<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本框回车</title>
<script type="text/script" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
function test() {
alert(1);
}
</script>
</head>
<body>
<div>
<input type="password" onkeydown="if(event.keyCode==13){btn.click()}">
<button id="btn" onclick="test()"></button>
</div>
</body>
</html>
注:需要引入jQuery.js
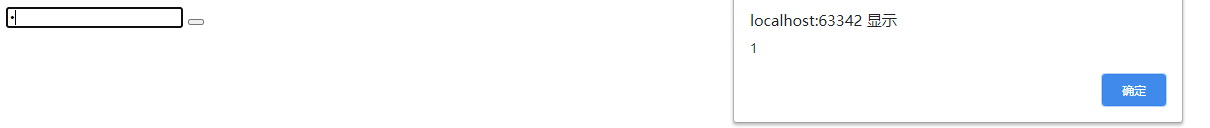
文本框回车后效果如下: