new一个对象到底发生了什么?
- 创建一个新对象 {}
- 将这个新对象的隐式原型指向构造函数的显式原型
- 改变this指向,使this指向新对象
- 返回对象
总结如上:但是很抽象,所以通过一个例子来解析一下
原生js仿写 new 方法:
function Person(){
this.name = "战士"
this.age = 18
}
function myNew(){
let obj = {} //创建新对象
obj.__proto__ = Person.prototype //指向构造函数
let result = Person.apply(obj) //改变this指向,this-->obj
//返回对象(结果)
if(typeof result === "object"){
return result
}else{
return obj
}
}
console.log(myNew())
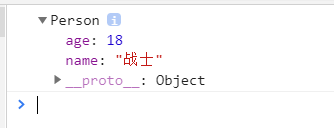
结果如下:
现在是不是非常的简单、清晰