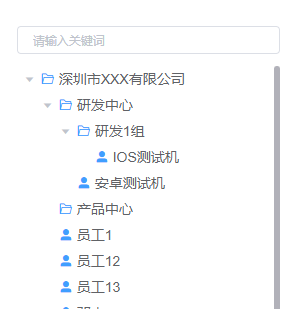
效果图:

<el-input
v-model="searchVal"
placeholder="请输入关键词"
clearable
style="margin-bottom: 12px"
/>
<div class="treeBox">
<el-tree
:data="sourceData"
node-key="id"
default-expand-all
:expand-on-click-node="false"
:props="defaultProps"
@node-click="handleNodeClick"
>
// 重点:给节点添加图标
<span slot-scope="{ node, data }" class="slot-t-node">
<template>
<i
:class="{
'el-icon-folder': !node.expanded, // 节点收缩时的图标
'el-icon-folder-opened': node.expanded, // 节点展开时的图标
'el-icon-user-solid': data.type === 2 // data.type是后端配合提供的识别字段,最后一级
}"
style="color: #409eff;" // 图标颜色
/>
<span>{{ node.label }}</span>
</template>
</span>
</el-tree>
</div>
js:
data() {
return {
searchVal: '', // 输入的关键词
defaultProps: {
children: 'childrenList', // 将tree中的每项的 childrenList 映射为 children
label: 'name' // 将tree中的每项的 name 映射为 label
},
sourceData: [ // 树源数据
{
id: null,
name: '深圳市XXX有限公司',
parentId: '0',
childrenList: [
{
id: null,
name: '研发中心',
parentId: '1',
childrenList: [
{
id: null,
name: '研发1组',
parentId: '2',
childrenList: [
{
id: null,
name: 'IOS测试机',
parentId: null,
childrenList: null,
type: 2
}
],
type: 1
},
{
id: null,
name: '安卓测试机',
parentId: null,
childrenList: null,
type: 2
}
],
type: 1
},
{
id: null,
name: '产品中心',
parentId: '1',
childrenList: [],
type: 1
},
{
id: null,
name: '员工1',
parentId: null,
childrenList: null,
type: 2
},
{
id: null,
name: '员工12',
parentId: null,
childrenList: null,
type: 2
},
{
id: null,
name: '员工13',
parentId: null,
childrenList: null,
type: 2
}
],
type: 1
}
]
}
},
methods: {
// 节点点击时
handleNodeClick(data) {
// 。。。
}
}