项目中数据可视化已经太常见了,echarts是一款使用率非常高的插件工具,很多大平台都是使用echarts;一般都有折线图、柱形图、饼形图,还有常见的地图,今天就地图来说一下——中国地图。
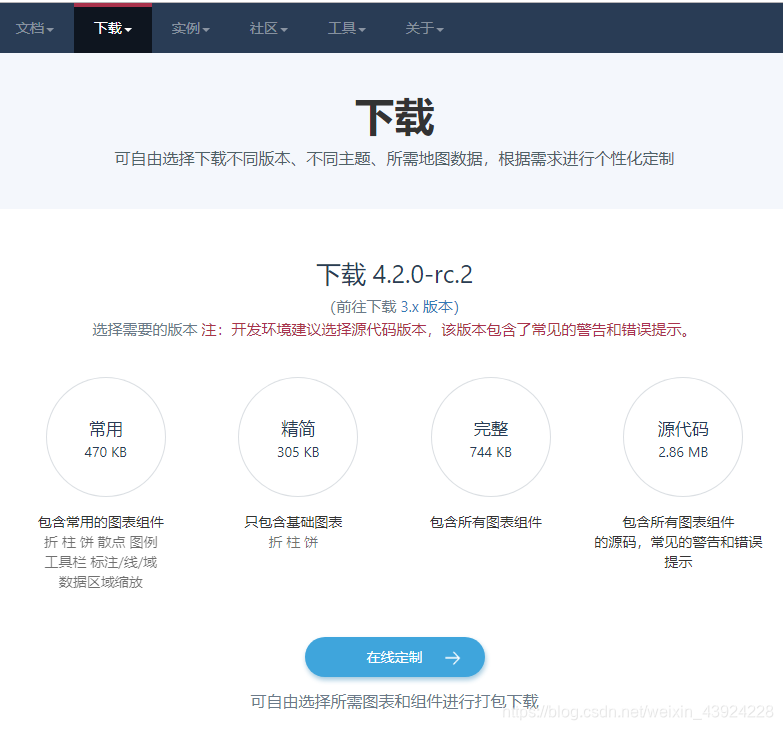
1、首先官网上下载一个echart.js或echart.min.js,如下根据自己的需要下载对应的文件。网址:https://echarts.baidu.com/
2、下载中国地图插件china.js,官网上提示如下:
不过没关系,可点击如下链接下载:
链接: 百度网盘 请输入提取码 提取码: cxmv
注意:有一个小bug,想使用china.js必须使用echarts.min.js; 引入echarts.common.min.js是无效的
3、随机数来测试数据:
//中国地图
function randomData() {
return Math.round(Math.random()*500);
}top:"100",//组件距离容器的距离
data:[
{name: '北京',value: '100' },{name: '天津',value: randomData() },
{name: '上海',value: randomData() },{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },{name: '河南',value: randomData() },
{name: '云南',value: randomData() },{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },{name: '广东',value: randomData() },
{name: '青海',value: randomData() },{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },{name: '澳门',value: randomData() }
]4、与折线图等一样,实例化option,配置属性,data置入数据,整体代码如下:
//中国地图
function randomData() {
return Math.round(Math.random()*500);
}
optionChinaMap = {
tooltip : {
trigger: 'item'
},
legend: {
orient: 'horizontal',//图例的排列方向
textStyle: {color:'#fff'},
x:'left',//图例的位置
y:'20',
data:['全国数据']
},
visualMap: {//颜色的设置 dataRange
textStyle: {color:'#fff'},
x: 'left',
y: 'bottom',
splitList: [
{start: 1500},{start: 900, end: 1500},
{start: 310, end: 1000},{start: 200, end: 300},
{start: 50, end: 200},{start: 0, end: 50},
],
// text:['高','低'],// 文本,默认为数值文本
// color: ['#65A2D9', '#E09107', '#A3E00B']
color: ['#5475f5', '#9feaa5', '#3FA7FF','#66E0E3', '#FFDC5E', '#9fb5ea']
},
// roamController: {//控制地图的上下左右放大缩小
// show: true,
// x: 'right',
// mapTypeControl: {
// 'china': true
// }
// },
series : [
{
name: '全国数据',
type: 'map',
mapType: 'china',
zoom: 1.1,
roam: false,//是否开启鼠标缩放和平移漫游
itemStyle:{//地图区域的多边形 图形样式
normal:{//是图形在默认状态下的样式
label:{
show: true,
textStyle: {color: "rgb(249, 249, 249)"}
}
},
emphasis:{//是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时
label:{show:true},
}
},
top:"100",//组件距离容器的距离
data:[
{name: '北京',value: '100' },{name: '天津',value: randomData() },
{name: '上海',value: randomData() },{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },{name: '河南',value: randomData() },
{name: '云南',value: randomData() },{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },{name: '广东',value: randomData() },
{name: '青海',value: randomData() },{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },{name: '澳门',value: randomData() }
]
}
]
};
chinaMapChart.setOption(optionChinaMap, true);具体属性不知道的可以根据需求查看官方文档或实例
文档:https://www.echartsjs.com/option.html#grid.id
实例:https://www.echartsjs.com/examples/
5、做项目的时候发现地图不能根据视口自适应,其他的图形也不行,所以可以写一个监听事件如下:
window.addEventListener("resize", function() {
chinaMapChart.resize();
});
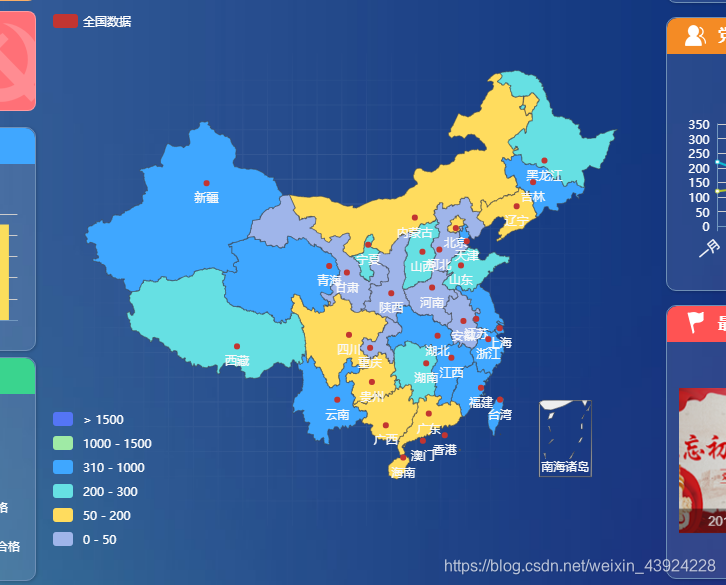
6、效果图