工作中我们有时会遇到一个jenkins上搭建多个项目的情况,有的项目使用的框架不一样可能用到的NodeJS版本也不一样,这种情况下一般有两种解决方法,一是使用nvm管理不同版本的NodeJS,二是jenkins全局工具配置管理不同版本NodeJS。
第一种方法可以参考:https://blog.csdn.net/qq_67572731/article/details/141026918
这里介绍一下第二种方法
一、安装NodeJS插件
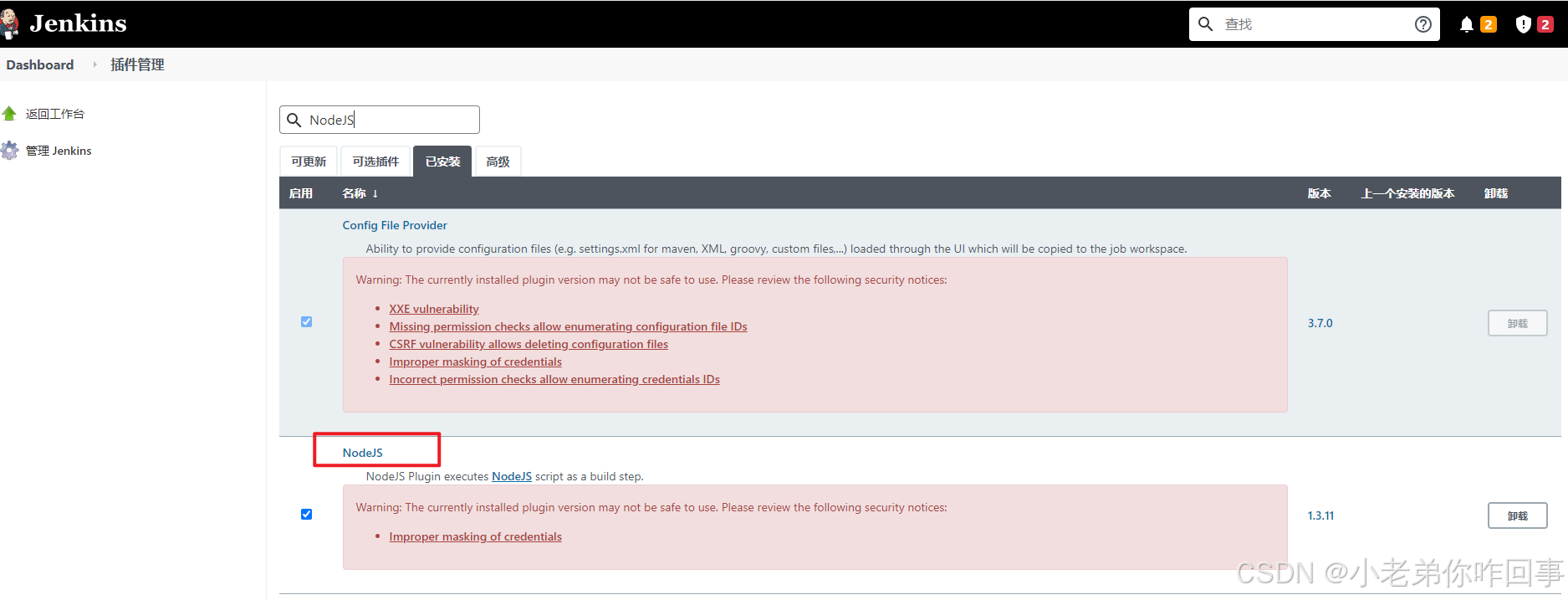
系统管理的插件管理里搜索NodeJS,我这里已经安装过了,可以在已安装里看到
二、全局工具配置
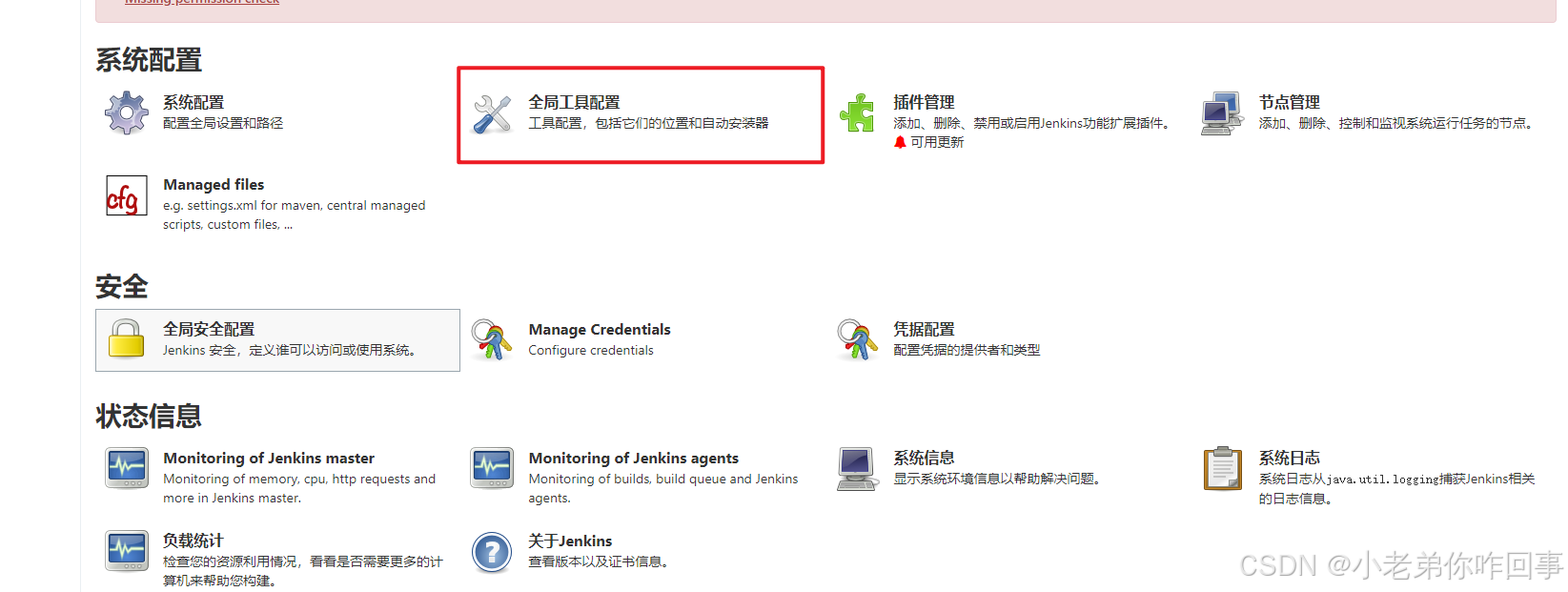
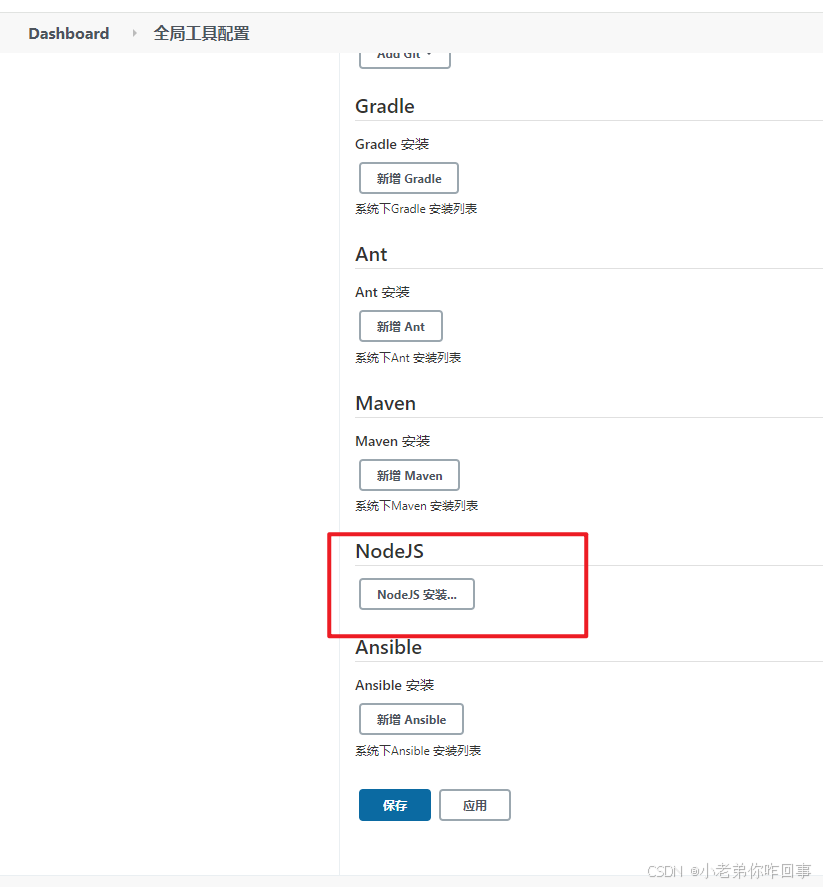
安装完毕后,可以在系统设置-全局工具配置里找到NodeJS,安装管理版本
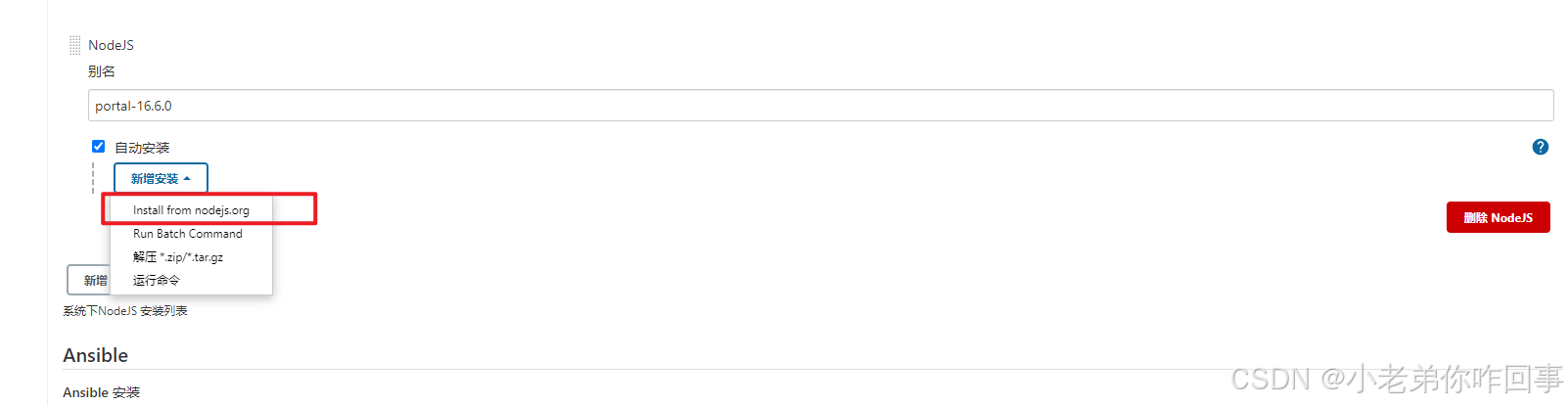
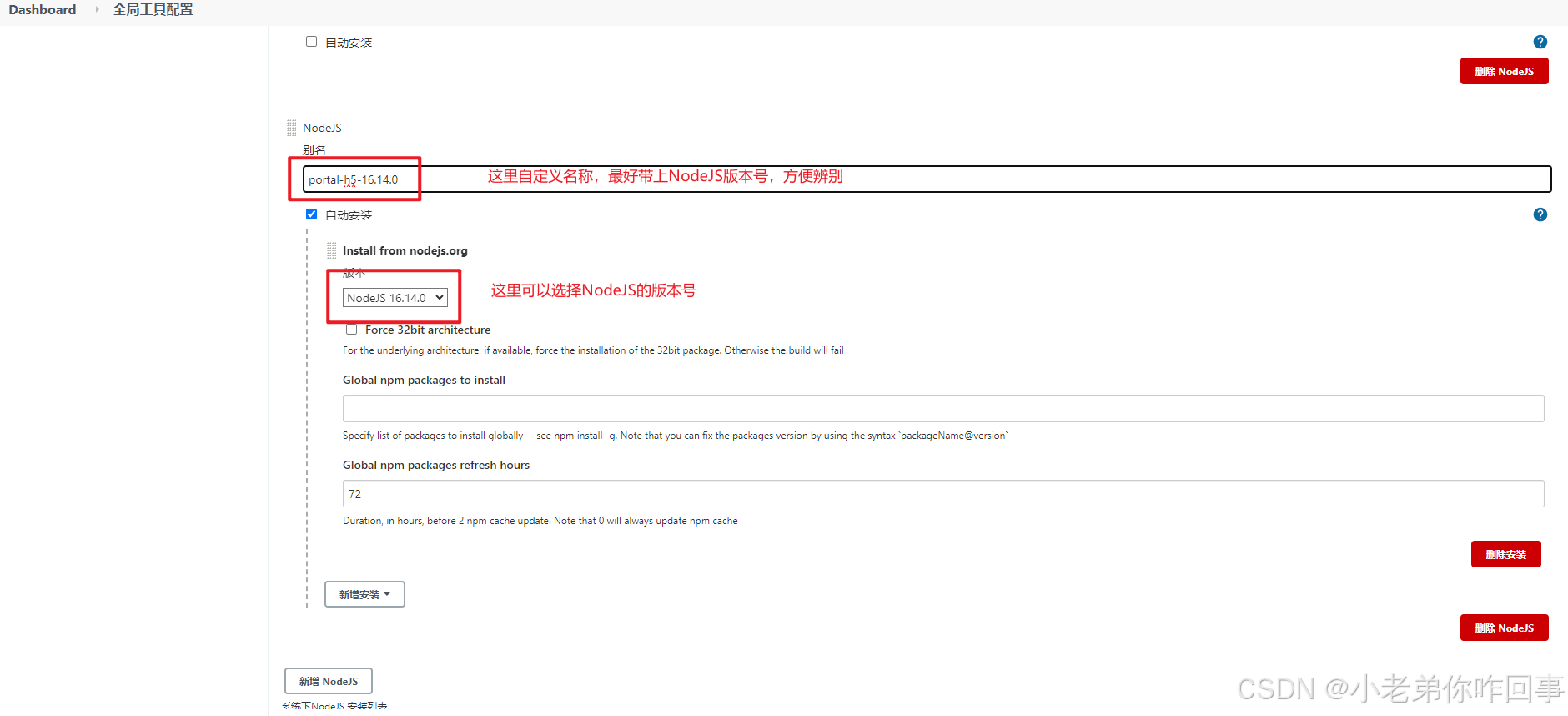
1.点击NodeJS安装-新增NodeJS,这里有几种安装方式,可以选择自动安装,这里我选择的是从官网安装,其余方式小伙伴们感兴趣的可以试一下,如下图:
设置完毕后保存即可,等待系统自动安装成功
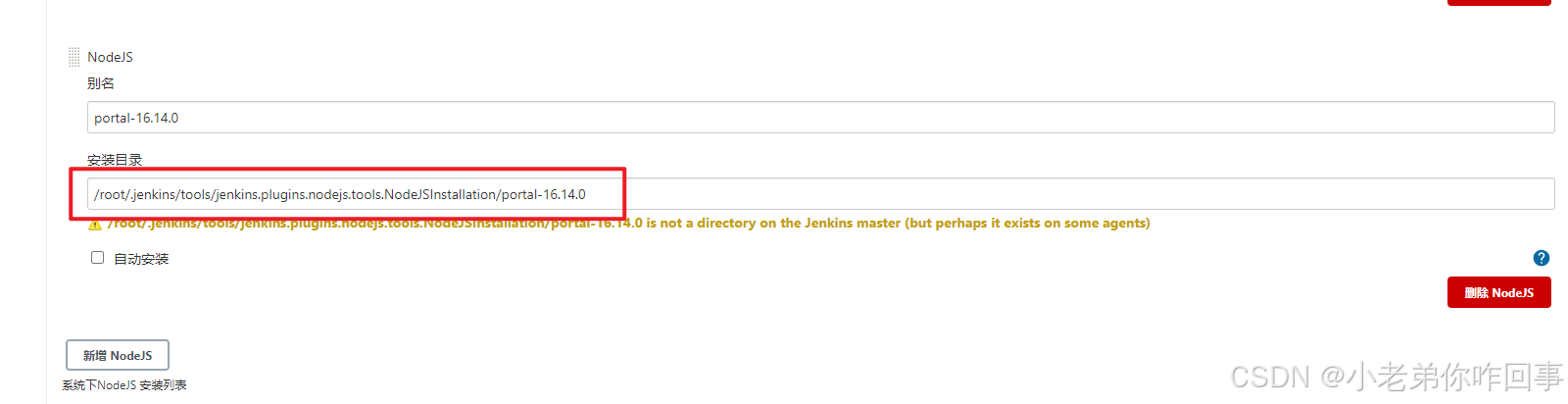
2.还有一种方式是不使用自动安装,自己定好安装目录后,手动安装,这里安装目录需要自己创建。
可以从官网或者其他网站下载压缩包上传到服务器,然后解压到此目录
三、脚本编辑
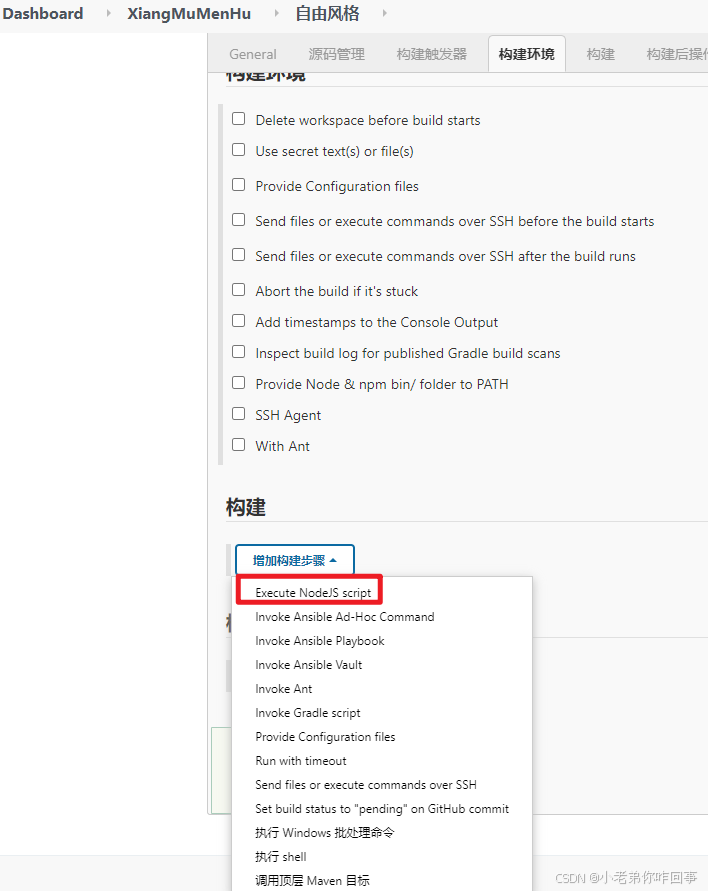
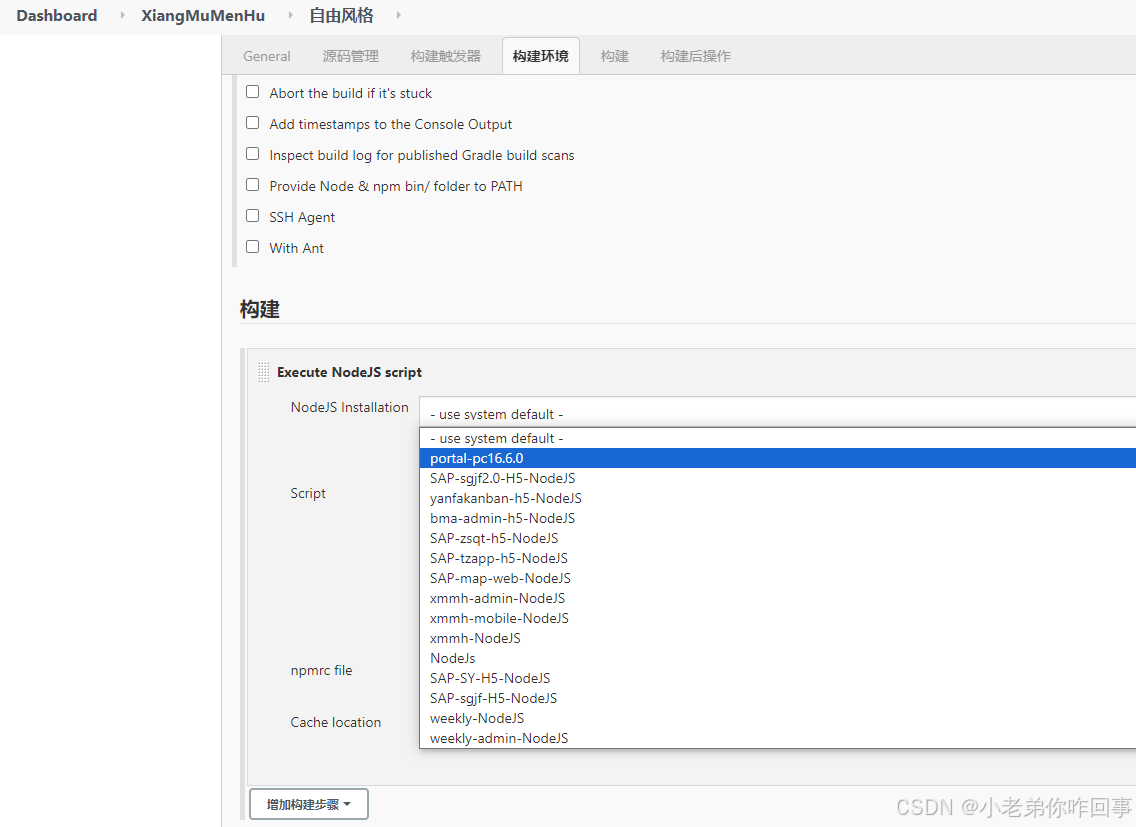
全局工具目前我已知的有两种使用方法,一是创建项目时选择自由风格的项目,构建步骤选择NodeJS脚本,然后选择对应的NodeJS版本,如下:
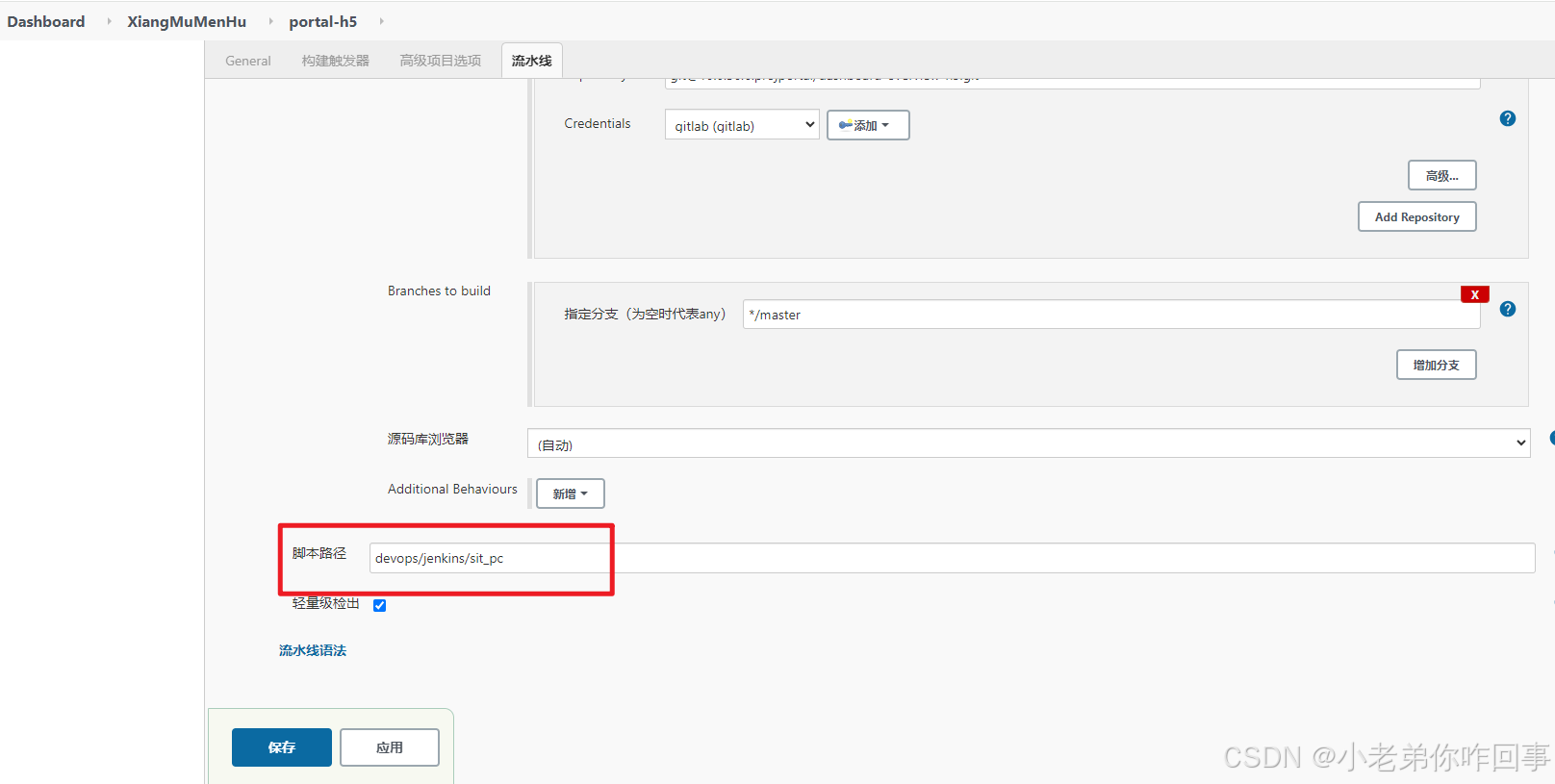
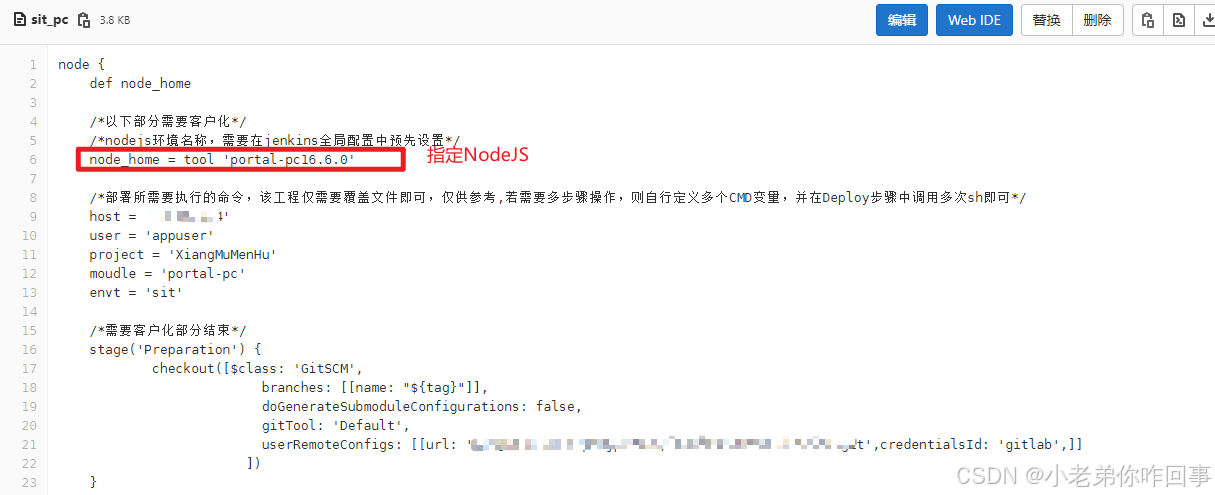
二是创建流水线项目,在配置里指定脚本,然后脚本里指定NodeJS版本: