什么是自动化测试
将人为驱动的测试行为转化为机器执行的过程。
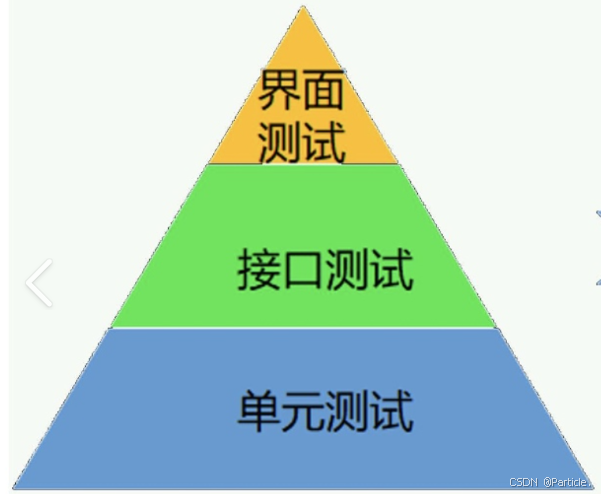
自动化测试包括UI
自动化,接口自动化,单元测试自动化。按照这个金字塔模型来进行自动化测试规划,可以产生最佳的自贡话测试产出投入比(ROI
),可以用较少的投入获得很好的收益。
selenium
Selenium
是 W
eb
应用中基于
UI
的自动化测试框架,支持跨平台、多浏览器、多语言。
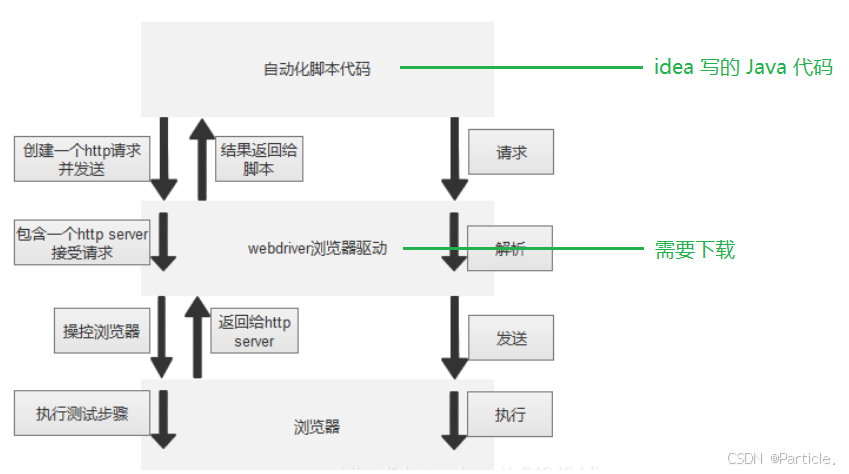
工作原理
Selenium + Java 环境搭建
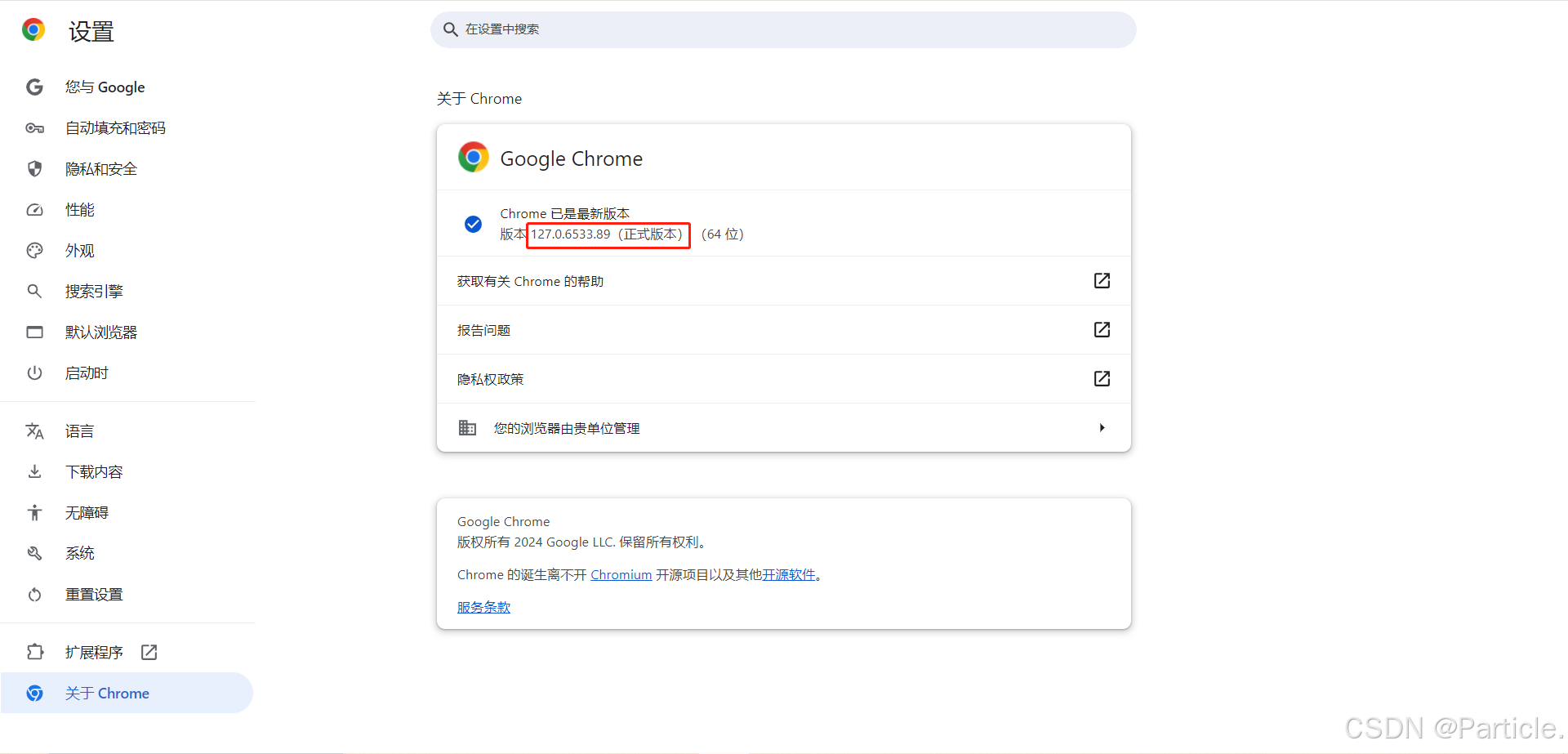
一、推荐使用 Chrome 浏览器。先查看浏览器版本:
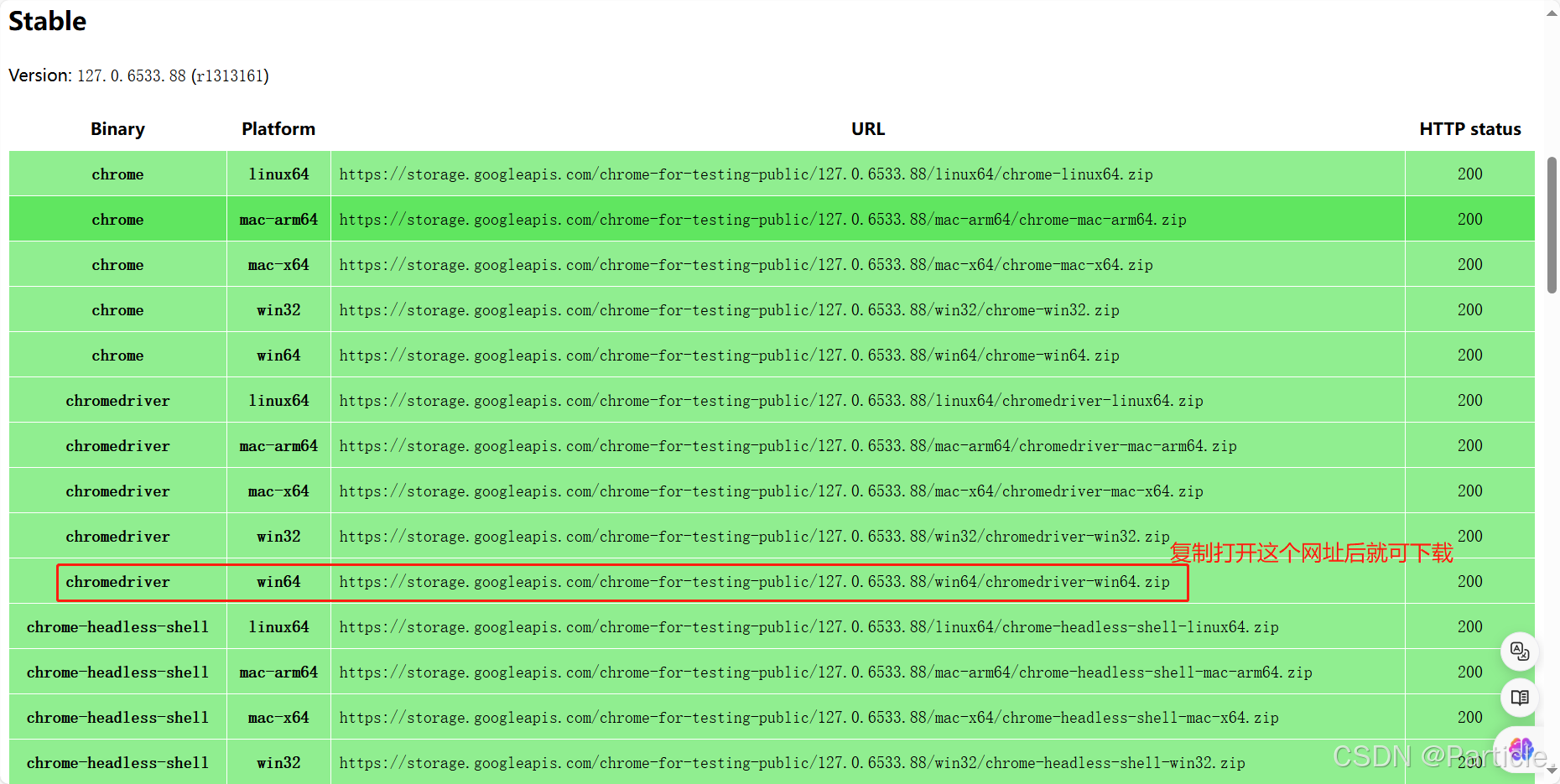
二、因为我的版本是 127 的,所以需要去这个地方下载:下载链接
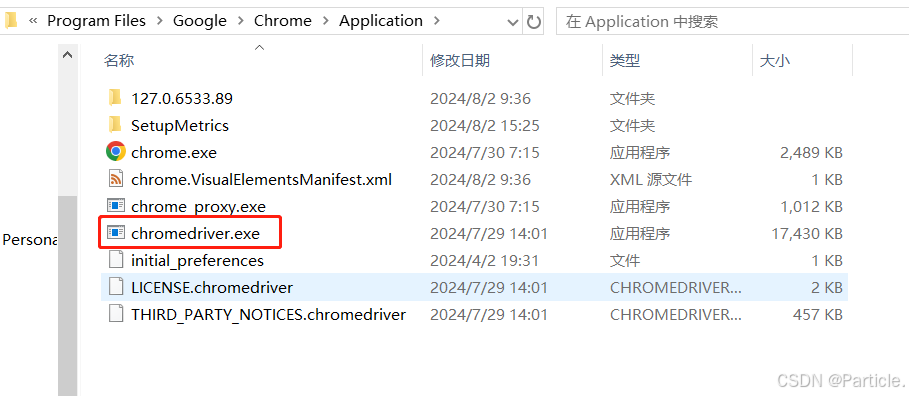
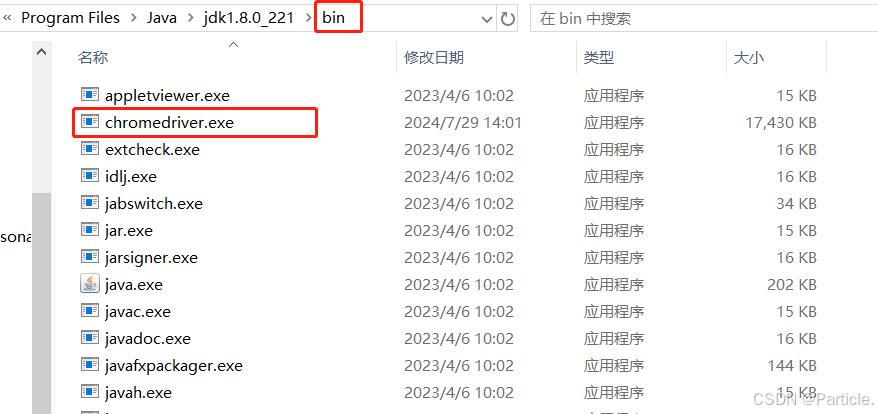
三、把压缩包解压后把 chromedriver.exe 复制到:
① Chrome 浏览器目录下:
② Java - jdk 的 bin 目录下:
四、创建 Java Maven 项目,引入 pom.xml 依赖
<dependencies>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
</dependencies>
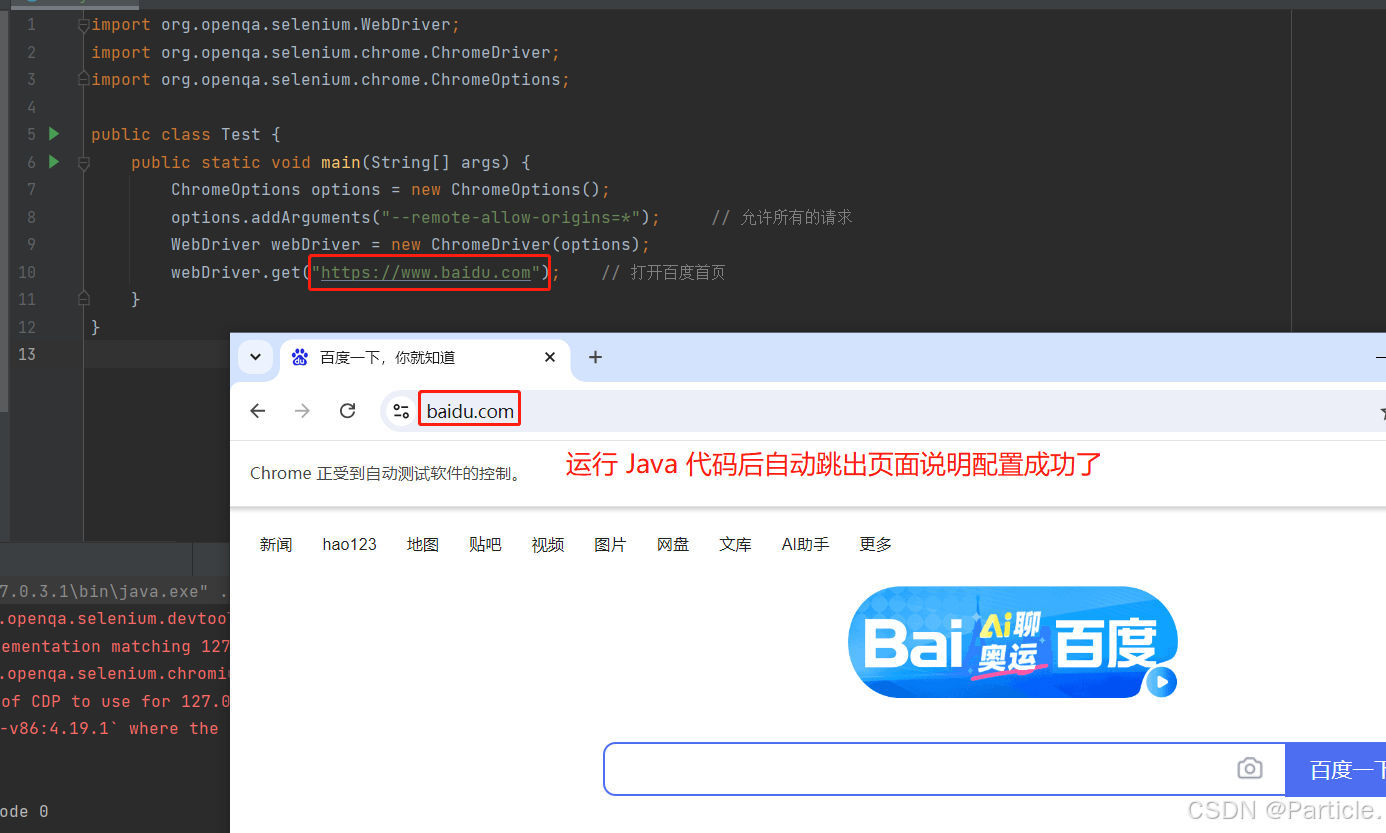
五、创建一个 Java 类,验证环境是否配置成功:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Test {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*"); // 允许所有的请求
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com"); // 打开百度首页
}
}
Selenium 常用的 API
定位元素
findElement:css 选择
// 选中百度搜索框
WebElement element = webDriver.findElement(By.cssSelector("#kw"));xpath 选择
// 选中百度搜索框
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));操作测试对象的 API
click:
点击对象
send_keys:
在对象上模拟按键输入
clear:
清除对象输入的文本内容
submit:
提交(效果和 click 一样,但是这个元素要在 form 表单中,否则会报错)
text:
用于获取元素的文本信息
// 往搜索框输入内容
element.sendKeys("奥运会");
// 找到 百度一下 按钮,然后点击
webDriver.findElement(By.cssSelector("#su")).click();
// 清空输入框
webDriver.findElement(By.cssSelector(".s_ipt")).clear(); 添加等待
// 硬等三秒
sleep(3000);
// 隐式等待,如果发现了要找的元素就停止等待,到时间了还没找到就报错
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.HOURS); 打印信息(获取信息)
打印 title / url:
String url = webDriver.getCurrentUrl();
String title = webDriver.getTitle();
if (url.equals("https://www.baidu.com/") && title.equals("百度一下,你就知道")) {
System.out.println("测试成功");
} else {
System.out.println("测试失败");
}浏览器的操作
// 浏览器后退
sleep(3000);
webDriver.navigate().back();
// 浏览器刷新
webDriver.navigate().refresh();
// 浏览器前进
sleep(3000);
webDriver.navigate().forward();
// 将浏览器的滚动条滚到最下面
sleep(3000);
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
// 把浏览器设置全屏
sleep(3000);
webDriver.manage().window().fullscreen();
// 把浏览器设置最大化(还有 X 这些)
sleep(3000);
webDriver.manage().window().maximize();
// 把浏览器设置成自定义大小
sleep(3000);
webDriver.manage().window().setSize(new Dimension(600, 1000));操作键盘
// control + A
sleep(3000);
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "A");
// control + X
sleep(3000);
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "X");
// control + V
sleep(3000);
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "V");操作鼠标
// 找到图片按钮
sleep(3000);
WebElement webElement = webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));
// 鼠标右击
Actions actions = new Actions(webDriver);
sleep(3000);
// moveToElement 表示移动到哪个元素上, perform 表示把点击后的效果显示出来
actions.moveToElement(webElement).contextClick().perform();
// 鼠标双击
actions.moveToElement(webElement).doubleClick().perform();
// 鼠标拖动
actions.moveToElement(webElement).dragAndDrop().perform();定位一组元素
假设一个页面上有单选框和复选框,目前只点击所有的复选框:
// findElements 获取的是一组元素
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
for (WebElement webElement : webElements) {
// 通过 getAttribute 获取元素上的 type 值是否为 checkbox,如果是就点击
if (webElement.getAttribute("type").equals("checkbox")) {
webElement.click();
}
}有 frame 的时候:
webDriver.switchTo().frame("f1"); // 如果没有这一行直接执行下一行是找不到的,把当前定位的主体切换了frame里。
webDriver.findElement(By.cssSelector("body > div > a")).click();