这个问题在实际开发中并没有遇到,因为我用的机型是安卓机型调试的。
直到产品上线前,真机测试和使用iOS机型调试就出现问题了:
问题描述:
在浏览器上和iOS手机上,由于mui框架会监听input失焦事件,我在打断点的时候发现走到mui.min.js中会执行方法返回顶部。
解决方法一:
在当前js中为input失焦事件添加如下方法:
$("input").on("blur", function () {
$("body").removeClass("mui-focusin")
})
解决方法二:
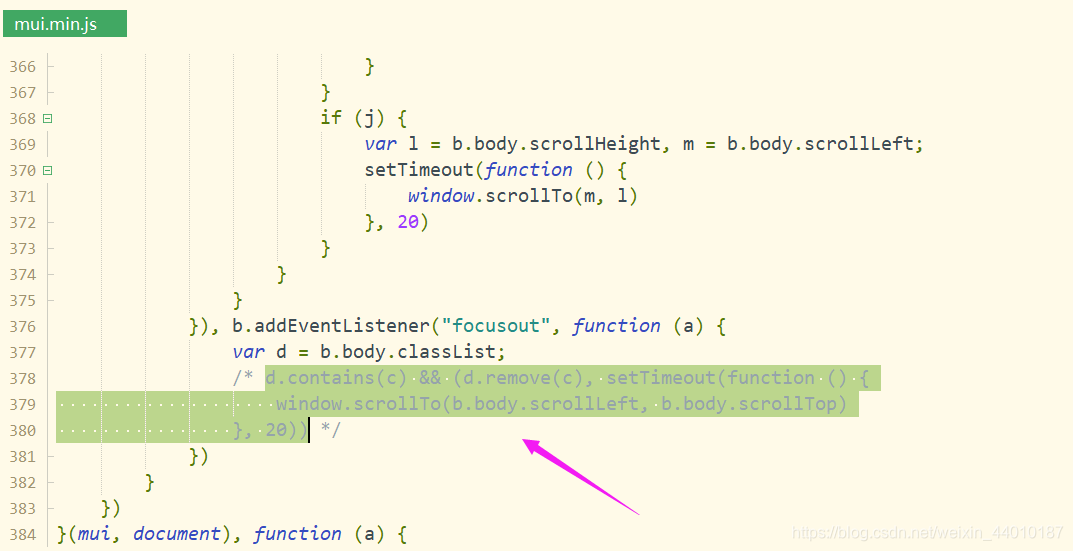
在mui.min.js中注释如下代码:
d.contains(c) && (d.remove(c), setTimeout(function () {
window.scrollTo(b.body.scrollLeft, b.body.scrollTop)
}, 20))
解决方法参考自DCloud社区解答,本人亲测这两种方法有效。