GitHub地址
贴一个地址,我也不知道是不是官方的,有这个插件的使用教程
最近因为项目需求要使用到日历组件,选了很久才使用选择这个组件,使用效果很不错,二次封装性和拓展性很好
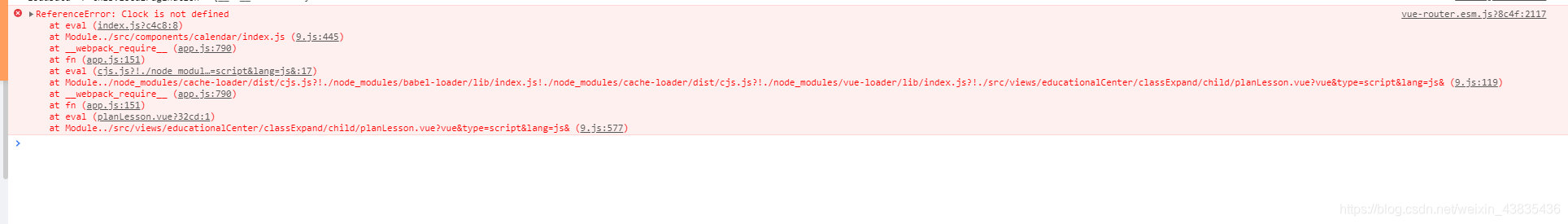
引用后发现会报错
这个报错的同时页面也会加载不出来,刷新后可以加载成功,但是打包后使用是不行的
解决方案
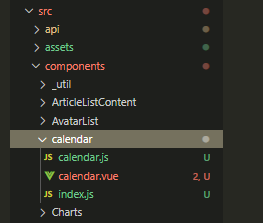
node_modules中找到vue-calendar-components
拿出里面的src文件,然后自己手动封装成组件,其实只需要拿出这三个文件然后放到自己的compments里,然后给calendar.vue中加个name抛出就行
封装好过后打开index.js将里面的后三行代码注释即可,我实在想不出这个Clock是哪里来的,有大佬可以指点一下
/**
* Created by ZWH on 2017/6/22.
*/