react-native报错解决
一、环境问题
如果你不知道你到底是错在哪里的时候
- 你可以在终端运行下面这行命令来检查你的错误
npx react-native doctor
- 运行完成后,会有三行提示,其中有一个是问题修复,根据提示按下对应的按键即可修复问题
ps:这里的修复需要等待时间较长,如果不想等待的话,可以点击修复中的链接自行下载安装,最好用个代理,有些国外地址上不去
二、设备问题
可以使用夜神模拟器运行RN项目
-
react-native run-android完成打包 -
找到打包好的文件拉拽到模拟器中
-
adb.exe connect 127.0.0.1:端口号
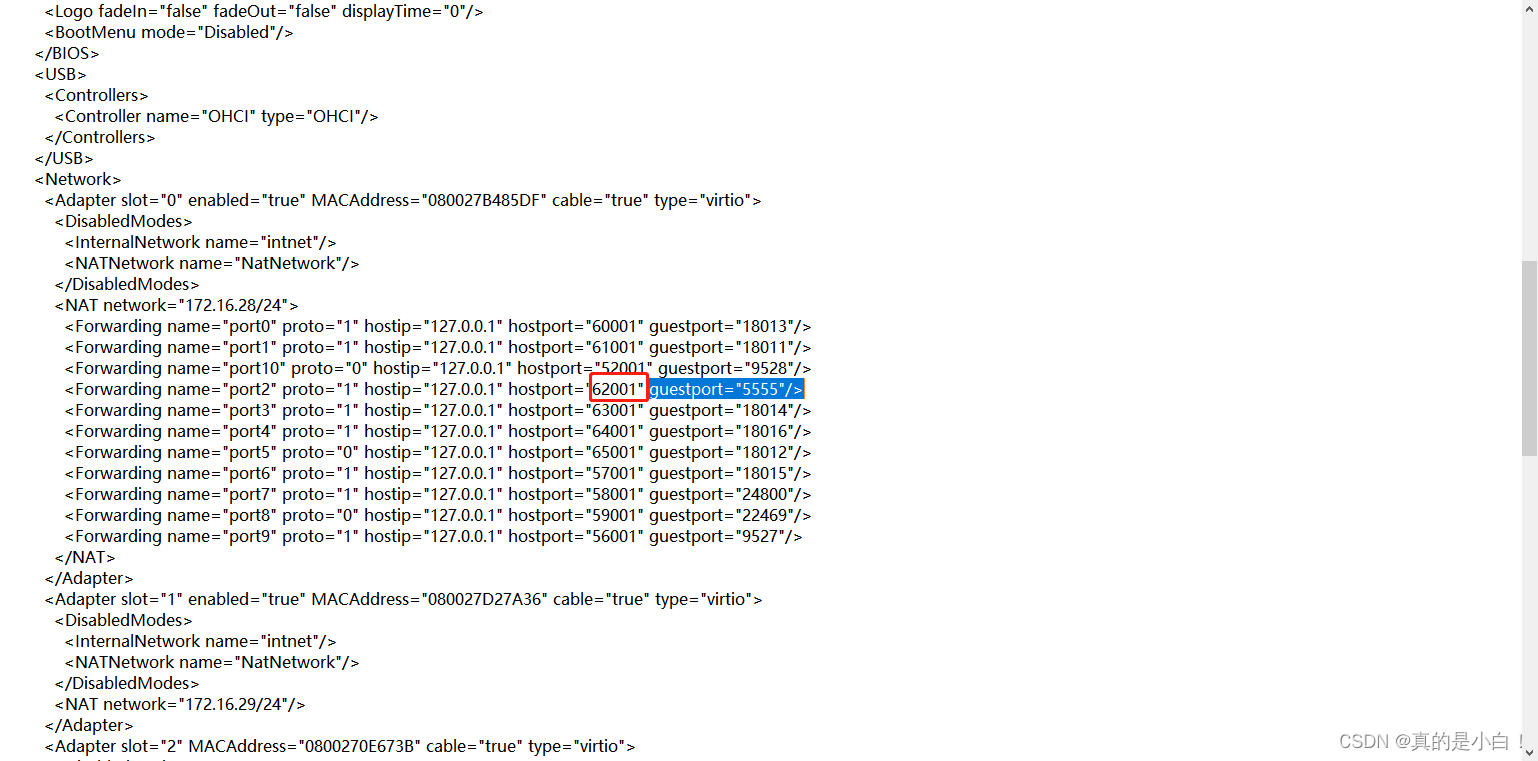
nox.vbox文件中找到guestport=5555的行
前面的hostport就是你需要填入的端口号 -
adb reverse tcp:8081 tcp:8081将项目与模拟器端口进行绑定 -
react-native start运行项目