Automa是一个chrome扩展,通过拖拽0代码实现工作流,模拟网页的各种点击、表单填写等操作,使用时点击插件脚本一键执行,或者设置定时执行,从而简化我们的工作。
功能介绍
官方文档地址:Getting started | Automa Docs。
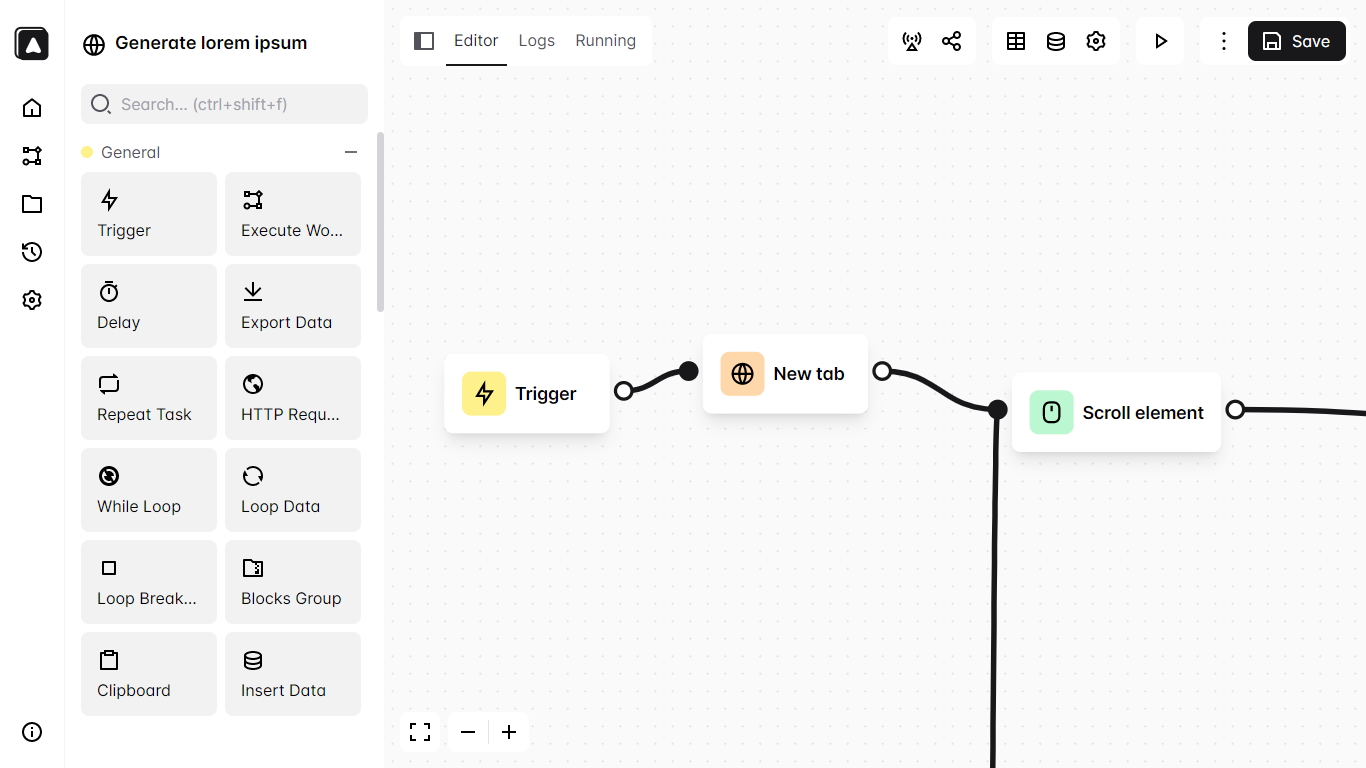
界面
新建一个插件,界面如上图。
- 左侧面版有一些列组件可供选择
- 右侧画布区域可以放置组件,再把组件用线连起来。
- 点击组件,组件上方出现编辑、删除等按钮,点击编辑,左侧弹出组件配置区域。
- 右上方工具栏,其中table可以创建数据表,globalData可以编辑全局数据
- 设置里可以选择中文
常用组件
插件提供了非常多的组件。有界面相关的,如点击元素、获取元素属性、获取元素文本、悬停元素、按键等等;有逻辑相关的,如条件、判断元素存在、循环等;有浏览器相关的,如激活当前活动标签页、新建标签页、前进、返回、刷新、截屏;等等。
这里介绍几个主要的组件:
触发器
一个脚本以触发器开始,新建脚本默认会有一个触发器。编辑触发器,有编辑触发器和参数两个配置。其中编辑触发器,默认手动,可以换成下图的多种触发方式,可以按时间定时执行,也可以设置快捷键等。