学习uni-app开发,实现了一个微信聊天的demo,简单记录下其中的语音发送功能。这里只是介绍从发送到显示的过程,暂不涉及websocket做聊天对话。若有错误和不足之处留言指正,谢谢!
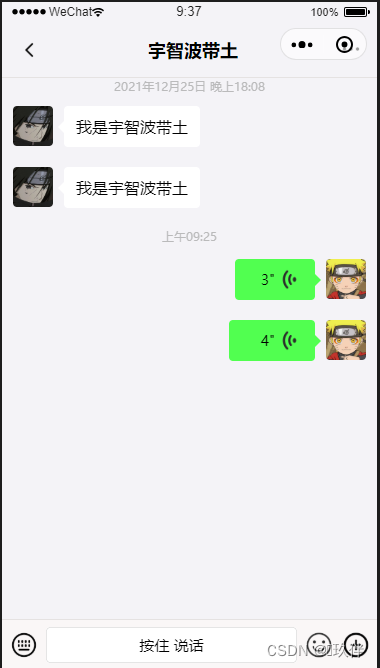
功能就不细说了,最终效果的UI界面如下,用户昵称头像皆为测试数据。
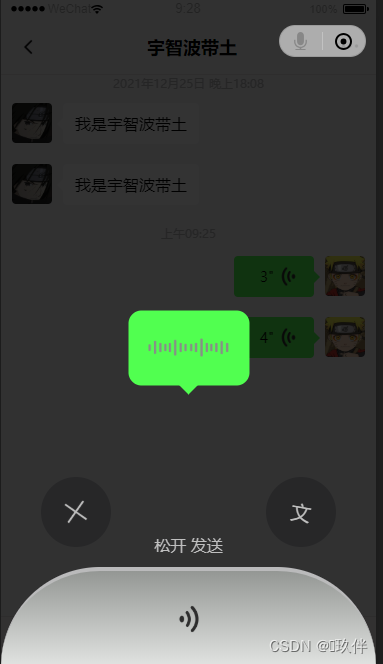
长按按住说话按钮弹出遮罩层按住说话,直接松开即可发送语音。
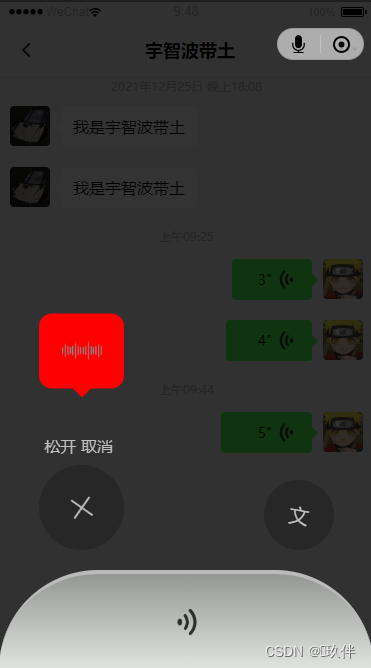
若向左上方滑动松开后取消发送当前语音。
一. 绑定事件
首先给按钮是绑定事件,需要给按钮绑定三个事件
1.touchstart事件会在触摸按钮时触发,可以获取手指的初始坐标;
2.touchmove事件在触摸后移动手指时触发,可以用来计算手手指的滑动距离;
3.touchend事件在松开手指时候触发。
<button type="default"
v-show="mode === 'voice'"
@touchstart="handleTouchStart"
@touchmove="handleTouchMove"
@touchend="handleTouchEnd"
>按住 说话</button>页面遮罩层
<!-- 语音遮罩层 -->
<view class="voice-mask" v-show="mask">
<!--语音条 -->
<view class="voice-bar voice-del" :class="{voiceDel:needCancel}" :style={width:getVoiceBarWidth}>
<image src="../static/icon/wave.png" class="voice-volume" :class="{volumeDel:needCancel}"></image>
<view class="trangle-bottom" :class="{trangleDel:needCancel}"></view>
</view>
<!-- 底部区域 -->
<view class="voice-send">
<!-- 取消和转文字图标 -->
<view class="voice-middle-wrapper">
<!-- 取消 -->
<view class="voice-left-wrapper">
<view class="cancel-del" :class="{delTip:needCancel}">松开 取消</view>
<view class="voice-middle-inner close" :class="{bigger:needCancel}">
<image src="../static/icon/close