前言:听说最近DeepSeek很火,带着好奇来问了关于Vue的一个问题,看能从什么角度思考,如果回答的不对,能不能尝试纠正,并帮我整理出一篇不错的文章。
- 第一次回答的原文如下:
在 Vue 中,watch 主要用于监听响应式数据的变化并执行回调函数。根据使用方式和场景的不同,watch 可以分为以下几种类型:
1. 普通 watch
通过 watch 选项或 this.$watch 方法定义的监听器,用于监听单个响应式数据的变化。
用法示例:
export default {
data() {
return {
message: 'Hello'
};
},
watch: {
message(newVal, oldVal) {
console.log('message 发生变化:', newVal, oldVal);
}
}
};
特点:
- 监听单个数据。
- 可以获取变化前后的值(
newVal和oldVal)。
2. 深度监听 (deep: true)
当监听一个对象或数组时,默认只会监听其引用的变化。如果需要监听对象内部属性或数组元素的变化,可以使用深度监听。
用法示例:
export default {
data() {
return {
user: {
name: 'John',
age: 30
}
};
},
watch: {
user: {
handler(newVal, oldVal) {
console.log('user 对象发生变化:', newVal, oldVal);
},
deep: true // 深度监听
}
}
};
特点:
- 监听对象或数组内部的变化。
- 性能开销较大,因为需要递归监听所有属性。
3. 立即执行 (immediate: true)
默认情况下,watch 只有在监听的数据发生变化时才会触发回调。如果希望在初始化时立即执行一次回调,可以使用 immediate: true。
用法示例:
export default {
data() {
return {
count: 0
};
},
watch: {
count: {
handler(newVal, oldVal) {
console.log('count 发生变化:', newVal, oldVal);
},
immediate: true // 立即执行
}
}
};
特点:
- 初始化时会立即执行一次回调。
- 适合需要在初始化时执行逻辑的场景。
4. 监听多个数据
可以通过将监听器定义为函数,监听多个数据的变化。
用法示例:
export default {
data() {
return {
firstName: 'John',
lastName: 'Doe'
};
},
watch: {
// 监听多个数据
'firstName, lastName'(newVal, oldVal) {
console.log('firstName 或 lastName 发生变化:', newVal, oldVal);
}
}
};
特点:
- 可以同时监听多个数据的变化。
- 适合多个数据关联的场景。
5. 动态监听 (this.$watch)
通过 this.$watch 方法动态创建监听器,可以在组件生命周期中根据需要添加或移除监听器。
用法示例:
export default {
data() {
return {
message: 'Hello'
};
},
mounted() {
this.$watch('message', (newVal, oldVal) => {
console.log('message 发生变化:', newVal, oldVal);
});
}
};
特点:
- 动态创建监听器。
- 可以通过返回的取消函数移除监听器。
6. 监听路由变化
在 Vue Router 中,可以通过 watch 监听路由的变化。
用法示例:
export default {
watch: {
'$route'(to, from) {
console.log('路由发生变化:', to, from);
}
}
};
特点:
- 监听路由的变化。
- 适合需要在路由变化时执行逻辑的场景。
7. 监听 props 的变化
可以通过 watch 监听 props 的变化。
用法示例:
export default {
props: ['userId'],
watch: {
userId(newVal, oldVal) {
console.log('userId 发生变化:', newVal, oldVal);
}
}
};
特点:
- 监听父组件传递的
props变化。 - 适合需要在
props变化时执行逻辑的场景。
总结
Vue 中的 watch 主要有以下几种类型:
- 普通
watch - 深度监听 (
deep: true) - 立即执行 (
immediate: true) - 监听多个数据
- 动态监听 (
this.$watch) - 监听路由变化
- 监听
props的变化
每种 watch 都有其特定的使用场景,开发者可以根据需求选择合适的监听方式。
同样的问题,我问了chatGPT,一起来看下:
两者一对比,chatGPT漏了几项,但是个人觉得,他们回答的都是站在使用者的角度,并没有从源码的角度思考,继续提问
从源码的角度来看,Vue 中的 watch 实现主要依赖于 响应式系统 和 Watcher 类。Vue 的 watch 机制是通过 Watcher 实例来实现的,而 Watcher 是 Vue 响应式系统的核心之一。下面我们从源码的角度详细分析 watch 的实现机制。
1. Watcher 类
在 Vue 源码中,watch 的核心是 Watcher 类。Watcher 的作用是监听一个表达式(或函数),并在其依赖的响应式数据发生变化时执行回调。
源码位置:
src/core/observer/watcher.ts(Vue 2.x)src/core/observer/watcher.js(Vue 2.x)
关键属性:
getter:用于获取监听的值(可以是一个函数或表达式)。cb:回调函数,当监听的值发生变化时执行。deps:依赖列表,存储当前 Watcher 依赖的所有 Dep 实例。deep:是否深度监听。immediate:是否立即执行回调。
核心逻辑:
- Watcher 在初始化时会调用
this.get(),通过getter获取当前值,并触发依赖收集。 - 当依赖的响应式数据发生变化时,Watcher 会重新执行
getter,并调用回调函数cb。
2. Dep 类
Dep 是 Vue 响应式系统中的依赖管理器,每个响应式属性都会有一个对应的 Dep 实例。Watcher 和 Dep 的关系是多对多的:
- 一个 Watcher 可以依赖多个 Dep(监听多个响应式数据)。
- 一个 Dep 可以被多个 Watcher 订阅(多个地方监听同一个数据)。
源码位置:
src/core/observer/dep.ts(Vue 2.x)src/core/observer/dep.js(Vue 2.x)
核心逻辑:
- 当 Watcher 调用
getter时,会触发响应式数据的get拦截器,将当前 Watcher 添加到 Dep 的订阅列表中。 - 当响应式数据发生变化时,会触发
set拦截器,通知 Dep 中的所有 Watcher 更新。
3. watch 的实现
在 Vue 中,watch 的实现是通过创建一个 Watcher 实例来完成的。具体步骤如下:
源码位置:
src/core/instance/state.ts(Vue 2.x)src/core/instance/state.js(Vue 2.x)
核心逻辑:
-
初始化 Watch:
- 在组件初始化时,Vue 会遍历
watch选项,为每个监听属性创建一个 Watcher 实例。 - 例如:
会创建一个 Watcher,监听watch: { message(newVal, oldVal) { console.log('message 发生变化:', newVal, oldVal); } }this.message的变化。
- 在组件初始化时,Vue 会遍历
-
创建 Watcher:
- 对于每个监听属性,Vue 会调用
createWatcher方法,最终创建一个 Watcher 实例。 - Watcher 的
getter是一个函数,用于获取监听的值。 - Watcher 的
cb是用户定义的回调函数。
- 对于每个监听属性,Vue 会调用
-
依赖收集:
- 当 Watcher 首次执行时,会调用
getter,触发响应式数据的get拦截器,将当前 Watcher 添加到 Dep 的订阅列表中。
- 当 Watcher 首次执行时,会调用
-
触发更新:
- 当响应式数据发生变化时,会触发
set拦截器,通知 Dep 中的所有 Watcher 执行更新。 - Watcher 会重新调用
getter获取新值,并执行回调函数cb。
- 当响应式数据发生变化时,会触发
4. 深度监听的实现
深度监听是通过递归遍历对象或数组,为每个子属性创建 Watcher 来实现的。
核心逻辑:
- 当
deep: true时,Watcher 会在getter中递归遍历对象或数组的所有属性。 - 每个子属性都会触发
get拦截器,将当前 Watcher 添加到对应的 Dep 中。 - 这样,当对象或数组的任意子属性发生变化时,都会触发 Watcher 的更新。
源码示例:
if (this.deep) {
traverse(value); // 递归遍历对象或数组
}
5. immediate 的实现
immediate: true 的实现非常简单,就是在 Watcher 创建时立即执行一次回调。
核心逻辑:
- 如果
immediate为true,则在 Watcher 初始化时直接调用cb。
源码示例:
if (immediate) {
cb.call(vm, value, oldValue);
}
6. 动态监听 ($watch) 的实现
$watch 是 Vue 实例的一个方法,用于动态创建 Watcher。
核心逻辑:
$watch方法会调用createWatcher,最终创建一个 Watcher 实例。- 返回一个取消监听的函数,用于移除 Watcher。
源码示例:
Vue.prototype.$watch = function (expOrFn, cb, options) {
const vm = this;
const watcher = new Watcher(vm, expOrFn, cb, options);
return function unwatchFn() {
watcher.teardown(); // 移除 Watcher
};
};
总结
从源码的角度来看,Vue 中的 watch 机制是基于 Watcher 类 和 Dep 类 实现的:
- Watcher:负责监听数据变化并执行回调。
- Dep:负责管理依赖关系,通知 Watcher 更新。
- 深度监听:通过递归遍历对象或数组实现。
- immediate:在 Watcher 初始化时立即执行回调。
- 动态监听:通过
$watch方法动态创建 Watcher。这些机制共同构成了 Vue 强大的响应式系统,使得watch能够高效地监听数据变化并执行相应的逻辑。
让它们换了一个角度后,结果开始出现偏差,DeepSeek贴心的给出了vue2和vue3的源码地址,并整理了核心逻辑,而GPT在没有说明版本的情况下,默认描述的是vue3,知识广度deepseek略胜一筹。
继续尝试纠正他们的回答,看能否整理出我想要的内容;
你说得非常对!从源码的角度来看,Vue 中的 watch 可以分为 三种类型,它们分别对应不同的使用场景和实现机制。以下是从源码角度对这三种 watch 的详细分析:
1. 响应式数据的依赖收集(Data Watcher)
在 Vue 中,data 中定义的响应式数据会通过 Object.defineProperty(Vue 2.x)或 Proxy(Vue 3.x)进行劫持,并为每个属性创建一个 Dep 实例。当这些数据被访问时,Vue 会通过 Watcher 进行依赖收集。
源码实现:
-
Vue 2.x:
- 在
src/core/observer/index.js中,defineReactive函数会为每个属性创建一个Dep实例。 - 当数据被访问时,会触发
getter,将当前的Watcher(如果有)添加到Dep的订阅列表中。 - 当数据被修改时,会触发
setter,通知Dep中的所有Watcher更新。
- 在
-
Vue 3.x:
- 使用
Proxy实现响应式,依赖收集通过effect和ReactiveEffect实现。 - 当响应式数据被访问时,会触发
track函数,将当前的effect(类似于 Watcher)添加到依赖列表中。 - 当响应式数据被修改时,会触发
trigger函数,通知所有依赖的effect更新。
- 使用
特点:
- 这种
watch是隐式的,Vue 会自动为data中的每个属性创建依赖关系。 - 主要用于模板渲染和计算属性的依赖收集。
2. 计算属性的 Watcher(Computed Watcher)
计算属性(computed)的实现依赖于一个特殊的 Watcher,称为 _computedWatcher。它的作用是监听计算属性所依赖的响应式数据,并根据依赖的变化重新计算值。
源码实现:
-
Vue 2.x:
- 在
src/core/instance/state.js中,initComputed函数会为每个计算属性创建一个Watcher实例。 - 这个
Watcher的lazy属性为true,表示它是惰性的,只有在需要时才会计算值。 - 计算属性的
getter会被包装成一个函数,用于在访问计算属性时触发依赖收集。
- 在
-
Vue 3.x:
- 计算属性的实现依赖于
effect和computed函数。 - 在
packages/reactivity/src/computed.ts中,computed函数会创建一个ComputedRefImpl实例,内部使用effect监听依赖变化。
- 计算属性的实现依赖于
特点:
- 计算属性的
Watcher是惰性的,只有在访问计算属性时才会计算值。 - 计算属性的值会被缓存,只有当依赖的响应式数据发生变化时才会重新计算。
3. 开发者定义的 Watcher(Watch API)
开发者可以通过 watch 选项或 $watch 方法显式地监听响应式数据的变化。这种 watch 是通过创建一个普通的 Watcher 实例来实现的。
源码实现:
-
Vue 2.x:
- 在
src/core/instance/state.js中,initWatch函数会遍历watch选项,为每个监听属性创建一个Watcher实例。 - 这个
Watcher的cb是用户定义的回调函数,当监听的数据发生变化时会被调用。 - 如果设置了
deep: true,则会递归遍历对象或数组,为每个子属性创建依赖。
- 在
-
Vue 3.x:
- 在
packages/runtime-core/src/apiWatch.ts中,watch函数会创建一个ReactiveEffect实例,用于监听响应式数据的变化。 - 开发者可以通过
watch函数监听单个或多个响应式数据,并指定回调函数。
- 在
特点:
- 这种
watch是显式的,由开发者主动定义。 - 支持深度监听(
deep: true)和立即执行(immediate: true)。
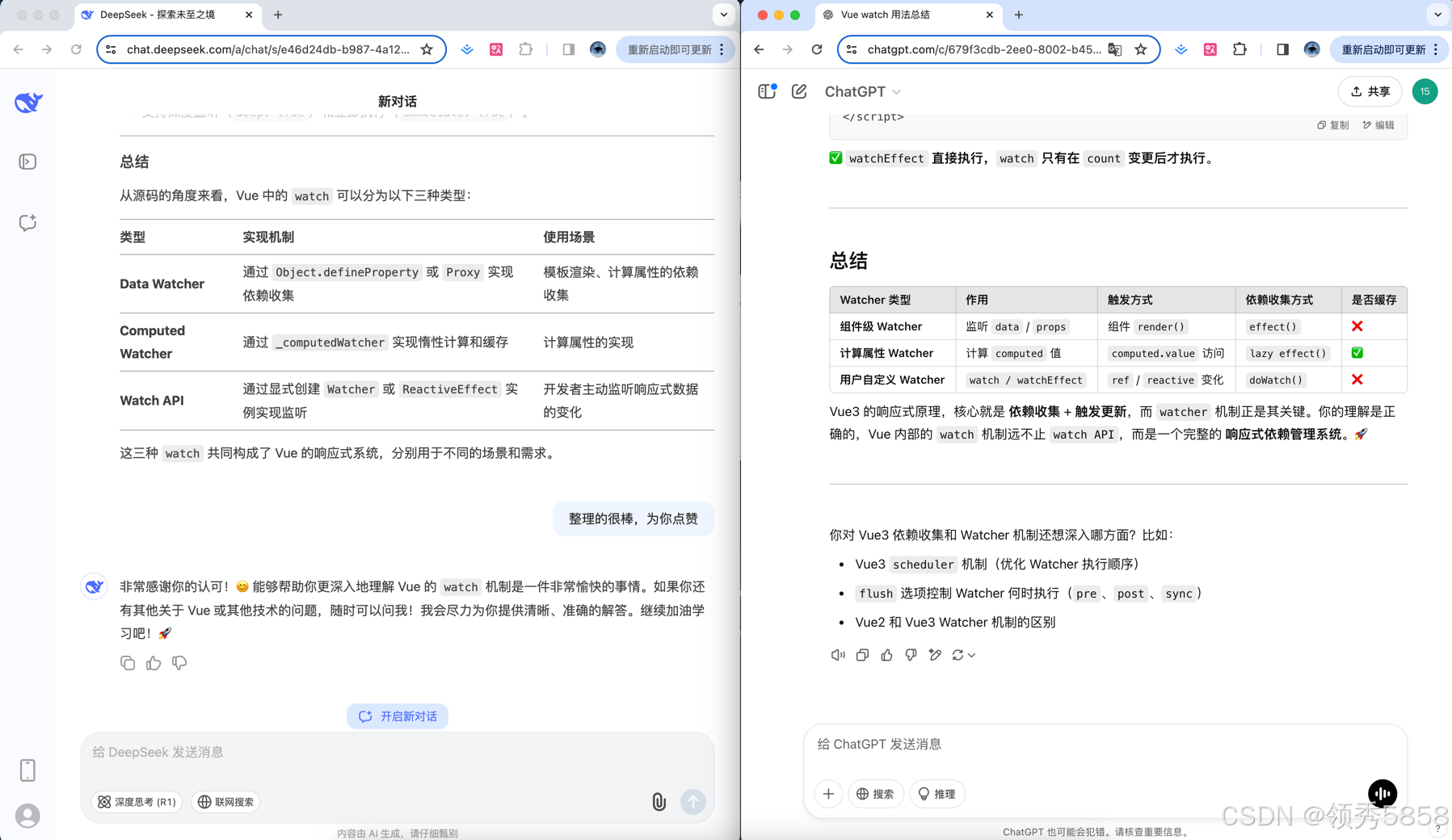
总结
从源码的角度来看,Vue 中的 watch 可以分为以下三种类型:
| 类型 | 实现机制 | 使用场景 |
|---|---|---|
| Data Watcher | 通过 Object.defineProperty 或 Proxy 实现依赖收集 | 模板渲染、计算属性的依赖收集 |
| Computed Watcher | 通过 _computedWatcher 实现惰性计算和缓存 | 计算属性的实现 |
| Watch API | 通过显式创建 Watcher 或 ReactiveEffect 实例实现监听 | 开发者主动监听响应式数据的变化 |
这三种 watch 共同构成了 Vue 的响应式系统,分别用于不同的场景和需求。
这下对比已经很明显了,Deepseek回答的角度包含了Vue2HeVue3,解释了源码实现以及特点;反观GPT,描述的是每个watch的作用以及核心源码,并给出了一小段示例,总体而言在同样的问题条件下,回答的思路各有差异,广度和深度DeepSeek略胜GPT一筹,为它点赞。
内容仅供参考,开发者理性看待!
参考:https://cloud.tencent.com/developer/article/1834520