1.绘制地图
<map
class="map"
:scale="scale"
:latitude="myLat"
:longitude="myLon"
:markers="markers"
:polygons="polygons"
show-location
>
</map>
2.定位监听
export default {
data() {
return {
centerLon: ********, //中心经度
centerLat: ********, //中心纬度
scale: 16, //地图缩放级
circles: [], //中心签到圈
myLon: 0, //当前定位经度
myLat: 0, //当前定位纬度
markers: [], //当前定位标记点
polygons: [], //区域范围定义
}
},
onLoad() {
this.getCoordinate();
this.authorization();
},
onUnload() {
this.stopLocation();
},
methods: {
/**获取中心点坐标, 获取签到圈**/
getCoordinate() {
this.centerLon = ********;
this.centerLat = ********;
this.polygons = [
{
points: [
{
latitude: ********,
longitude: ********
},
{
latitude: ********,
longitude: ********
},
{
latitude: ********,
longitude: ********
},
{
latitude: ********,
longitude: ********
},
],
strokeWidth: 2,
strokeColor: '#fa340c',
fillColor: '#87cefa80'
},
{
points: [
{
latitude: ********,
longitude: ********
},
{
latitude: ********,
longitude: ********
},
{
latitude: ********,
longitude: ********
},
{
latitude: ********,
longitude: ********
},
],
strokeWidth: 2,
strokeColor: '#fa340c',
fillColor: '#87cefa80'
}
]
},
/**查看当前是否开启定位权限**/
async authorization() {
console.log('开启定位')
try {
await this.getWxLocation();
} catch (error) {
uni.showModal({
title: '温馨提示',
content: '获取权限失败,需要获取您的地理位置才能为您提供更好的服务!是否授权获取地理位置?',
success: (res) => {
if (res.confirm) {
this.handleOpenSettng();
}
}
});
return;
}
},
/**获取定位**/
getWxLocation() {
uni.showLoading({
title: '定位中...'
});
return new Promise((resolve, reject) => {
wx.startLocationUpdate({
success: (res) => {
wx.onLocationChange(this.handleLocationChange);
resolve();
},
fail: (err) => {
uni.hideLoading();
reject();
}
})
})
},
/**用户授权定位**/
handleOpenSettng() {
wx.openSetting({
success: (res) => {
if (res.authSetting["scope.userLocation"]) {
// console.log("用户同意授权");
this.authorization();
}
}
})
},
/**关闭定位追踪**/
stopLocation() {
wx.offLocationChange(this.handleLocationChange);
return new Promise((resolve, reject) => {
wx.stopLocationUpdate({
success: (res) => {
console.log("关闭定位追踪", res);
resolve();
},
fail: (err) => {
reject();
},
});
})
},
/**刷新定位**/
async handleRefresh() {
await this.stopLocation();
this.authorization();
},
/**监听到定位变化, 绘制定位点**/
handleLocationChange(res) {
this.myLon = res.longitude;
this.myLat = res.latitude;
this.getDistance();
uni.hideLoading();
},
/**获取当前位置是否在范围内的状态**/
getDistance() {
const result = IsPtInPoly(this.myLat, this.myLon, this.polygons)
uni.setStorage({
key: 'orientationStatus',
data: result
});
}
}
}
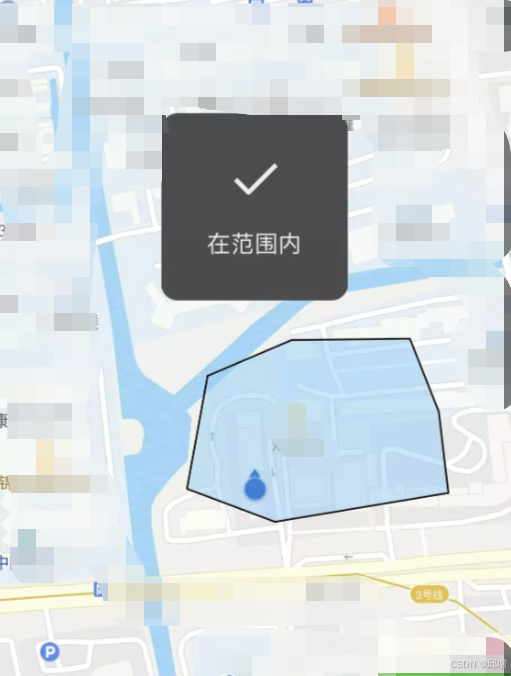
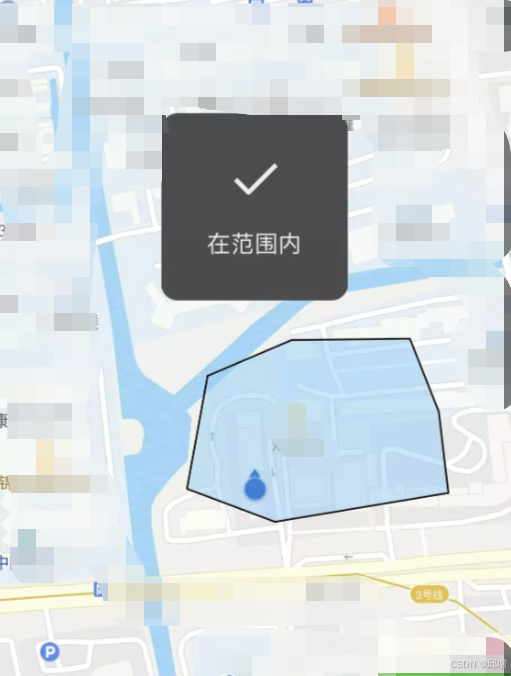
3.演示