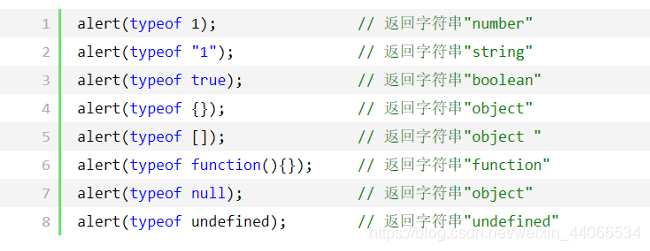
日常中我们会用typeOf运算符去判断数据的类型,结果如下
其中对于对象和数组用typeof方法得到的结果都是object,这是因为在JavaScript中所有数据类型严格意义上都是对象,对象是对象,数组也是对象,显然用typeof是不能够判断出变量的类型是数组。
那么接下来介绍判断变量为数组的四种方法👇
1、从原型入手:Array.prototype.isPrototypeOf(obj);
利用isPrototypeOf()方法,判定Array是不是在obj的原型链中,如果是,则返回true,否则false。
2、从构造函数入手:obj instanceof Array
先说说 typeof 和 instanceof 的区别?
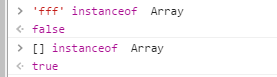
两者都可以用来判断变量,typeof会返回基本类型,如文章开头所示,而instanceof只会返回一个布尔值,如下:
上面的方法也可以利用对象的constructor属性,例如:typeof arr == "object" && arr.constructor == Array;先判断变量是对象再进一步判断数组。
注意:跨框架页面中的数组,在不同的框架中创建的数组不会相互共享其prototype属性。
3、跨原型链调用toString():Object.prototype.toString.call(obj)
每一个继承 Object 的对象都有 toString方法,如果 toString 方法没有重写的话,会返回 [Object type],其中 type 为对象的类型。但当变量类型不为对象时,使用 toString 方法会直接返回数据内容的字符串,所以我们需要使用call或者apply方法来改变toString方法的执行上下文。
变量类型分为:基本类型和引用类型
- 基本类型:Number(数字类型),String(字符串类型),Boolean(布尔类型),Undefined,Null
- 引用类型:大多数是Obiect(对象)
非对象变量使用toString例子:
const an = ['Hello','An'];
an.toString(); // "Hello,An"
Object.prototype.toString.call(an); // "[object Array]"
这种方法对于所有基本的数据类型都能进行判断,即使是 null 和 undefined 。
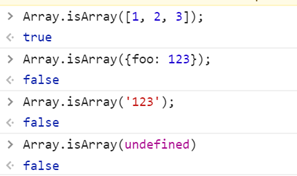
4、ES5新增的方法:Array.isArray()
在MDN中就比较了isArray和instanceof的区别,当Array.isArray()不可用的使用时还是比较推荐使用前面讲的第三种方法 Object.prototype.toString.call(obj)。