react、vue、小程序的杂七杂八笔记
1.如果图片定位之后想要让同级的盒子在图片之上也要加定位使用然后使用z-index:
2.把swipe循环并通过this.setstate把数组对象改变,初始数据空数组
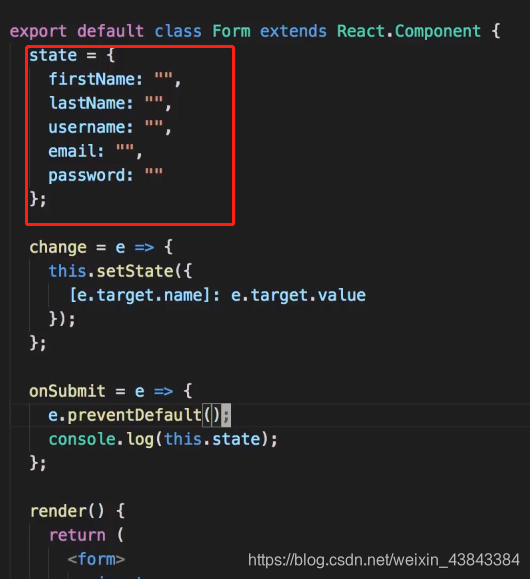
3.后台管理有一个方法可以获取表单所有数据提交给后台
4.父级路由下有子路由时,不能用exact,不然子路由无法匹配
5.antd form表单里面的item用法
// antd form表单里面的item用法
render()
{
const { getFieldDecorator } = this.props.form;
const formItemLayout = {
labelCol: { span: 3 },
wrapperCol: { span: 6 },
};
}
<Form.Item>
{getFieldDecorator('goodsname', {
rules: [{ required: true, message: '请输入商品名' }],
})(
)}
</Form.Item>
6.antd 单选
<Radio.Group onChange={this.change}>
<Radio value={0}>00</Radio>
<Radio value={1}>11</Radio>
</Radio.Group>
7.判断输入的值的类型
8.moment时间转化
{ initialValue: [moment(startValue, 'YYYY/MM/DD'), moment(endValue, 'YYYY/MM/DD')] }
9.随机数生成
let i=(Math.ceil( Math.random()*22))
10.a标签另外页面打开
11.this.props.location.go() 刷新当前页面
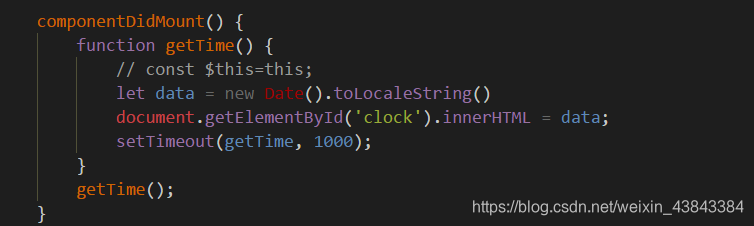
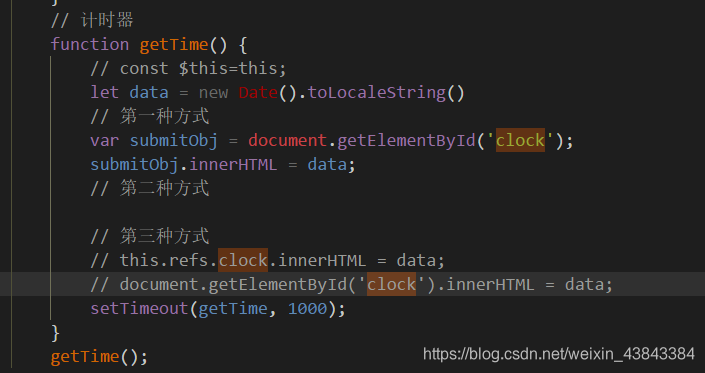
12.react中计时器
13.登录页面用户退出浏览器限制回退
componentDidMount() {
// 用户点击退出登录不能通过浏览器回退,固定登录页面
if (window.history && window.history.pushState) {
window.history.pushState('forward', null, '#');
window.history.forward(1)
}
}
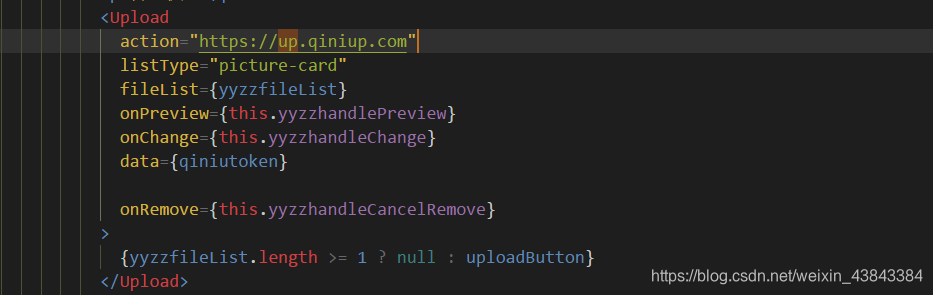
14.antd upload组件,上传图片至七牛
15.格式化时间
if (v.createTime) {
let time = new Date(v.createTime).toLocaleString()
// var date = v.createTime.substring(0, 10)
// var time = v.createTime.substring(11, 19)
// // 拼接时间
// var datetime = date + ' ' + time
// v.createTime = datetime
v.id = v.id.toString()
}
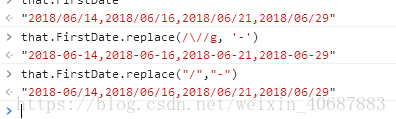
16.去掉最后一个逗号
//去掉最后一个逗号(如果不需要去掉,就不用写)
console.log(str)
// if (str.length > 0) {
// str = str.substr(0, str.length - 1);
// }
str = (str .substring(str .length - 1) == ',') ? str .substring(0, str .length - 1) : str ;
17.react中封装函数
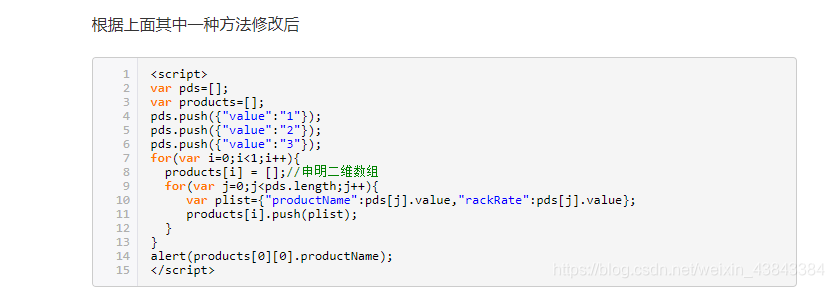
18.二维数组push
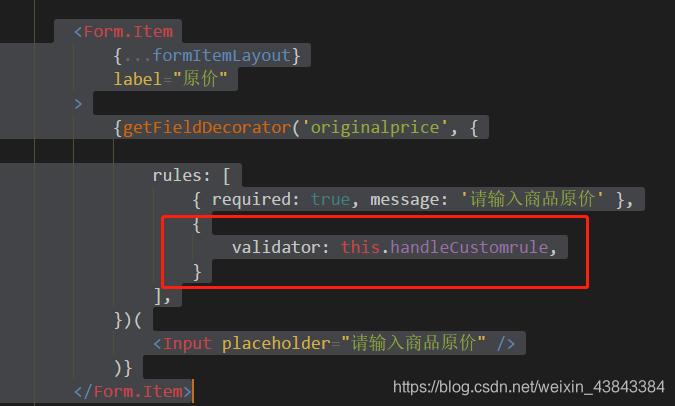
19.form表单中自定义验证规则
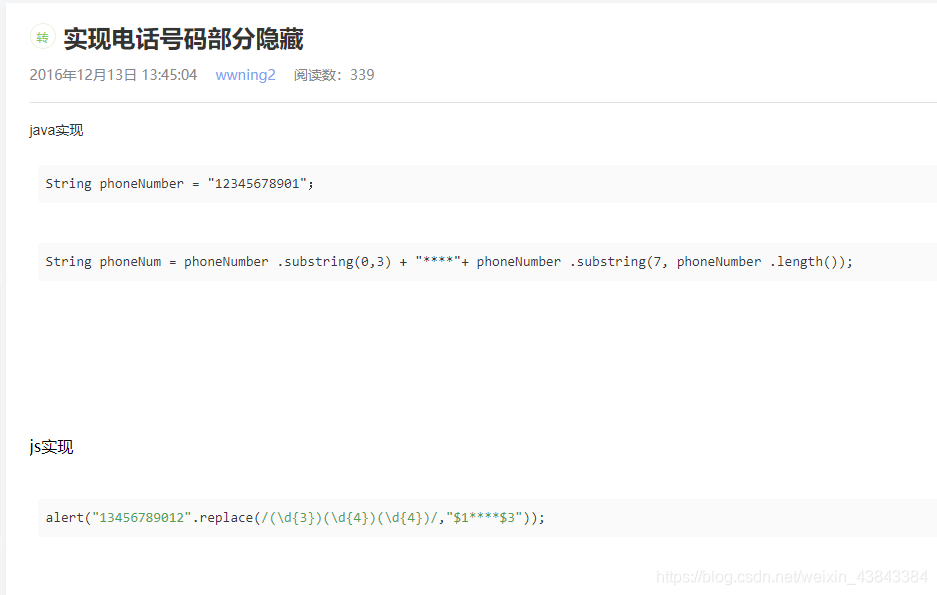
20.手机号码验证规则
var myreg = /^0?(13|14|15|18|17|19)[0-9]{9}$/;
21.react中获取dom元素
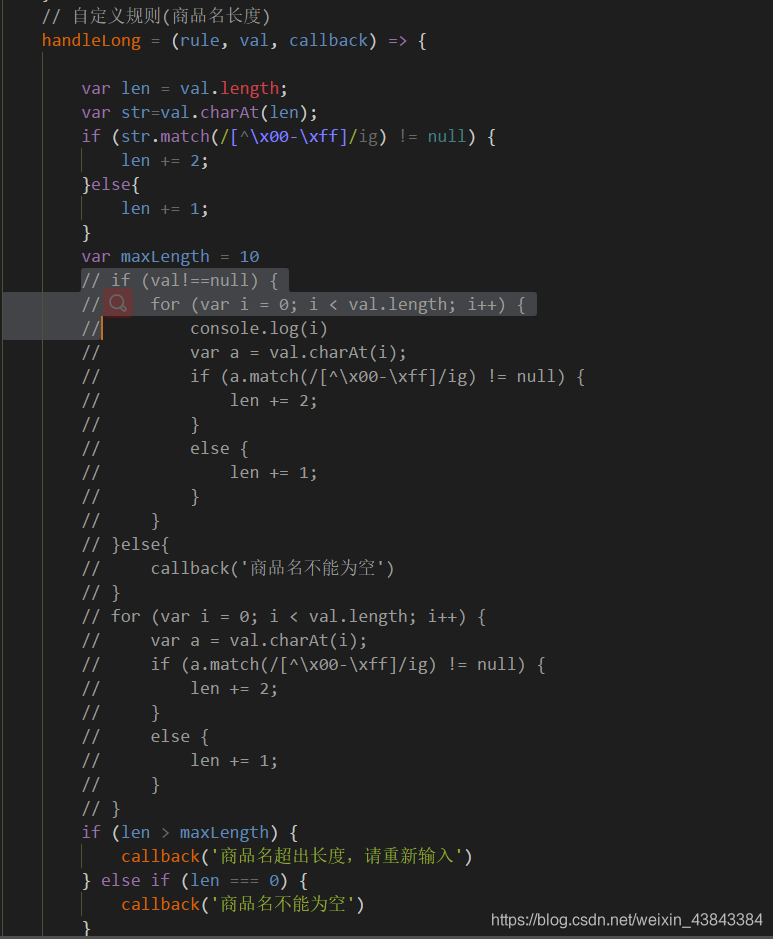
22. 自定义规则(商品名长度)
// 自定义规则(商品名长度)
handleLong = (rule, value, callback) => {
var len = 0;
var maxLength = 60
for (var i = 0; i < value.length; i++) {
var a = value.charAt(i);
if (a.match(/[^\x00-\xff]/ig) != null) {
len += 2;
}
else {
len += 1;
}
}
if (len > maxLength) {
callback('商品名超出长度,请重新输入')
}
return len;
}
23.验证规则length为undefined报错 修改之后的
24.减少8小时
var dateee = new Date(v.createTime).toJSON();
// v.createTime = new Date(+new Date(dateee) + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/\.[\d]{3}Z/, '')
v.createTime = new Date(+new Date(dateee) - 8).toISOString().replace(/T/g, ' ').replace(/\.[\d]{3}Z/, '')
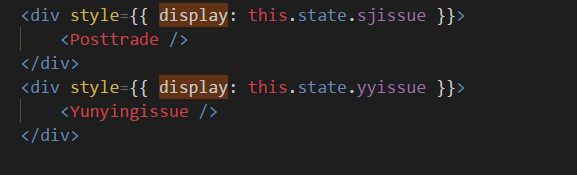
25.组件判断显示与隐藏,封装组件外面需加一层div
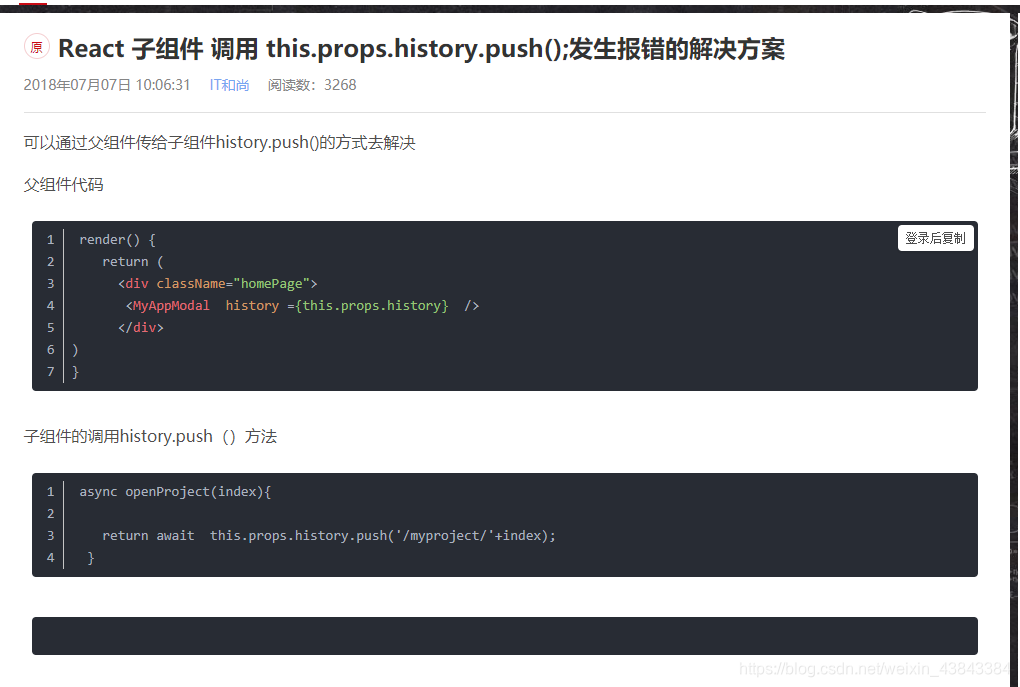
26.react子组件调用this.props.history.push()方法报错时
27.// 如果获赞数达到1w以上应显示为1.2w格式
if (newData.totalHearts>=10000) {
newData.totalHearts= Math.round(newData.totalHearts / 10000 * 100) / 100 + 'W';
}
28.移动端固定输入框在底部会被键盘遮挡的解决方法(必看篇)
setTimeout(function(){
document.body.scrollTop = document.body.scrollHeight;
},300);
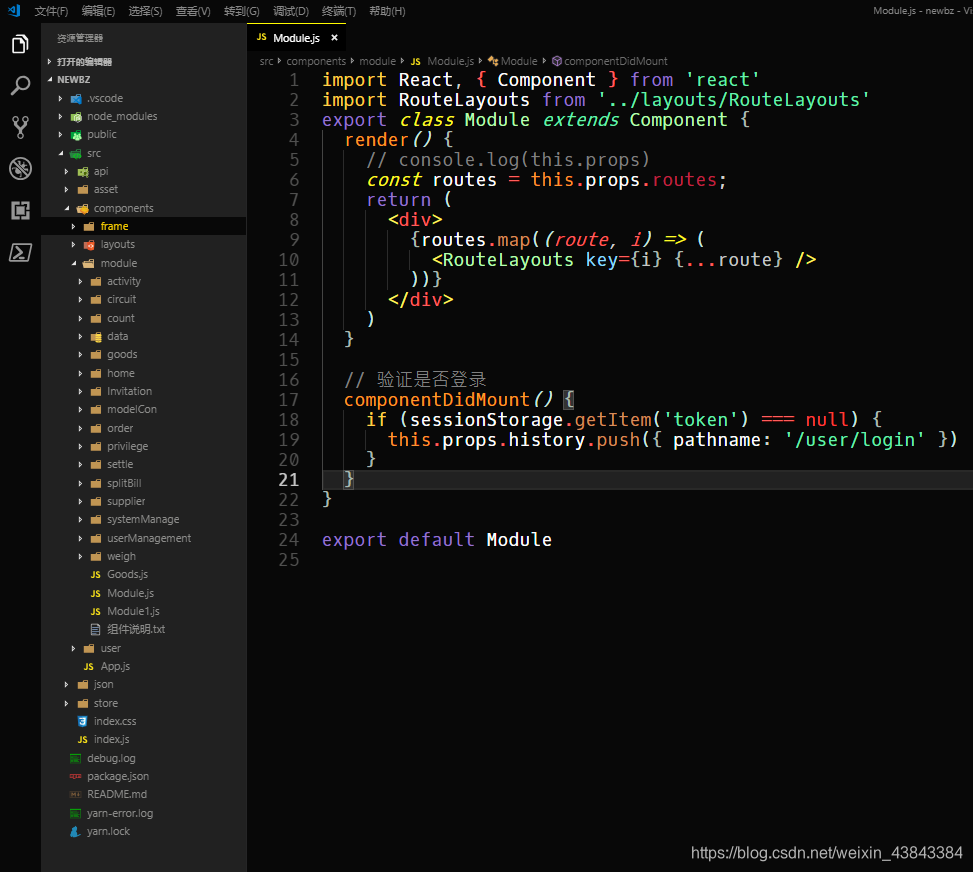
29.路由判断是否有token
30.antd tabel表格
31.window.onload = 下载地址
32.一个页面多个自定义验证规则,input框都需要change事件
33.box-shadow: 0 2px 16px #000, 0 0 1px #000, 0 0 1px #000;
四周阴影一样
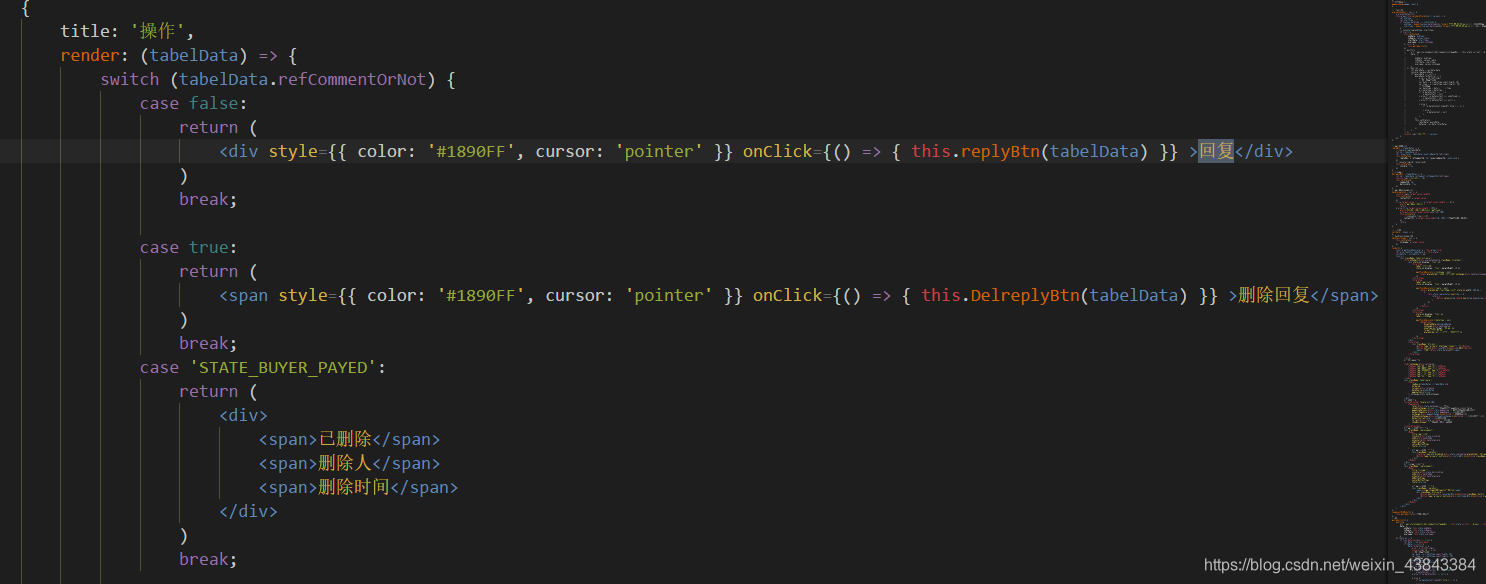
34.antd table表格里面的事件
35.qrcodejs是自动绘制二维码的一个npm插件
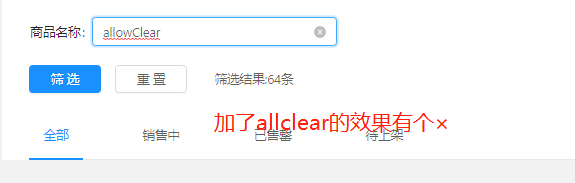
36.antd input框加上allowClear属性有个×
37.window.location.search直接为“”的原因
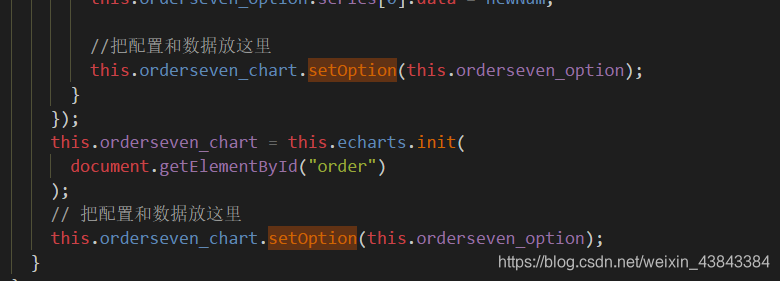
38. vue中 echarts外面的配置为空为异步先执行了
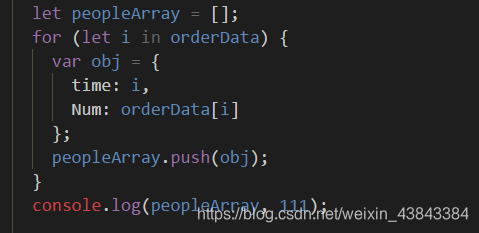
39.对象转数组格式
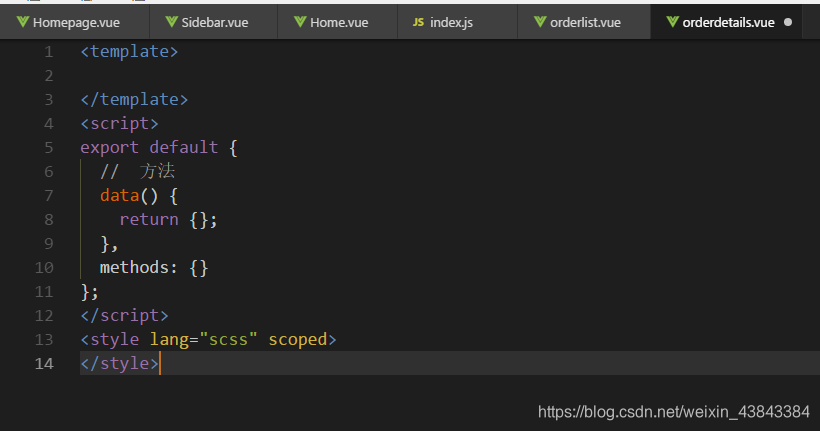
40.vue写法 react是rcc
41.vue生命周期
beforeCreate:function(){}
//组件实例化之前执行的函数
created:function(){}
//组件实例化完毕,但是页面没有显示
beforeMount:function(){}
//组件挂载前,页面还没有展示,但是虚拟的DOM已经配置
mounted:function(){}
//组件挂载后,这个方法执行后,页面显示
beforeUpdate:function(){}
//当页面操作后,组件更新前,页面没有显示,此时虚拟DOM已经挂载
updated:function(){}
//组件更新完毕,页面已经显示
beforeDestroy:function(){}
//组件销毁之前
destroyed:function(){}
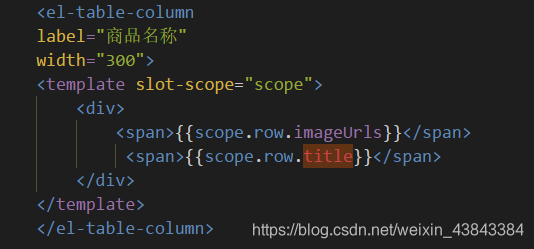
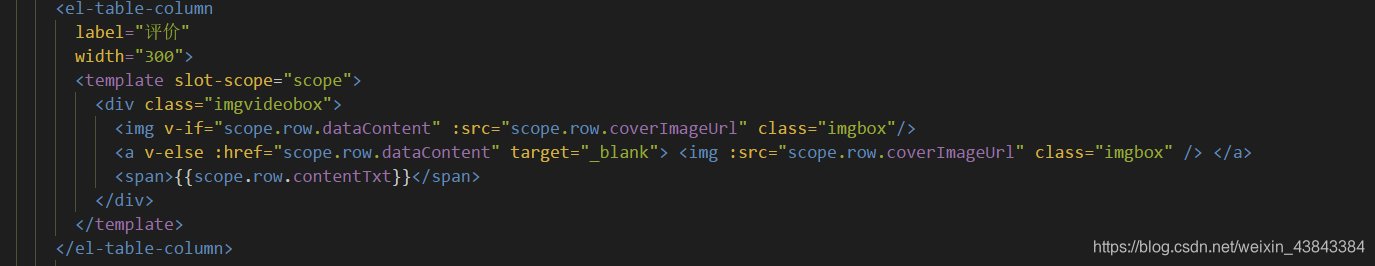
42.vue表格中同时展示两个字段
43.表格只能循环数组,不能是对象
44.element表单提交
45.element 表格加判断
46.打包修改路径
config里面的./修改为/
47.配置跨越