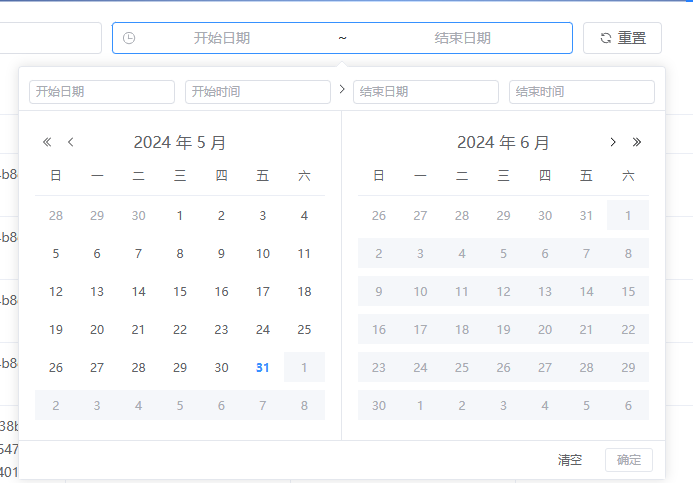
el-date-picker选择开始日期的近半年
<el-date-picker
v-model="form[val.key]"
:type="val.datePickerType || 'daterange'"
:clearable="val.clearable && true"
range-separator="~"
start-placeholder="开始日期"
end-placeholder="结束日期"
style="width: 100%"
:disabled-date="disabledDate"
@calendar-Change="calendarChange"
/>
const calendarChange = (obj: any) => {
const minDate = obj[0];
const maxDate = obj[1];
// 把选择的第一个日期赋值给一个变量。
choiceDate.value = minDate.getTime();
// 如何你选择了两个日期了,就把那个变量置空
if (maxDate) choiceDate.value = null;
};
// 选择今天及今天之前的日期
// const disabledDate = (time) => time.getTime() > Date.now() - 8.64e6;
const disabledDate = (time: any) => {
// 如何选择了一个日期
if (choiceDate.value) {
// 半年的时间戳
// 7 * 4: 一个月
const one = 7 * 4 * 6 * 24 * 3600 * 1000;
// 当前日期 - one = 7天之前 time.getTime() < minTime
const minTime = choiceDate.value - one;
// 当前日期 + one = 7天之后 // time.getTime() > maxTime
// const maxTime = choiceDate.value + one;
return time.getTime() < minTime || time.getTime() > Date.now() - 8.64e6;
} else {
return time.getTime() > Date.now() - 8.64e6;
}
};
el-date-picker设置默认时间
不设置的时候
组件显示的是:“00:00:00” ~ “00:00:00”
传给后端的是:“00:00:00” ~ “23:59:59”
<el-date-picker
:default-time="defaultTimeFormat"
v-model="formData.dischargeTime"
type="datetimerange"
value-format="yyyy-MM-dd HH:mm:ss"
/>
<script>
// “00:00:00” 转日期类型
const defaultTimeFormat = computed(() => {
const [start, end] = ["00:00:00", "23:59:59"].map(time => {
const [hour, minute, second] = time.split(":").map(Number);
return new Date(0, 0, 0, hour, minute, second);
});
const dateRange: [Date, Date] = [start, end]
return dateRange;
});
</script>