前言
vue双向绑定的原理作为前端面试题目中一直占着举足轻重的地位,这篇文章主要是从Vue源码的角度去分析,尤大是如何设计,实现,双向数据绑定。
1.何为双向数据绑定
双向数据绑定是指数据模型和视图之间的双向绑定,当两者中的一方发生变化,一方也会产生对应的变化,即:当数据发生变化的时候,视图也会发生相应的变化,当视图发生变化的时候,数据也会同步变化,这样一说是不是感觉双向数据绑定特别神秘,别急,接下来跟随我的脚步一起去爬爬Vue的源码,探究Vue是如何实现双向绑定
2.Vue双向绑定
Vue主要通过v-model来实现
双向绑定:
<template>
<div>
<el-input v-model="msg"></el-input>
<sapn>{{msg}}</span>
</div>
</template>
<script>
export default {
data(){
return{
msg:'111'
}
}
}
当我们改变输入框的值之后,视图层渲染数据的部分也会跟随发生变化,当我们动态,改变数据的值(msg)同时视图层也会发生变化,这就是一个简单的双向绑定。下面让我们一起去深挖深挖它的实现原理。
3.实现原理
要实现双向绑定,首先我们要先理清楚一个事情即:双向绑定实现思路?双向绑定到底都需要啥?接下来我们梳理实现思路:
- 实现双向绑定首先我们需要能监测到对象数据或者属性的变化,如何监测?
Vue中使用Object.defineProperty来方法来监测,侦听,数据的变化,于此同时我们可以利用
Object.defineProperty中的set、get方法来对改变对象数据、属性的操作进行拦截。邮了这个思路我们就可以简单实现一个监听数据读写操作的类,当然监听数据读写操作是我们实现双向绑定的基础。
let vue = {}
let val = 3000
Object.defineProperty(vue, 'price', {
enumerable: true,
configurable: true,
get(){
console.log('price属性被读取了')
return val
},
set(newVal){
console.log('price属性被修改了')
val = newVal
}
})
当我们对vue这个对象进行读写操作的时候,会先打印相对应的日志,然后返回对应的值,顺着这个思路,当我们监测到视图的数据发生变化的时候,我们只需通知数据层数据也发生变化就可以,数据层数据发生变化,通知对应的视图层就可以,但是,新的问题出现了如果有多个对象?,所以我们需要使用面向对象的思维进行思考,我们可以设计一个类,这个类的主要功能就是,把传递进来的对象都按照上边那个对象那样转换,转换成为可以通过get和set控制的对象。
Observer类
/**
* Observer类会通过递归的方式把一个对象的所有属性都转化成可观测对象
*/
export class Observer {
constructor (value) {
this.value = value
// 给value新增一个__ob__属性,值为该value的Observer实例
// 相当于为value打上标记,表示它已经被转化成响应式了,避免重复操作
def(value,'__ob__',this)
if (Array.isArray(value)) {
// 当value为数组时的逻辑
// ...
} else {
this.walk(value)
}
}
walk (obj: Object) {
const keys = Object.keys(obj)
for (let i = 0; i < keys.length; i++) {
defineReactive(obj, keys[i])
}
}
}
/**
* 使一个对象转化成可观测对象
* @param { Object } obj 对象
* @param { String } key 对象的key
* @param { Any } val 对象的某个key的值
*/
function defineReactive (obj,key,val) {
// 如果只传了obj和key,那么val = obj[key]
if (arguments.length === 2) {
val = obj[key]
}
if(typeof val === 'object'){
new Observer(val)
}
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get(){
console.log(`${key}属性被读取了`);
return val;
},
set(newVal){
if(val === newVal){
return
}
console.log(`${key}属性被修改了`);
val = newVal;
}
})
}
- 如何收集变化的数据?又如何将变化的数据重新渲染到视图层?
我们通过Observer类让object数据变的可观测。变的可观测以后,我们就能知道数据什么时候发生了变化,那么当数据发生变化时,我们去通知视图更新就好了。那么问题又来了,视图那么大,我们到底该通知谁去变化?总不能一个数据变化了,把整个视图全部更新一遍吧,这样显然是不合理的。此时,你肯定会想到,视图里谁用到了这个数据就更新谁呗。对!你想的没错,就是这样。
视图里谁用到了这个数据就更新谁,或者说是"谁依赖了这个数据",我们可以给每一条数据都建立一个依赖的数组,谁依赖这个这个数据,我们就把谁存放到这个数组中,这样当我们的数据发生变化的时候,我们就可以去找这个数据对应的依赖数组去更新这些依赖就ok了。
Dep类主要用来获取依赖数组
export default class Dep {
constructor () {
this.subs = []
}
addSub (sub) {
this.subs.push(sub)
}
// 删除一个依赖
removeSub (sub) {
remove(this.subs, sub)
}
// 添加一个依赖
depend () {
if (window.target) {
this.addSub(window.target)
}
}
// 通知所有依赖更新
notify () {
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update()
}
}
}
/**
* Remove an item from an array
*/
export function remove (arr, item) {
if (arr.length) {
const index = arr.indexOf(item)
if (index > -1) {
return arr.splice(index, 1)
}
}
}
如何获取、渲染数据:我们可以通过Observer类的getter来拦截,获取变化的数据\依赖,使用setter来通知中视图层的渲染。
function defineReactive (obj,key,val) {
if (arguments.length === 2) {
val = obj[key]
}
if(typeof val === 'object'){
new Observer(val)
}
const dep = new Dep() //实例化一个依赖管理器,生成一个依赖管理数组dep
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get(){
dep.depend() // 在getter中收集依赖
return val;
},
set(newVal){
if(val === newVal){
return
}
val = newVal;
dep.notify() // 在setter中通知依赖更新
}
})
}
- 依赖到底是谁
“谁用到这个数据,谁就是这个数据的依赖”这句话太过于口语,编码过程成我们如何将其转换成为计算机可以理解的代码,我们应该如何具体描述,我们可以创建一个Watcher类,换句话说就是Watcher类就是“谁”的具象化,“谁”是watcher类的抽象化,Watcher类主要做一下几个事情
1.当实例化Watcher类时,会先执行其构造函数;
2.在构造函数中调用this.get()方法
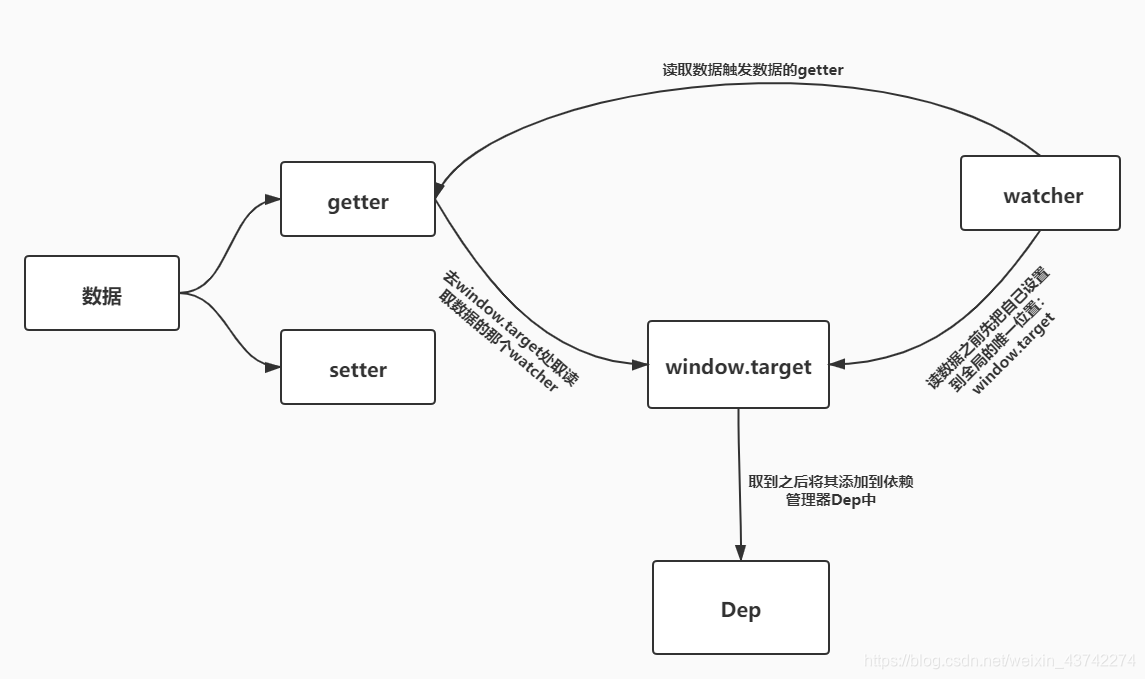
3.在get()方法中,首先通过window.target = this把实例自身赋给了全局的一个唯一对象window.target上,然后通过let value = this.getter.call(vm, vm)获取一下被依赖的数据,获取被依赖数据的目的是触发该数据上面的getter,上文我们说过,在getter里会调用dep.depend()收集依赖,而在dep.depend()中取到挂载window.target上的值并将其存入依赖数组中,在get()方法最后将window.target释放掉。
4.而当数据变化时,会触发数据的setter,在setter中调用了dep.notify()方法,在dep.notify()方法中,遍历所有依赖(即watcher实例),执行依赖的update()方法,也就是Watcher类中的update()实例方法,在update()方法中调用数据变化的更新回调函数,从而更新视图。
export default class Watcher {
constructor (vm,expOrFn,cb) {
this.vm = vm;
this.cb = cb;
this.getter = parsePath(expOrFn)
this.value = this.get()
}
get () {
window.target = this;
const vm = this.vm
let value = this.getter.call(vm, vm)
window.target = undefined;
return value
}
update () {
const oldValue = this.value
this.value = this.get()
this.cb.call(this.vm, this.value, oldValue)
}
}
const bailRE = /[^\w.$]/
export function parsePath (path) {
if (bailRE.test(path)) {
return
}
const segments = path.split('.')
return function (obj) {
for (let i = 0; i < segments.length; i++) {
if (!obj) return
obj = obj[segments[i]]
}
return obj
}
}
4.Vue双向绑定不足之处
虽然我们通过Object.defineProperty方法实现了对object数据的可观测,但是这个方法仅仅只能观测到object数据的取值及设置值,当我们向object数据里添加一对新的key/value或删除一对已有的key/value时,它是无法观测到的,导致当我们对object数据添加或删除值时,无法通知依赖,无法驱动视图进行响应式更新。
当然,Vue也注意到了这一点,为了解决这一问题,Vue增加了两个全局API:Vue.set和Vue.delete完美的解决了当我们添加一对新的key/value或删除一对已有的key/value时视图无法更新的缺点。
5.结语
总结一下大概的实现流程
- Data通过observer转换成了getter/setter的形式来追踪变化。
- 当外界通过Watcher读取数据时,会触发getter从而将Watcher添加到依赖中。
- 当数据发生了变化时,会触发setter,从而向Dep中的依赖(即Watcher)发送通知。
- Watcher接收到通知后,会向外界发送通知,变化通知到外界后可能会触发视图更新,也有可能触发用户的某个回调函数等。
6.说明
文中部分观点参考【Vue源码系列-Vue中文社区】中变化侦测监测篇对双向数据绑定的描述以及解释。