相机的视角主要属性有两个, destination 相机位置 和 orientation 相机的方位
视角飞入 flyTo
// 经纬度
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(109.78, 28.36, 50000000),
});
// 矩形窗口
viewer.camera.flyTo({
destination: Cesium.Rectangle.fromDegrees(110, 32, 112, 38),
});视角修改 没有飞入动画 setView
// 支持经纬高 同时可以设置 偏航heading 俯仰pitch 滚转roll 单位都是弧度
viewer.camera.setView({
destination : Cesium.Cartesian3.fromDegrees(110, 35, 5000000),
orientation: {
heading : 0.0,
pitch : -Cesium.Math.PI_OVER_TWO,
roll : 0.0
}
});
// 同样支持矩形视角
viewer.camera.setView({
destination : Cesium.Rectangle.fromDegrees(west, south, east, north),,
orientation: {
heading : 0.0,
pitch : -Cesium.Math.PI_OVER_TWO,
roll : 0.0
}
});
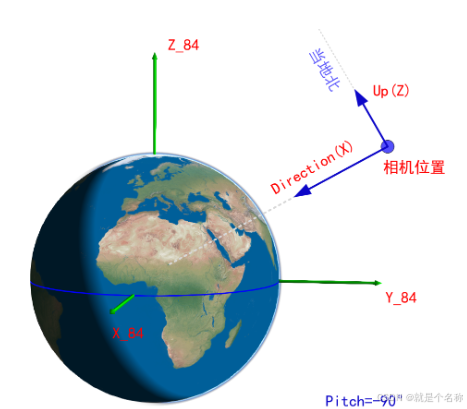
HeadingPitchRoll可以通过以 diretion、up的方式进行展示如图
// direction 和 up
viewer.camera.setView({
destination : Cesium.Cartesian3.fromDegrees(-122.19, 46.25, 5000.0), // 相机的位置
orientation : {
//相机视线方向矢量(WGS84系下)
direction : new Cesium.Cartesian3(-0.042312, -0.201232, -0.978629),
//相机的up方向矢量(WGS84系下)
up : new Cesium.Cartesian3(-0.479345, -0.855321, 0.1966022)
}
});视角锁定或跟踪 lookAt
const target = Cesium.Cartesian3.fromDegrees(120.0, 30.0, 3000000)
/*
0:相机的朝向(Heading),表示正北方向
1:Cesium.Math.PI_OVER_TWO:相机的俯仰(Pitch),表示相机向下看,即朝向地球。
【Cesium.Math.PI_OVER_TWO 等于 Math.PI / 2,即90度】
所以 “-Cesium.Math.PI_OVER_TWO 等于 -90度”,即指向地面。
2:是相机的范围(Range),
表示,相机距离目标点的距离是`5000000`米。
*/
const offset = new Cesium.HeadingPitchRange(0, -Cesium.Math.PI_OVER_TWO, 5000000)
// lookAtTransform 第一个参数是 矩阵 第二个参数是HeadingPitchRange
viewer.camera.lookAtTransform(
Cesium.Transforms.eastNorthUpToFixedFrame(target) ,offset )
// lookAt 第一个参数 是 笛卡尔坐标系 第二个参数是HeadingPitchRange
viewer.camera.lookAt( target, offset )