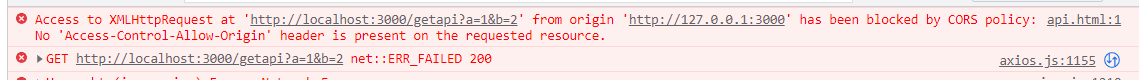
一、为什么会出现跨域问题
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的。javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
二、什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
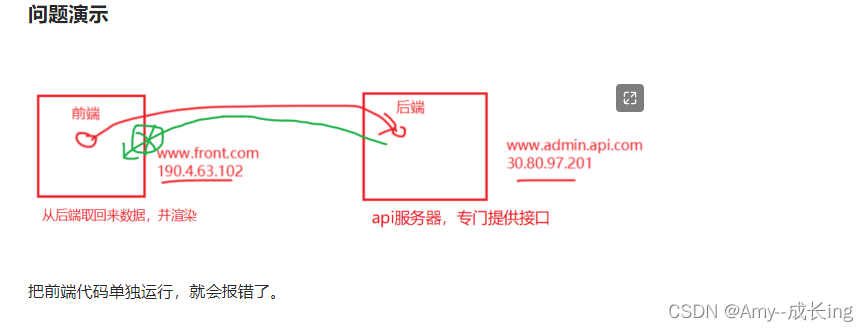
详情图展示

三、解决流程:
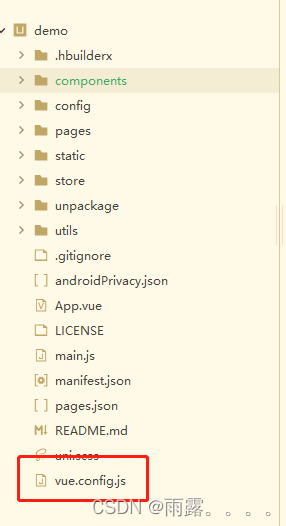
1、在根目录下创建vue.config.js文件
2、 vue.config.js在文件中写入
module.exports = {
publicPath: './',
devServer: {
proxy: {
'/list': {
target: 'https://t.t.com/',
ws: true,
changeOrigin: true,
},
'/api': {
target: 'https://txt.t.com/',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
},
'/wpi': {
target: 'https://xt.t.com/',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/wpi': ''
}
},
}
},
pwa: {
iconPaths: {
favicon32: 'favicon.ico',
favicon16: 'favicon.ico',
appleTouchIcon: 'favicon.ico',
maskIcon: 'favicon.ico',
msTileImage: 'favicon.ico'
}
}
}介绍:例如当请求连接地址含有/list时,会将域名请求https://t.t.com/,下面将不一一举例