- echarts 柱状图上面显示文字 label
series: [
{
name: 'a',
tooltip: {
show: false,
},
data: this.data,
type: 'bar',
barWidth: 16, // 柱条的宽度,不设时自适应。
barGap: 200, // 不同系列的柱间距离
itemStyle: {
normal: {
color: (param) => {
// 渐变色 0, 0, 0, 1代表右下左上 1是说明从那个方向
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: param.data.startColor },
{ offset: 1, color: param.data.endColor }
])
},
// 主要是这个地方
label: {
formatter: "{c}"+'个', //自定义展示 如果想直接显示原数值 这一行可以省略
show: true,
position: "top",
textStyle: {
fontWeight: "bolder",
fontSize: "12",
color: "#fff"
}
},
}
} ,
},
]
关于 formatter
字符串模板 模板变量有:
{a}:系列名。
{b}:数据名。
{c}:数据值。
{@xxx}:数据中名为 ‘xxx’ 的维度的值,如 {@product} 表示名为 ‘product’ 的维度的值。
{@[n]}:数据中维度 n 的值,如 {@[3]} 表示维度 3 的值,从 0 开始计数。
换行展示\n
formatter: “{a}\n{c}”,
https://echarts.apache.org/zh/option.html#series-bar.label.formatter
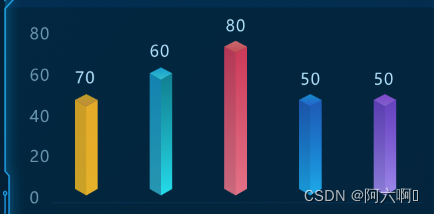
2. 立体柱状图
发现了三个博主的文章比较👍
https://blog.csdn.net/weixin_45626040/article/details/107607049
https://blog.csdn.net/yh_hh/article/details/120290882
https://www.jianshu.com/p/341a6aac7c92
参考了他们的文章之后 自己的代码如下 效果图如下
1中代码如下。【也是我使用的最终版】
private get option(){
return {
xAxis: {
type: 'category',
data: this.data.map(i => i.label),
// x坐标轴为虚线
axisLine: {
lineStyle: {
color: 'rgba(11, 73, 125, 0.33)',
opacity: 0.8
}
},
// 不展示下面|
axisTick: {
show: false
},
axisLabel: {
show: true,
color: '#B0E1FF',
fontSize: 12 // 字体大小
}
},
yAxis: {
type: 'value',
// 不展示刻度线
splitLine: {
show: false
},
axisLabel: {
show: true,
color: '#B0E1FF',
fontSize: 12 // 字体大小
}
},
// 栅格
grid: {
left: '0',
right: '0',
bottom: '0%',
top: '16px',
containLabel: true
},
series: [
// 数据低下的圆片
{
name: '',
type: 'pictorialBar',
symbolSize: [16, 8], // 宽,高
symbolOffset: [0, 4], // 左 上
z: 3,
symbol: 'diamond',
itemStyle: {
color: params => params.data.startColor
},
data: this.data
},
// 数据的柱状图
{
name: '',
type: 'bar',
barWidth: 16, // 柱条的宽度,不设时自适应。
barGap: '-100%', // 不同系列的柱间距离
itemStyle: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.startColor },
{ offset: 1, color: params.data.endColor }
]);
},
},
data: this.data
},
// 数据顶部的样式
{
name: '',
type: 'pictorialBar',
symbol: 'diamond',
symbolSize: [16, 8],
symbolOffset: [0, -4],
z: 3,
itemStyle: {
normal: {
color: params => params.data.endColor,
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
textStyle: {
fontSize: '12',
color: '#B0E1FF',
}
}
}
},
symbolPosition: 'end',
data: this.data
},
]
}
}
2.0代码如下
series: [
// 数据低下的圆片
{
name: '',
type: 'pictorialBar',
symbol: 'diamond',
// symbolSize: [16, 8],
// symbolOffset: [0, 4],
symbolSize: [16,10], // 宽,高
symbolOffset:[0,2],// 左 上
symbolPosition: 'start',
z: 0,
itemStyle: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.topStartColor },
{ offset: 1, color: params.data.topEndColor }
]);
}
},
data: this.data
},
// 数据的柱状图
{
name: '',
type: 'bar',
barWidth: 8, // 柱条的宽度,不设时自适应。
showSymbol: false,
hoverAnimation: false,
data: this.data,
itemStyle: {
normal: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.startColor },
{ offset: 1, color: params.data.endColor }
]);
},
borderRadius:[2,0,0,100],
}
},
},
{
name: '',
type: 'bar',
barWidth: 8, // 柱条的宽度,不设时自适应。
barGap: '0', // 不同系列的柱间距离
data: this.data,
itemStyle: {
normal: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.startColor },
{ offset: 1, color: params.data.endColor }
]);
},
borderWidth: 0.1,
borderColor:'black',
barBorderRadius:[0,2,100,0]
}
},
},
// 数据顶部的样式
{
name: '',
type: 'pictorialBar',
symbol: 'diamond',
// symbolOffset: [0, -4],
symbolSize: [16,9],
symbolOffset:[0,-4],
symbolPosition: 'end',
z: 3,
itemStyle: {
normal: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.topStartColor },
{ offset: 1, color: params.data.topEndColor }
]);
},
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
textStyle: {
fontSize: '12',
color: '#B0E1FF'
},
offset:[0,-2]
}
}
},
data: this.data
},
]
3.0 与2.0 差不多 只不过修改了barBorderRadius 和顶部的offset
<template>
<echarts :option="option" />
</template>
<script lang="ts">
import Vue from 'vue';
import { Component, Prop } from 'vue-property-decorator';
import * as echarts from 'echarts';
import Echarts from '@/components/echarts/Echarts.vue';
import { CurrentErrorTypeListModel } from '@sarai/model/home';
@Component({
components: {
Echarts
}
})
export default class ErrorChartStatistics extends Vue {
@Prop(Array)
private data !: CurrentErrorTypeListModel[];
private get option () {
return {
xAxis: {
type: 'category',
data: this.data.map(i => i.label),
// x坐标轴为虚线
axisLine: {
lineStyle: {
color: 'rgba(11, 73, 125, 0.33)',
opacity: 0.8
}
},
// 不展示下面|
axisTick: {
show: false
},
axisLabel: {
show: true,
color: '#B0E1FF',
fontSize: 12 // 字体大小
}
},
yAxis: {
type: 'value',
// 不展示刻度线
splitLine: {
show: false
},
axisLabel: {
show: true,
color: '#B0E1FF',
fontSize: 12 // 字体大小
}
},
// 栅格
grid: {
left: '0',
right: '0',
bottom: '0%',
top: '22px',
containLabel: true
},
series: [
// 数据低下的圆片
{
name: '',
type: 'pictorialBar',
symbol: 'diamond',
symbolSize: [16, 9], // 宽,高
symbolOffset: [0, 5], // 左 上
symbolPosition: 'start',
z: 1,
data: this.data,
itemStyle: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.topStartColor },
{ offset: 1, color: params.data.topEndColor }
]);
}
}
},
// 数据的柱状图
{
name: '',
type: 'bar',
barWidth: 8, // 柱条的宽度,不设时自适应。
data: this.data,
itemStyle: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.leftStartColor },
{ offset: 1, color: params.data.leftEndColor }
]);
},
// emphasis: {
// borderWidth: 15,
// borderColor: 'red',
// }
}
},
{
name: '',
type: 'bar',
barWidth: 8, // 柱条的宽度,不设时自适应。
barGap: 0, // 不同系列的柱间距离
data: this.data,
itemStyle: {
normal: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.rightStartColor },
{ offset: 1, color: params.data.rightEndColor }
]);
},
borderWidth: 0.1,
borderColor: 'transparent'
}
}
},
// 数据顶部的样式
{
name: '',
type: 'pictorialBar',
symbol: 'diamond',
symbolSize: [16, 9],
symbolOffset: [0, -4],
symbolPosition: 'end',
z: 3,
itemStyle: {
normal: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.topStartColor },
{ offset: 1, color: params.data.topEndColor }
]);
},
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
textStyle: {
fontSize: '12',
color: '#B0E1FF'
}
}
}
},
data: this.data
}
]
};
}
}
</script>