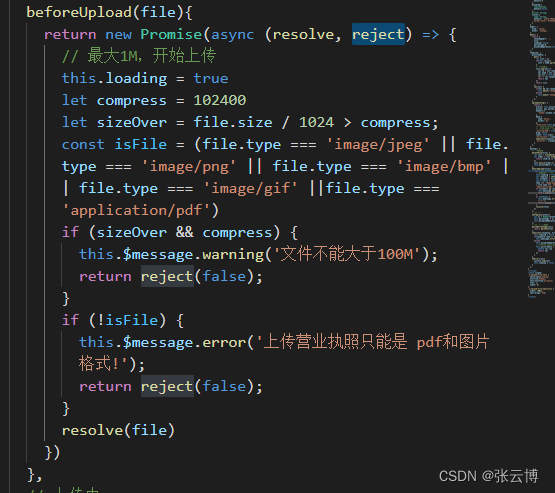
1、:before-upload 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。————function(file)
代码示例:
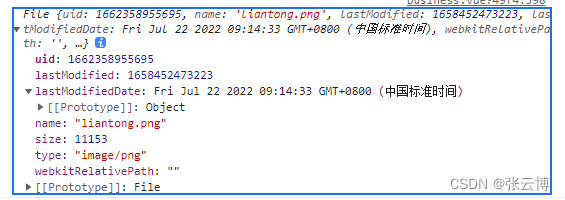
校验函数返回的res,校验函数里面的逻辑,主要是针对File这个对象做处理。
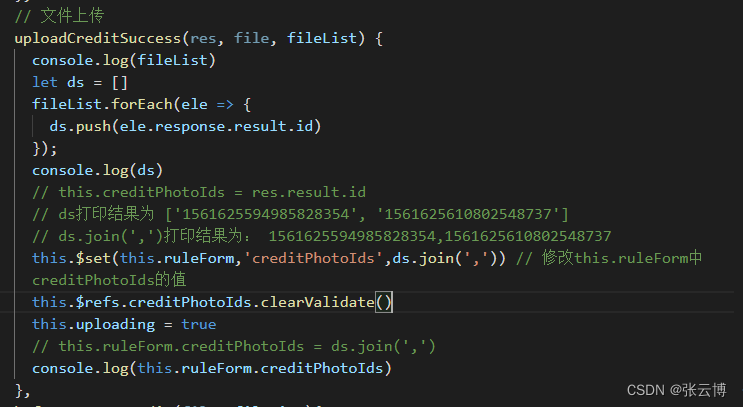
2、on-success 文件上传成功时的钩子。——function(response, file, fileList)
使用这个函数后,可以打印出response、file、fileList这些参数,当我们点击上传按钮后,并使用该函数,组件会自动给我们返回这些信息。一般支持多次上传文件的情况,我们都返回fileList信息。
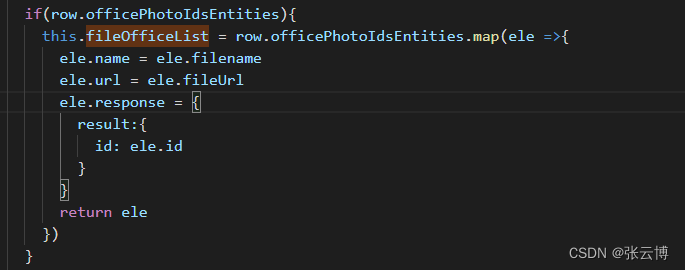
通常我们上传的文件需要和其他内容,一起提交表单发送,这是我们需要知道后端对于文件id接收的数据结构,下面的示例是后端要求以逗号拼接的形式传参。
上面对fileList进行了格式化处理
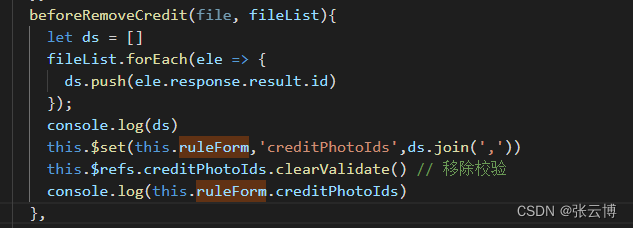
3、on-remove 文件列表移除文件时的钩子——function(file, fileList)
4、on-progress 文件上传时的钩子——function(event, file, fileList)
可以对进度条做一个控制
5、on-error 文件上传失败时的钩子——function(err, file, fileList)