预览后缀名为dwg的文件
预览后缀名为dwg的文件,如: xxx.dwg,时 后端会把dwg文件转化为vsf流文件。然后前端可以借助visualizeJS进行预览,具体实现如下:
在Vue3中
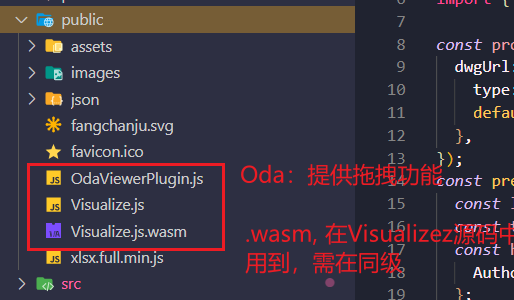
1、在public中引入Visualize预览工具及其相关依赖
2、在index.html中引入
3、在.vue文件中使用
<template>
<canvas id="dwg-canvas" style="width: 100%; height: 100%"></canvas>
</template>
<script lang="ts" setup>
import { watch } from 'vue';
// dwgUrl: vsf流文件路径
// 该路径可以是:本地文件路径,如:/public/xxx.vsf
// 也可以是:后端接口 http:xxxx/xxx.vsf
const props = defineProps({
dwgUrl: {
type: String,
default: () => '',
},
});
const previewDWG = (dwgUrl) => {
// getVisualizeLibInst 全局方法,只要引入了VisualizeJS即可使用
const lib = window.getVisualizeLibInst();
const token = localStorage.getItem('TOKEN') as string;
const headers = {
Authorization: `Bearer ${JSON.parse(token).access_token}`,
};
lib.postRun.push(() => {
const canvas = document.getElementById('dwg-canvas') as HTMLCanvasElement;
canvas.height = canvas.clientHeight;
canvas.width = canvas.clientWidth;
lib.canvas = canvas;
lib.Viewer.initRender(canvas.width, canvas.height, true);
const viewer = lib.Viewer.create();
function resize() {
canvas.height = canvas.clientHeight;
canvas.width = canvas.clientWidth;
viewer.resize(0, canvas.width, canvas.height, 0);
viewer.update();
}
resize();
window.addEventListener('resize', resize);
const plugin = new window.OdaViewerPlugin(lib);
plugin.setActive(plugin.type.Pan);
plugin.setAutoSelect(true);
// headers : 后端vsf接口需要权限时,需要携带token
fetch(dwgUrl, { headers })
.then((responce) => responce.arrayBuffer())
.then((arrayBuffer) => {
viewer.clear();
viewer.parseFile(new Uint8Array(arrayBuffer));
viewer.zoomExtents();
});
function render() {
viewer.update();
requestAnimationFrame(render);
}
render();
});
};
watch(
() => props.dwgUrl,
(dwgUrl) => {
previewDWG(dwgUrl);
},
{
immediate: true,
deep: true,
},
);
</script>