字体图标
前端在处理字体的时候,一般都会引用大多数电脑已经安装好的字体,如微软雅黑、宋体等等,从而来保证浏览器中字体渲染效果一致,而我们如果引用了一些自己本地自行安装的字体时,而用户的计算机上却没有,就会使得用户计算机上显示的是浏览器的默认字体,因此我们需要用到字体图标等。
一、自定义字体
语法:
@font-face{
font-family:<family-name>;/*必须属性,指定字体的名字*/
src:<src>;/*必须属性,字体文件的位置,尽量写多个来源(用逗号隔开)*/
font-weight:<font-weight>
font-style:<font-style>
}
在平时开发的时候,推荐大家上阿里巴巴矢量图标库上去找字体,这里为大家介绍一下阿里巴巴矢量图标库的使用过程。
二、阿里巴巴矢量图库使用
例如我们这里要使用阿里巴巴矢量库的字体样式,首先进入首页点击上方导航栏的:
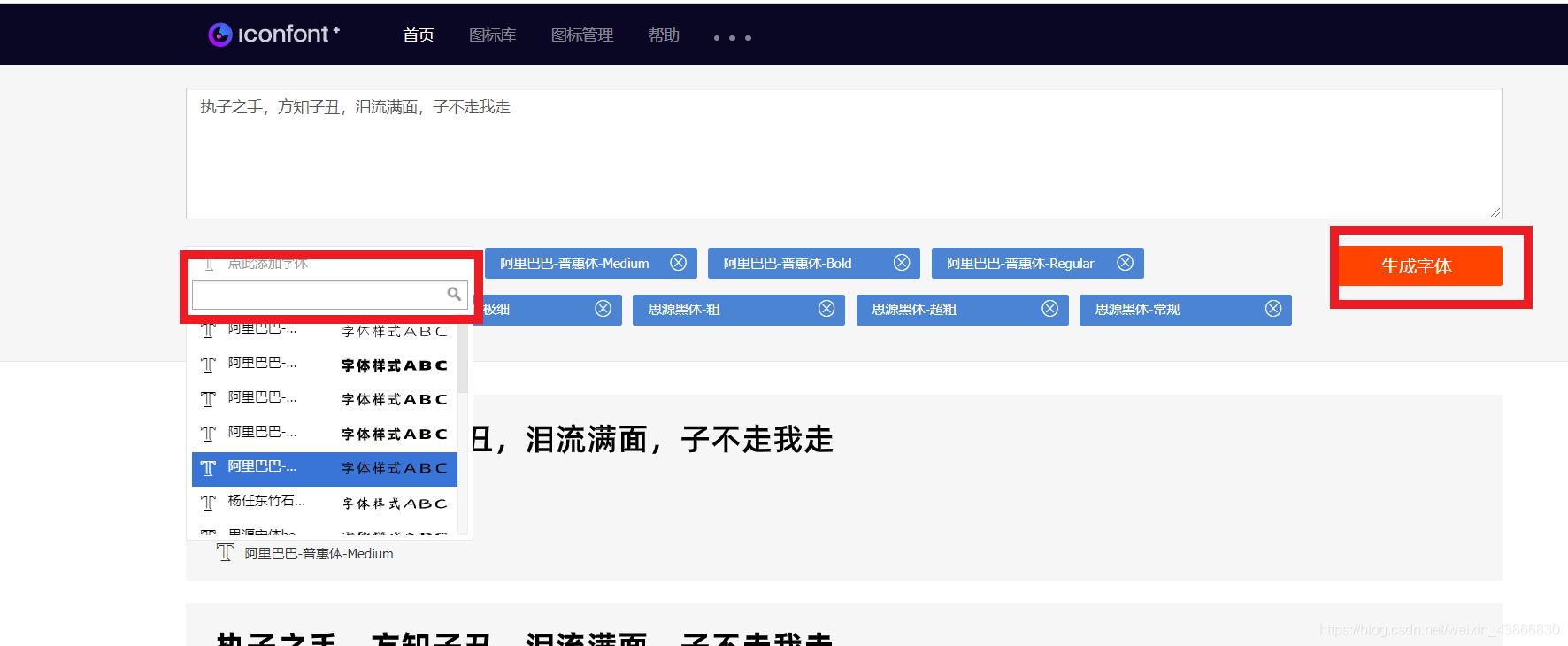
点击在线字体或者阿里巴巴普惠体,进入到页面后可以根据选择添加字体,然后生成字体:
这里我们可以通过两种方式来引用字体,首先第一种是引用线上地址,这个我们可以直接将代码直接复制下来: