一、Vue 介绍
- Vue 是一套用于构建前后端分离的框架。使用 vue 开发网页很简单,并且技术生态环境完善,是前后端找工作必备技能!
Vue 安装
- vue 的安装大体上分成三种方式
- 1.通过 script 标签引用的
- 2.通过 npm(node package manager) 来安装
- 3.通过 vue_cli 命令来安装。
- 作为初学者,建议直接通过第一种方式来安装,把心思集中在 vue 的学习上,而不是安装上。
''' 1.通过 script 标签引用的 ''' # 开发环境,需要有网 <script src="https://cdn.jsdelivr.net/npm/vue"></script> # 或者是指定版本号,需要有网 <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script> # 或者是下载代码保存到本地,然后直接调用本地文件 <script src="lib/vue.js"></script> # 生产环境,使用压缩后的文件 <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
编译器
- VSCode:VSCode编写vue代码更好更适合
vue使用
- 要使用 Vue,首先需要创建一个 Vue 对象,对象可以传递 el 、data 、methods参数
- 创建Vue 对象:快捷键:打出vnew=>按tab创建–在<script>内才起效
- 一个页面可以有多个vue对象
''' 简单模板 ''' new Vue({ el:'#app', data:{ "username":"赞赞" }, methods:{ greet:function(){ return '晚上好!'+this.username } } });
(一)绑定模板 el
- el 参数全称是 element,用来找到一个给 vue 渲染的根本元素
- 绑定的就是页面element标签元素,绑定后,该vue作用的就是该标签元素
- el:#app:绑定的是<div id=“app”></div>
- el:.app:绑定的是<div class=“app”></div>
(二)值存储data
- data相当于python面对对象的类属性,用于储存值,方便绑定的element调用
调用data
- 1.标签之间的文本内容:{
{变量或变量表达式}}
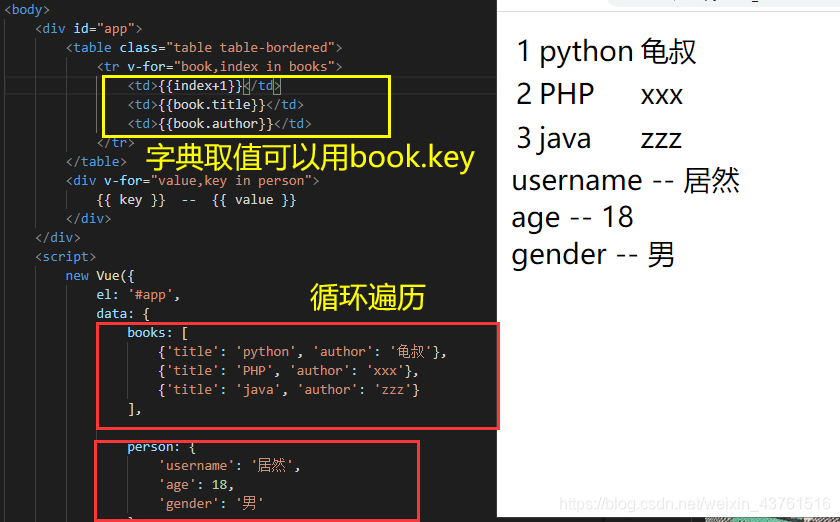
- 变量是列表:可以索引,不能切片
- 变量是字典:可以var1.key来获取value
- 2.标签内引用变量:要绑定v-xxx
- 1.v-xxx:标签属性=‘变量或变量表达式’…,属性绑定变量
- v-bind:placeholder=‘message’,单向绑定,改变data变量从而改变视图的标签的属性值
- v-model=‘变量’,双向绑定,视图和data变量相通更新
- 2.v-xxx=‘变量或变量表达式’,实现一些特殊功能
- v-if=‘条件’,条件判断是否创建该标签
- v-for=‘循环主体’,循环标签
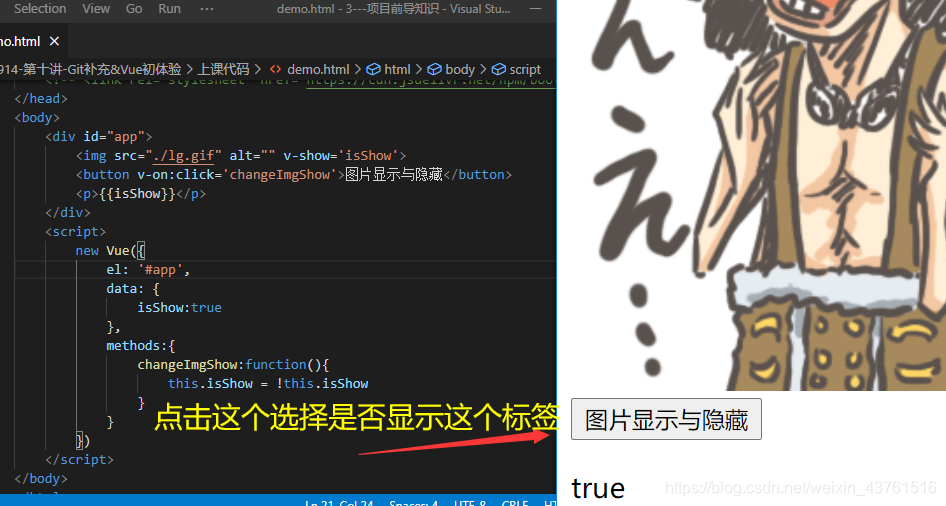
- v-show=‘变量’,是否隐藏便签
- v-model=‘变量’/v-model:value=‘变量’,双向绑定
- 1.v-xxx:标签属性=‘变量或变量表达式’…,属性绑定变量
变量表达式
- 变量是列表:可以对其索引,不能切片
- 变量是字典:可以写var1.key获取value
- 可以对变量用函数、基本运算法则
更新视图的值
- 1.通过v-bind、v-model等绑定data变量
- 2.利用函数,可以直接改变data的值,从而改变视图的值
- 主要针对的是列表和字典的内部,单值对象直接重新赋值就行如this.books=‘python’
- 主要针对的是列表和字典的内部,单值对象直接重新赋值就行如this.books=‘python’
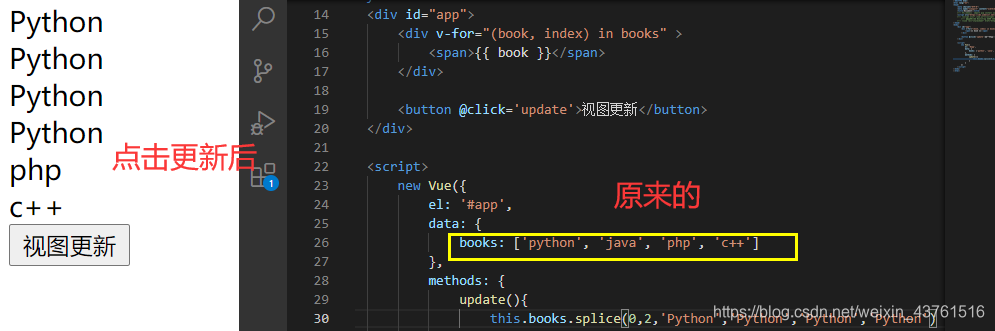
| 列表方法 | 说明 | 使用举例 |
|---|---|---|
| push | 在列表末尾添加元素 | this.books.push(‘python’) |
| unshift | 在列表头部添加元素 | this.books.unshift(‘python’) |
| shift | 删除数组第一个 | this.books.shift() |
| pop | 删除数组最后一个 | this.books.pop() |
| splice(索引,个数,值1,值2…) | 支持多个添加、删除、替换。个数是指从索引开始往后数的个数。要只添加,个数就设为0,如果不为0就会替换;要删除,值为空 | this.books.splice(0,0,‘R’)向第0个位置添加元素;this.books.splice(0, 2)删除2个元素;替换 this.books.splice(0, 1, ‘Python’) |
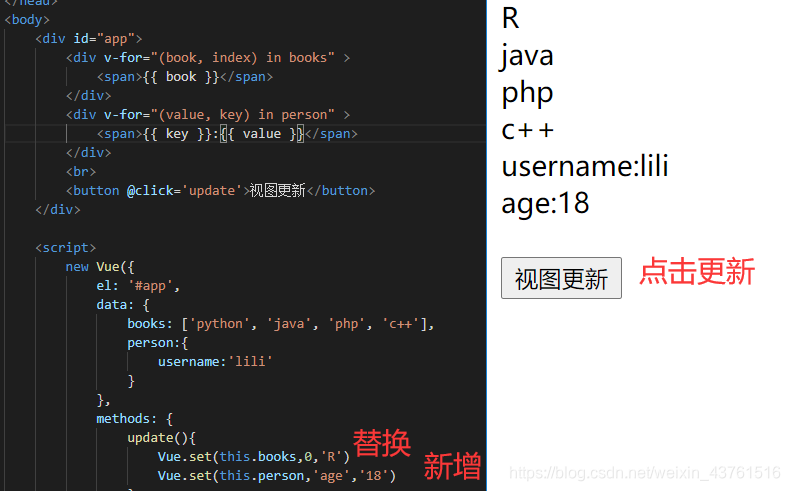
Vue.set()
- 更新列表中的值
- Vue.set(this.变量, 索引, 新值)
- 如果索引超过本身列表大小,则直接在后面添加新值
- 注意: this.books[0] = 'Python’不能更新视图,不支持
- 更新字典中的值
- Vue.set(this.变量, key, value)
- 如果key在字典中没有就会新创建
- 注意:this.person.age = 18不能更新属性
(三)方法methods
- 添加 methods,这个属性中专门来存储自己的函数。methods 中的函数也可以在模板中使用,并且在 methods 中的函数来访问 data 中的值,只需要通过 this. 属性名就可以访问到了,不需要额外加 this.data. 属性名来访问。
methods:{ 方法名:function(传参){ if(条件){ }else{ } var 设置变量 return 返回值 } }
方法调用
- 触发调用的方法一般是点击触发
- <button v-on:click=‘方法名’ 单击触发
- <button v-on:dbclick=‘方法名’ 双击触发
- <button v-on:mouseover=‘方法名’ 鼠标悬停触发
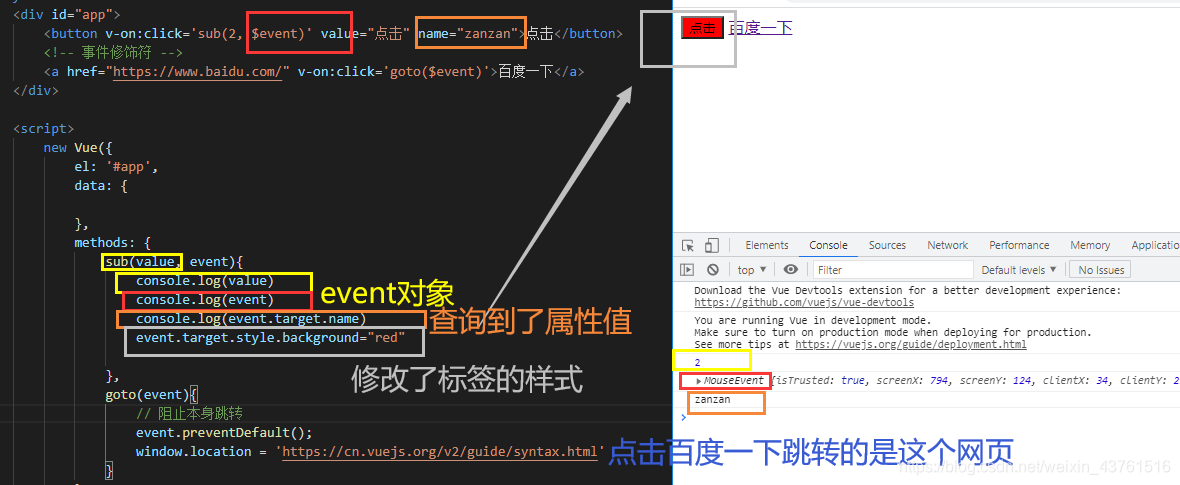
添加event参数,传递标签信息
- 1.获取所在标签和标签属性,用于对标签、属性值的修改
- 获取标签:event.target
- 获取标签属性值:event.target.属性
- 2.修改跳转的url
- 阻止原本url:event.preventDefault();
- 跳转到新的url:window.location = ‘新的url’
(四)其他组成部分
- computed{}计算属性
- watch{}监听属性
- components{}局部组件
- 生命周期函数
- filters{}过滤器
…
二、v-绑定语法
v-绑定功能
- 绑定只能绑定到双标签
| v-绑定功能 | 作用 |
|---|---|
| v-on | 绑定事件方法,v-on:click=‘单击触发的函数’ |
| v-bind | v-bind:标签属性=‘变量’ 用来绑定vue中的data变量;v-bind:class=或v-bind:type=‘绑定样式’、v-bind:key=‘变量’,触发重新渲染,这样就能保证整体元素保持一致 |
| v-model | v-model:标签属性=‘变量’ 用来双向绑定vue中的data变量; |
| v-if | if条件判断,v-if=‘条件’ |
| v-for | 循环,v-for=‘循环主体’ |
| v-html | 显示原生html而不是文本 |
| v-show | 决定是否展示该标签,v-show=‘变量’ |
(一)v-if、v-show切换显示
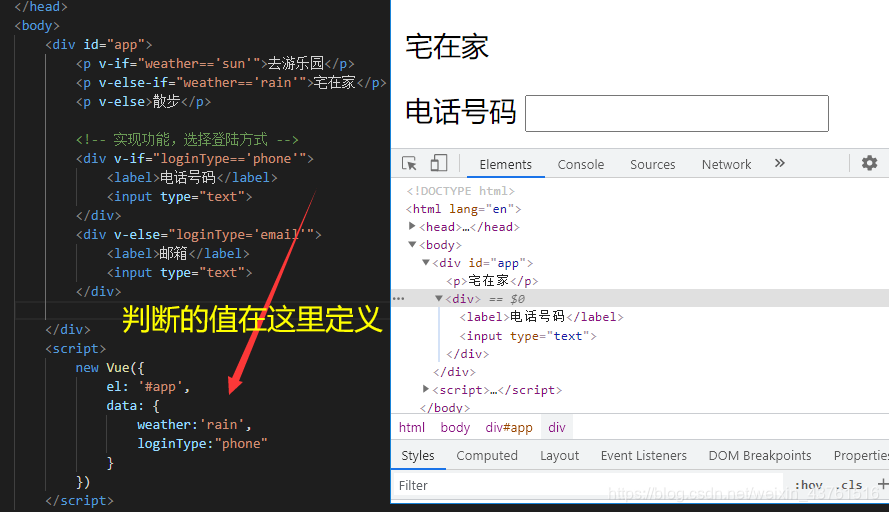
v-if条件判断
- 1.标签elment
- v-if=“条件1”
- v-else-if=“条件2’”
- v-else
- 2.判断的对象
- 在vue的data里定义
- 在vue的data里定义
v-show决定是否展示标签
- 决定是否展示标签
两者区别
- v-show多个标签都会创建,但是状态时隐藏的block:none,刚开始打开页面的时候就需要把所有的标签加载出来,所以初始的时候会比if要差
- v-if是在点击切换的时候重新创建加载,如果需要不断切换的,就会很消耗性能,这时候用v-show更好
(二)v-for循环
- v-for="(item, index) in 列表" -----括号可不加,(item, index) 个顺序位置对应着值,索引可以不加
- v-for="(value, key,index) in 字典" ----括号可不加,(value, key,index) 三个顺序位置对应着值,index,key可以不加
(三)v-bind单向绑定
- 单向绑定,能加data的信息传给view,从而实现视图的更新
- 1.绑定标签属性
- v-bind:标签属性=‘变量’ ,绑定vue中的变量
- 如v-bind:class=或v-bind:type=‘标签样式’
- 2.绑定特殊功能:
- v-bind:key=‘变量’,触发重新渲染,这样就能保证整体元素保持一致
- 运用:循环的状态跟随
- 运用:循环的状态跟随
- v-bind:key=‘变量’,触发重新渲染,这样就能保证整体元素保持一致
- 1.绑定标签属性
(四)v-model双向绑定
双向绑定定义</