1、安装Electron Builder:
yarn add electron-builder --dev
(npm-即使是国内源,也很难安装上,yarn安装基本上没太大问题,如果有下载问题,可以使用淘宝源)
/**
设置淘宝源的方法: yarn config set registry http://registry.npm.taobao.org/
恢复默认源的方法: npm config set registry https://registry.npmjs.org/
**/
2、修改package.json
3、执行打包
yarn run app:dist
常见错误:
1) Get "https://github.com/electron/electron/releases/download/v17.2.0/electron-v17.2.0-win32-x64.zip": proxyconnect tcp: dial tcp :0: connectex: The requested address is not valid in its context.
A: 浏览器下载相应的zip包到: C:\Users\用户名\AppData\Local\electron\Cache 目录下。
2)app-builder.exe exited with code ERR_ELECTRON_BUILDER_CANNOT_EXECUTE...
A: 这种情况一般是依赖包有点问题,需要先卸载后重新安装:
yarn remove electron-builder
如果曾经用npm安装过,则用npm删除npm uninstall electron-builder
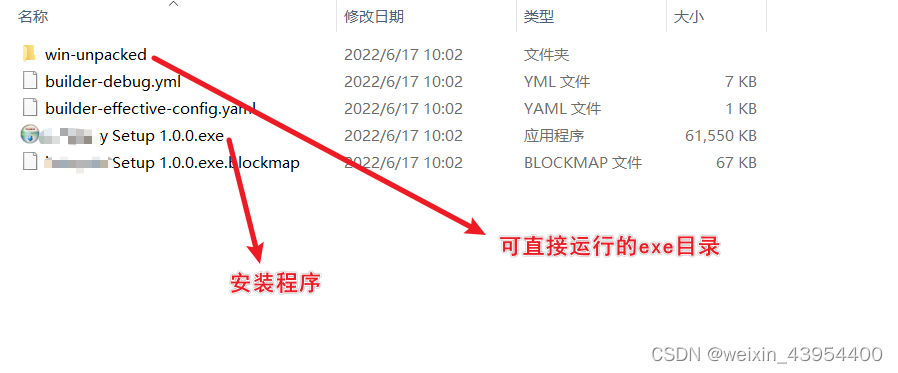
4、查看编译结果
一般是在项目目录的dist下: